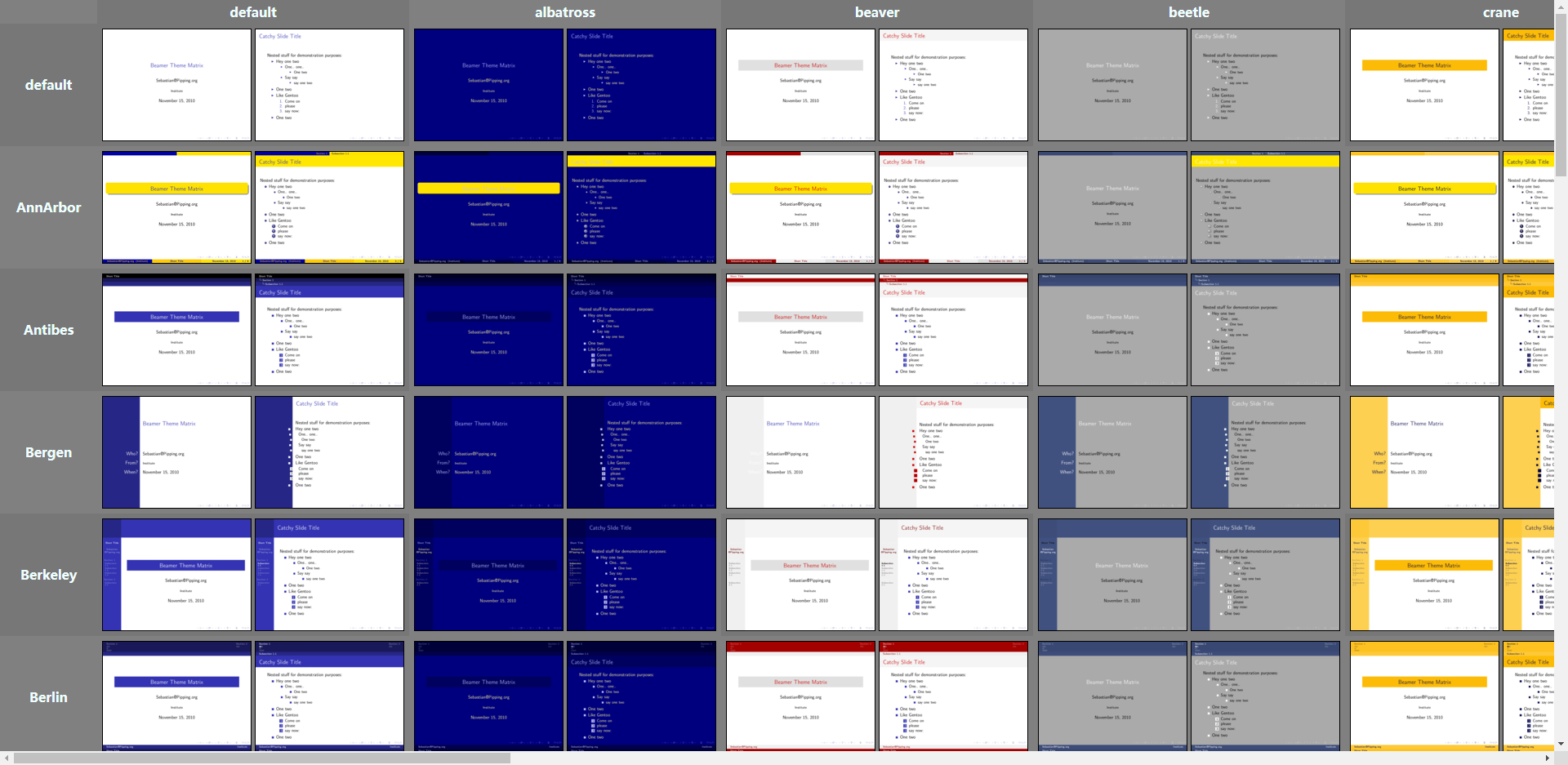
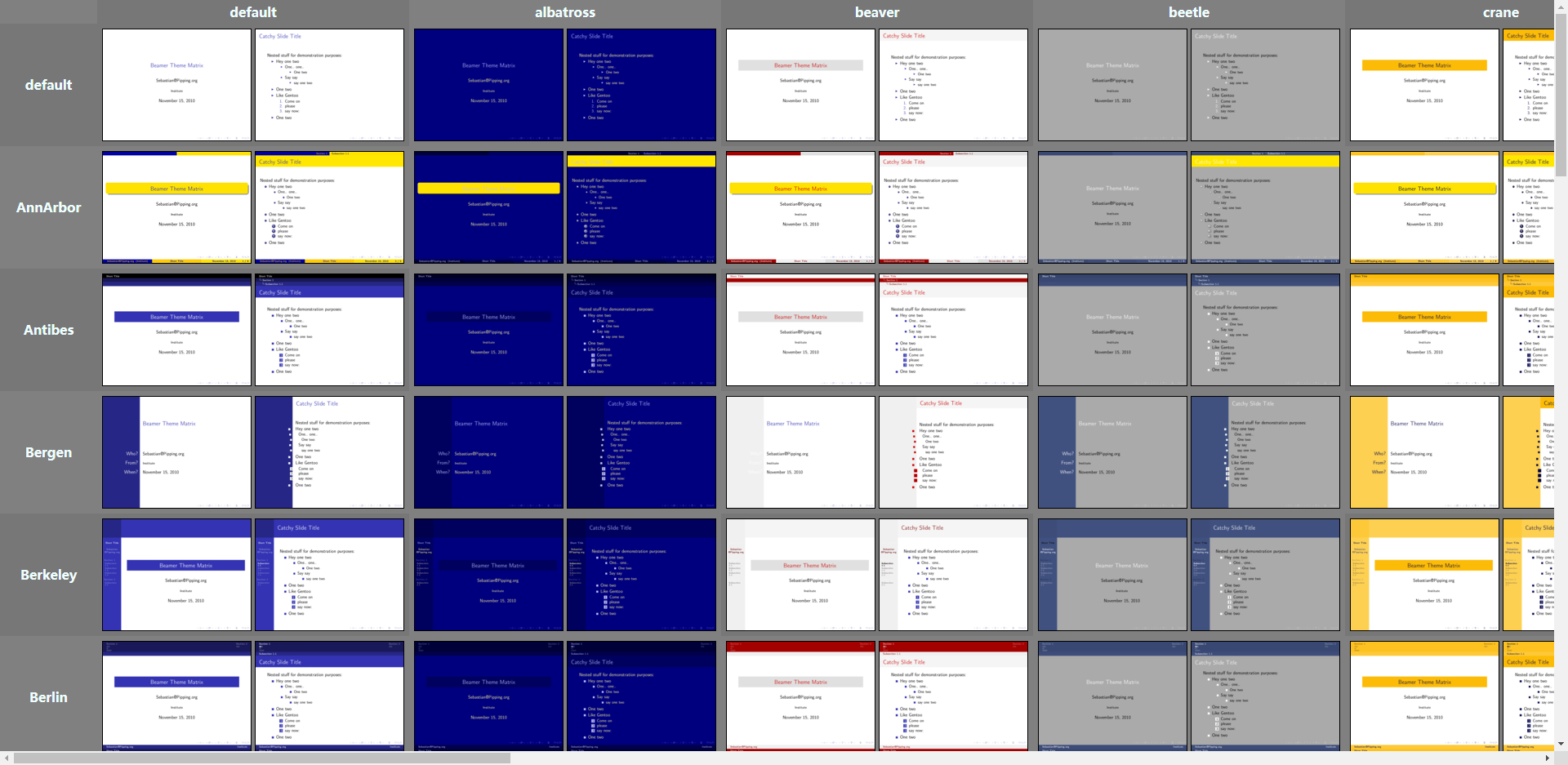
1. 大前端 模板矩阵,对应相应模板 统一状态
2. 设立layout 文件, 统合所有主题输出包
3. pages 整合页面设置三个 区域 top, content , foot, sider(CUSTOMER) 用户可自定义。
3. 根据LAYOUT主题设置的数值,自动加载相关页面 返回到前端
3. 动态读取 自定义的 HTML及 相关的 JS 及CSS 图片信息
4. 把 第三方的插件加载
5. 渲染并调整显示界面原型及监听相关事件。

1. 大前端 模板矩阵,对应相应模板 统一状态
2. 设立layout 文件, 统合所有主题输出包
3. pages 整合页面设置三个 区域 top, content , foot, sider(CUSTOMER) 用户可自定义。
3. 根据LAYOUT主题设置的数值,自动加载相关页面 返回到前端
3. 动态读取 自定义的 HTML及 相关的 JS 及CSS 图片信息
4. 把 第三方的插件加载
5. 渲染并调整显示界面原型及监听相关事件。