团队冲刺第一天
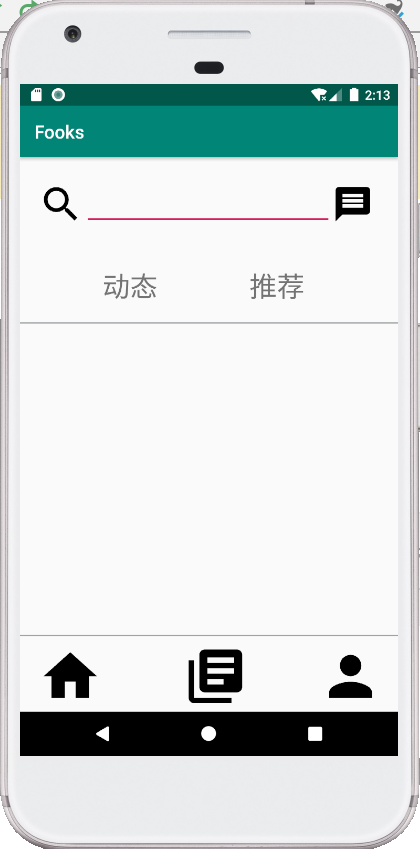
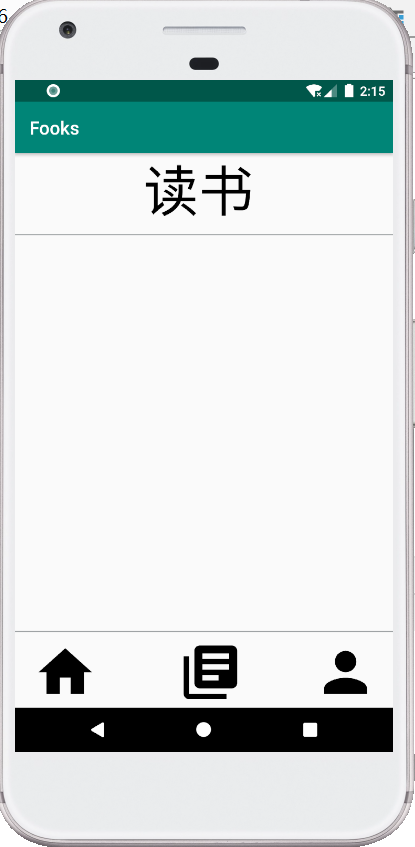
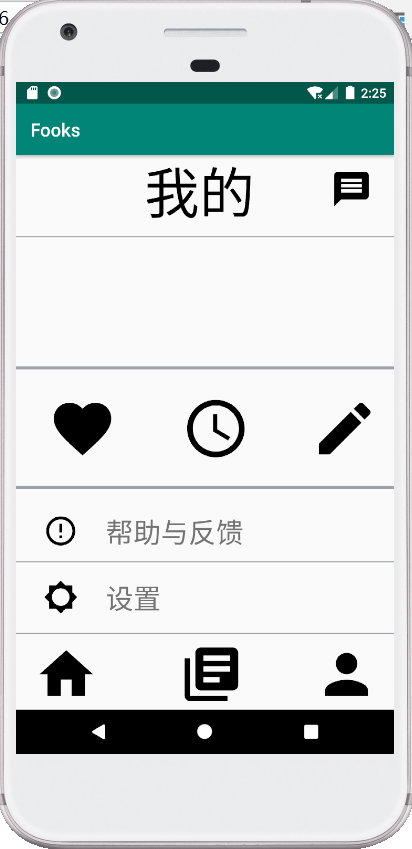
今天的任务是完成索引卡一:UI设计,已完成。
遇到的困难:我一直在design看的预览视图,感觉比例非常好,都把代码给队友了,一运行发现最下面的导航栏显示不出来,原来是手机型号的问题。
解决方法:统一手机型号,最好做一步运行一步,毕竟能力还不够,就要先保险一点。



同时今天做了一下明天的准备工作,开通了一个外网可以访问我的web的一个东西,终于做了,一直都是单机。还把过期的sqlite破解了。查了一些明天要做的资料,今天总的来说还是可以,明天的任务比较重,加油。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/constraintlayout"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText2"
android:layout_width="0dp"
android:layout_height="54dp"
android:ems="10"
android:gravity="start|top"
android:inputType="textMultiLine"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/book_title" />
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="54dp"
android:layout_marginBottom="40dp"
android:ems="10"
android:gravity="start|top"
android:inputType="textMultiLine"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/book_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="动态"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_home"
android:layout_width="40dp"
android:layout_height="37dp"
android:layout_marginStart="32dp"
android:layout_marginLeft="32dp"
android:background="@drawable/ic_home_blue_24dp_new"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<Button
android:id="@+id/btn_book"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/icon_tab_bookshelf_n"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.632"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<Button
android:id="@+id/btn_list"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/icon_tab_home_n"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.37"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<Button
android:id="@+id/btn_person"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:background="@drawable/icon_tab_me_n"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<ListView
android:id="@+id/note_list"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="@+id/editText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText2" />
</androidx.constraintlayout.widget.ConstraintLayout>


