解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题
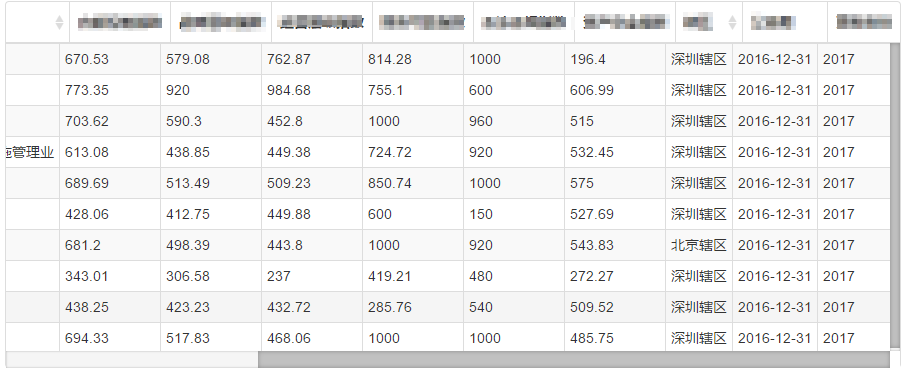
问题:boostrap-table有水平和垂直滚动条时,滚动条不高的时候(滚动高度比较大的时候没有问题),滚动条滑到最右边表格标题和内容单元格无法对齐的问题

问题原因:bootstrap-table源码中的 fixedBody.scrollHeight > fixedBody.clientHeight + this.$header.outerHeight() 这个计算规则有问题

解决方案:上面的代码改为 fixedBody.scrollHeight > fixedBody.clientHeight 这个计算规则就可以了

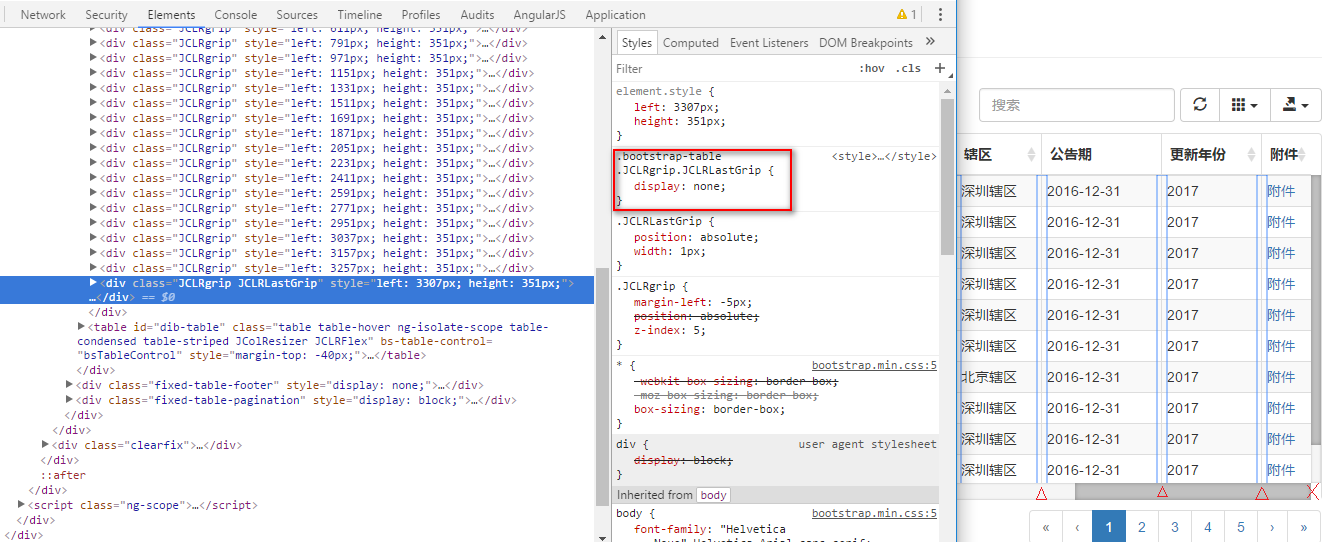
注:如果bootstrap-table使用了resizable扩展插件,有滚动条的时候,滚动到右边有同样的问题,此时我的解决方案是隐藏最后一个单元格宽度自定义设置拖放线
.bootstrap-table .JCLRgrip.JCLRLastGrip { display: none; }