ASP.NET MVC3---1.入门
1. 简单的MVC3 例子
环境:VS2010 SP1+WIN7+ASP.NET MVC3
ASP.NET MVC3的下载地址:点击这里下载ASP.MVC3.下载时需要注意的是:AspNetMVC3Setup_CHS.exe仅仅中文语言包并不包含asp.net mv3。如果想在VS里面使用带中文向导界面的asp.net mvc则需要安装这个中文语言包。
操作过程:下载并安装完asp.net mvc3后,打开VS2010,新建立一个ASP.NET MVC3 Web应用程序。然后,选择模板为internet应用程序。接着,我们可以看到asp.net mvc3提供了两种视图引擎,分别是:ASPX和Razor,这里我们直接使用Razor.如下图所示:

之后,一路点击确定。VS自动为我们建立好了项目,现在我们直接运行起来,就可以看到一个MVC应用跑起来了,如下图所示。

2. MVC例子分析
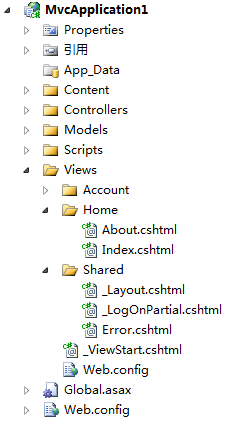
现在我们来看看VS建立的项目中,为我们自动建立了些什么?

我们可以看到,项目相应的视图页面全是cshtml结尾的文件,而不是我们熟悉的.aspx文件是什么文件?这个以cshtml为扩展名的文件就是视图引擎Razor所支持的文件类型。接着,我们又会发现一下几个奇怪的文件:
Ø _ViewStart.cshtml是开始页面,里面定义了应用程序将要使用的布局页面,它默认是指向share目录下的_Layout.cshtml.
在share目录下面我们又可以看到一下几个文件:
Ø _Layout.cshtml文件,是布局页面,相当于我们所使用过的master母版页。
Ø _LogOnPartial.cshtml文件是一个部分页,在这里是一个登录/注销的部分页。
Ø _Error.cshtml文件是默认的错误页面。
此外,在这些文件当中我们可以看到神奇的@符号,它是Razor视图引擎所使用的语法标记,等同于aspx页面中所使用的<%...%>标记。关于Razor的内容先暂时介绍到这里,后面会专门进行介绍。
下面说说MVC3的目录结构,MVC3在目录结构方面和之前版本是一样的 。具体说明如下:
Ø Content目录,用于放置一些静态的内容,如css样式文件,图片等。
Ø Controllers目录,用于放置mvc应用中的控制器文件,就是对应MVC中C。
Ø Models目录,用于放置mvc应用程序中的数据模型文件,就是对应MVC中的M.
Ø Scripts目录,用于放置一些JS等脚本文件。Asp.net mvc3已经增加对jquery的支持,所以在这个scripts目录下面,我们可以看到一些和jquery相关的js脚本文件以及微软自己的ajax和mvc方面的js脚本文件。
Ø Views目录,用于放置MVC应用程序中的视图页面文件,也就是对应MVC中的V。
Ø Global.asax文件时全局文件,里面定义了相应的MVC路由规则。关于路由规则,将在后续介绍。
至于mvc的基本概念就不多说,随便在网上搜索一下就会有很多介绍的文章出现。




