通常我们将 CANVAS 与 webGL 区分开 , 移动端和WEB端区分开
类似于这种关系:
// 通过getElementById()方法获取canvas画布 var c2dx=document.getElementById('c2dx'); // 通过方法getContext()获取2d上下文 var c=c2dx.getContext('2d'); c.moveTo(0,0); //直线起点坐标 c.lineTo(50,50); //直线第2个点坐标 c.lineTo(0,100); //直线第3个点坐标 c.stroke(); //把点连成直线绘制出来 //-------------------------------------------------------------------- // 通过getElementById()方法获取canvas画布 var wglx=document.getElementById('webglxxx'); // 通过方法getContext()获取WebGL上下文 var gl=wglx.getContext('webgl'); console.log(gl);
let [canvas, webgl, opengl] = [‘2d’, ‘web端’, '移动端']
因为 webgl 通常用GPU的库来处理3D和加速, 所以定义会稍显专业, 但总共分四步骤:
点、线面 、 着色 、绘制。
1、let 3d基础 = ['顶点位置', '面颜色定义']
2、初始化着色器 , 主要是创建点,创建面, 再引入点和面计算光源阴影,编译并渲染出来
3、创建场景并把 渲染的物体 关联到 具体场景,返回整体参数。
4、调用绘制方法进行绘制。
WebGL API
WebGL API指的就是gl=canvas.getContext('webgl')返回对象gl的一系列绘制渲染方法, GPU相比CPU最大的特点是并行计算,不过WebGL API都 进行了封装,如果你想学习并行计算可以关注CUDA或OpenCL。
<!-- 顶点着色器源码 --> <script id="vertexShader" type="x-shader/x-vertex"> void main() { //给内置变量gl_PointSize赋值像素大小 gl_PointSize=20.0; //顶点位置,位于坐标原点 gl_Position =vec4(0.0,0.0,0.0,1.0); } </script> <!-- 片元着色器源码 --> <script id="fragmentShader" type="x-shader/x-fragment"> void main() { gl_FragColor = vec4(1.0,0.0,0.0,1.0); } </script>
把代码放在script 标签中独立开来也是可行的。
//顶点着色器源码 var vertexShaderSource = document.getElementById('vertexShader').innerText; //片元着色器源码 var fragShaderSource = document.getElementById('fragmentShader').innerText; //初始化着色器 var program = initShader(gl,vertexShaderSource,fragShaderSource);
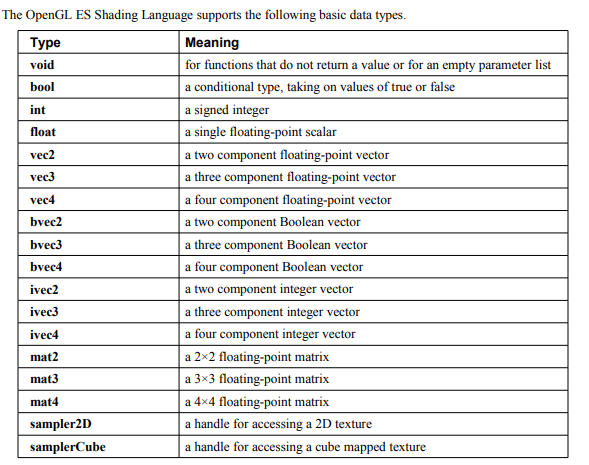
支持的数据类型

参阅: https://www.khronos.org/registry/OpenGL/specs/es/2.0/GLSL_ES_Specification_1.00.pdf


