flex---->其他交互设计
其他交互设计
在交互设计控件中,除了文本控件、按钮控件和图表控件等之外,还有其他一些比较实用的交互式控件,如
数字选择器、日期显示、加载外部swf文件、加载图像、颜色选择器、警告框、进度条、滚动条
一、数字选择器
数字选择器NumericStepper控件的主要是用来选择数字的,是由一个文本域和两个上下箭头的按钮组成。除了使用两个上下箭头的按钮选择数字之外,还可以通过键盘的上下方向键选择。在很多方面的应用都会使用到数字选择器NumericStepper控件,如日期的年月日、时间的时分秒等。
1 创建NumericStepper控件
创建一个数字选择器NumericStepper控件有两种方式:一种是直接拖放控件到设计视图中;另一种是编写代码。第一种方式拖放控件到设计视图中相对直观,不用编写代码。在开发小型的应用程序的时候,可以提高开发效率。数字选择器NumericStepper控件有两个很重要的属性:Minimum和Maximum。Mnimum表示选择数字的最小值。Maximum表示选择数字的最大值。
应用NumericStepper构建一个复合型的日期控件。
<mx:NumericStepper minimum="1908" maximum="2000" x="10" y="10" /> <mx:Label text="年" x="85" y="10" /> <mx:NumericStepper minimum="1" maximum="12" x="100" y="10" /> <mx:Label text="月" x="160" y="10" /> <mx:NumericStepper minimum="1" maximum="31" x="175" y="10" /> <mx:Label text="日" x="235" y="10" />

二、日期显示
日期可以通过两种控件来显示,一个是DateChooser控件,另一个是DateField控件。DateChooser控件是以日历的形式显示的,而DateField控件则是以文本的形式显示的。
2.1使用DateChooser控件实现日期选择
DateChooser控件是一个日历形式的控件,在头部显示了年份和月份的名称,主体部分则是以网格的显示排列了当前年份和月份的所有的天。用户可以从中选择任意的一天。
<mx:DateChooser x="37" y="10"/>

2.2 使用DateField控件实现日期选择
DateField控件是一个以文本形式显示的日期控件。在文本框的右侧是一个日历的小图标,当用户单击图表的时候,会弹出一个包含DateChooser控件的窗口。用户选择了一个日期之后,选择的日期会填充到文本框中,同时,此窗口会自动关闭。DateField控件的主要应用在表单等的操作上。
<mx:DateField x="52" y="46"/>

2.3 使用日期类
日期类中包含了一些常用的关于日期的方法,使用这些方法,可以很方便的获取日期信息。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" creationComplete="InitApp()">
<mx:Script>
<![CDATA[
// 初始化
private function InitApp():void
{
// 创建日期对象
var date1:Date = new Date(2008, 07, 08);
// 设置默认显示日期
dc1.selectedDate = date1;
}
]]>
</mx:Script>
<mx:DateChooser id="dc1" x="100" y="100" />
</mx:Application>
2.4 设置DateField控件的日期格式
在实际开发过程中,经常会需要自定义某些特殊的日期格式,以满足需要。使用formatString属性就可以设定DateField控件的日期格式。formatString属性的值可以设定为诸如MM、DD、YY和YYYY等字符的组合。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:DateField x="281" y="208" formatString="YYYY-MM-DD" /> </mx:Application>
2.5 设置DateChooser控件的中文显示
默认情况下,DateChooser控件是显示英文的月份和周的。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function InitDataChooser():void
{
// 设置月份名称
var arrMonthName:Array =
["一月", "二月", "三月", "四月", "五月", "六月",
"七月", "八月", "九月", "十月", "十一月", "十二月"];
// 设置周名称
var arrWeekName:Array = ["星期日", "星期一", "星期二",
"星期三", "星期四", "星期五", "星期六"];
dc1.monthNames = arrMonthName;
dc1.dayNames = arrWeekName;
}
]]>
</mx:Script>
<mx:DateChooser id="dc1" x="151" y="86" creationComplete="InitDataChooser()"/>
</mx:Application>

三、 加载外部SWF文件
如果在一个Flex应用程序中,把另一个Flex应用程序作为SWF文件加载进来,就需要使用SWFLoader控件。
3.1创建SWFLoader控件
SWFLoader控件的主要用途就是加载外部的SWF文件,这个文件可以Flash CS3编译生成的,也可以是Flex Builder 3编译生成的。
默认情况下SWF文件的内容可以自适应SWFLoader控件的大小。SWFLoader控件除了加载SWF文件格式外,也可以加载其他的文件格式到Flex应用程序中,如GIF、JPEG、PNG、SVG等。
定义一个SWFLoader控件可以在代码中使用<mx:SWFLoader>标记,也可以直接从工具面板中拖放控件到主窗口中。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:SWFLoader x="10" y="10" source="@Embed(source='Asset/test.swf')"/> </mx:Application>
3.2 与已加载的SWF文件交互
把SWF文件加载到Flex程序中后,首要的问题就是怎么样能与这个SWF文件交互,即访问这个SWF文件的相关内容。首先看一下怎么样使用SWFLoader控件,在一个Flex程序中加载另一个Flex程序。
1.访问已加载的SWF文件中的控件
lbl.text = loadedSM.application["lblShow"].text;
2.访问已加载的SWF文件中的变量
loadedSM = SystemManager(myLoader.content);
loadedSM.application["strShow"] = "这是更新后的文字。";
3.访问已加载的SWF文件的方法
loadedSM = SystemManager(myLoader.content);
ChildApp(loadedSM.application).SetShowText("这是更新后的文字。");
main.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.managers.SystemManager;
private var loadedSM:SystemManager;
// 初始化SWF文件,并把其内容赋给 SystemManager 对象
private function InitSWFApp():void
{
loadedSM = SystemManager(myLoader.content);
}
// 获取SWF文件中 Label 控件的 text 属性
private function GetSWFLabel():void
{
lbl.text = loadedSM.application["lblShow"].text;
}
// 修改SWF文件中 Label 控件的 text属性
private function UpdateSWFLabel():void
{
loadedSM.application["lblShow"].text = "这是更新后的文字。";
}
]]>
</mx:Script>
<mx:Label id="lbl" x="203" y="62"/>
<mx:SWFLoader id="myLoader" width="300" source="ChildApp.swf" x="10" y="10"
creationComplete="InitSWFApp();"/>
<mx:Button click="GetSWFLabel();" x="10" y="60" label="获取SWF文件中的Label控件"/>
<mx:Button label="修改SWF文件中的Label控件" click="UpdateSWFLabel();" x="10" y="90"/>
</mx:Application>
ChildApp.mxml
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Label id="lblShow" text="这是已加载的SWF文件中的控件" fontSize="20" x="1" y="0"/> </mx:Application>
四、 加载图像
在Flex应用程序中,也可以实现加载图像的功能。Flex支持绝大部分主流的图片格式,包括GIF、JPEG、PNG、SVG等等4.1创建Image控件
在Flex中,加载图像的常用方法之一就是使用Image控件。
<mx:Image x="10" y="10" source="@Embed(source='assets/test.jpg')"/>
4.2 加载图像
除了设置Image控件的Source属性直接加载图像外,还可以使用代码来控制图像的加载。加载图像主要使用Image控件的load()方法。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function InitImage():void
{
// 加载图片资源
img.load("assets/test.jpg");
}
]]>
</mx:Script>
<mx:Image id="img" x="10" y="10" creationComplete="InitImage();"/>
</mx:Application>
五、颜色选择器
颜色选择器允许用户从一个下拉式的颜色面板中,选择适合的颜色值。颜色选择器主要应用于文本编辑器,更换控件样式颜色等。
5.1创建ColorPicker控件
在Flex中,已经提供了ColorPicker控件来创建颜色选择器。
<mx:ColorPicker x="10" y="10"/>

5.2 自定义面板显示的颜色
默认情况下,颜色面板会列出系统所有的颜色。当然,通过代码还可以自定义面板中列出的颜色。自定义颜色通过ColorPicker控件的dataProvider属性,与数组绑定,然后可以在数组中定义要列出的颜色的值。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
// 创建数组,填充各种颜色的RGB值
public var simpleDP:Array = ['0x000000', '0xFF0000', '0xFF8800',
'0xFFFF00', '0x88FF00', '0x00FF00', '0x00FF88', '0x00FFFF',
'0x0088FF', '0x0000FF', '0x8800FF', '0xFF00FF', '0xFFFFFF'];
]]>
</mx:Script>
<mx:ColorPicker x="10" y="10" dataProvider="{simpleDP}" />
</mx:Application>

5.3 自定义面板显示的标签
除了可以自定义颜色的值外,还可以定义颜色标签的描述。其方法与5.2节类似,也是通过绑定数组。不同的是,需要定义一个数组集合,其中定义了颜色标签、颜色值和描述。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.ColorPickerEvent;
import mx.events.DropdownEvent;
// 创建数组,并填充颜色相关数据
[Bindable]
public var complexDPArray:Array = [
{label:"黄色", color:"0xFFFF00",
descript:"黄色"},
{label:"粉色", color:"0xFF66CC",
descript:"粉色"},
{label:"深红色", color:"0x990000",
descript:"深红色"},
{label:"蓝色", color:"0x000066",
descript:"蓝色"},
{label:"深绿色", color:"0x006600",
descript:"深绿色"},
{label:"褐色", color:"0x666666",
descript:"褐色"}];
]]>
</mx:Script>
<mx:ArrayCollection id="complexDP" source="{complexDPArray}"/>
<mx:ColorPicker id="cp" dataProvider="{complexDP}" editable="false" x="23" y="19"/>
</mx:Application>
六、警告框的设计
警告框是在实际开发中使用最多的功能。在Flex中,提供了一个Alert类来实现警告框,其中定义了一个全局的静态方法show()。
6.1创建警告框
所有的Flex组件都可以调用Alert类中的静态方法show(),弹出一个带有消息的模式警告框。
text 在 Alert 控件中显示的文本字符串。此文本将在警告对话框中居中显示。title 标题栏中显示的文本字符串。此文本左对齐。flags Alert 控件中放置的按钮。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Script> <![CDATA[ // 引用 Alert 类 import mx.controls.Alert; private function Btn_Click():void { // 调用show方法,弹出警告框 Alert.show("这是一个警告框!", "警告框"); } ]]> </mx:Script> <mx:Button click="Btn_Click()" label="警告框" x="77" y="50" fontSize="12"/> </mx:Application>
6.2 警告框的事件
默认情况下,弹出的警告框只有OK按钮。使用Alert类还可以设置其他的按钮和显示数量,并且还可以侦听到警告框中按钮的事件。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CloseEvent;
// 创建 Alert 对象
private var myAlert:Alert;
// 按钮单击事件
private function Btn_Click():void
{
myAlert = Alert.show("确认执行此操作吗?", "提示框",
Alert.YES | Alert.NO, this,
AlertListener, null, Alert.YES);
}
// 对话框侦听事件
private function AlertListener(e:CloseEvent):void
{
// 判断对话框中被单击的按钮
if(e.detail == Alert.YES)
{
lbText.text = "您按了确认按钮。";
}
else
{
lbText.text = "您按了取消按钮。";
}
}
]]>
</mx:Script>
<mx:Label id="lbText" />
<mx:Button click="Btn_Click();" label="提示框" x="77" y="50" fontSize="12"/>
</mx:Application>
mx.controls.Alert.show(text:String="", title:String="", flags:uint=4, parent:Sprite=null, closeHandler:Function=null, iconClass:Class=null, defaultButtonFlag:uint=4, moduleFactory:IFlexModuleFactory=null):Alert
弹出 Alert 控件的静态方法。在 Alert 控件中选择一个按钮或按下 Esc 键时,将关闭该控件。
text 在 Alert 控件中显示的文本字符串。此文本将在警告对话框中居中显示。
title 标题栏中显示的文本字符串。此文本左对齐。
flags Alert 控件中放置的按钮。有效值为 Alert.OK、Alert.CANCEL、Alert.YES 和Alert.NO。默认值为Alert.OK。使用按位 OR 运算符可显示多个按钮。例如,传递(Alert.YES | Alert.NO) 显示“是”和“否”按钮。无论按怎样的顺序指定按钮,它们始终按照以下顺序从左到右显示:“确定”、“是”、“否”、“取消”。
parent Alert 控件在其上居中的对象。
closeHandler 按下 Alert 控件上的任意按钮时将调用的事件处理函数。传递给此处理函数的事件对象是 CloseEvent 的一个实例;此对象的detail 属性包含Alert.OK、Alert.CANCEL、Alert.YES 或Alert.NO 值。
iconClass 位于 Alert 控件中文本左侧的图标的类。
defaultButtonFlag 指定默认按钮的位标志。您可以指定一个值,并且只能是Alert.OK、Alert.CANCEL、Alert.YES 或Alert.NO 中的一个值。默认值为Alert.OK。按 Enter 键触发默认按钮,与单击此按钮的效果相同。按 Esc 键触发“取消”或“否”按钮,与选择相应按钮的效果相同。
moduleFactory 此 Alert 应在其中查找其嵌入字体和样式管理器的 moduleFactory。
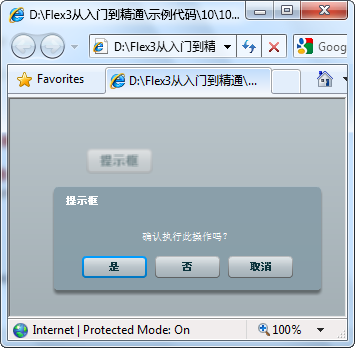
6.3 自定义警告框的按钮标签
默认情况下,警告框的按钮标签是英文的。通过Alert类,可以设置其按钮标签,使其成为中文。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CloseEvent;
// 按钮单击事件
private function Btn_Click():void
{
// 设置对话框的按钮文字描述
Alert.yesLabel = "是";
Alert.noLabel = "否";
Alert.cancelLabel = "取消";
// 弹出对话框
Alert.show("确认执行此操作吗?", "提示框",
Alert.YES | Alert.NO | Alert.CANCEL);
}
]]>
</mx:Script>
<mx:Label id="lbText" />
<mx:Button click="Btn_Click();" label="提示框" x="77" y="50" fontSize="12"/>
</mx:Application>

6.4 设置提示框的文本大小
从6.3节中的示例可以看出,在警告框设置成中文后,文字较小而且模糊不清。要解决这个问题,就需要通过样式来设置按钮标签文本的大小。使用Alert类,还可以设置警告框的宽度和高度。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<!-- 设置对话框的样式 -->
<mx:Style>
Alert
{
font-size:14px;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
// 创建Alert对象
private var myAlert:Alert;
// 按钮单击事件
private function Btn_Click():void
{
myAlert = Alert.show("这是一个警告框!", "警告框");
// 设置对话框的宽度和高度
myAlert.width = 200;
myAlert.height = 150;
}
]]>
</mx:Script>
<mx:Button click="Btn_Click();" label="警告框" x="77" y="50" fontSize="12"/>
</mx:Application>

6.5 设置提示框的图标
默认情况下,警告框是没有任何图标的。但是,可以通过Alert类的参数,自定义一个警告框的图标。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
// 嵌入图片资源
[Embed(source="assets/alertIcon.png")]
[Bindable]
public var alertIcon:Class;
private function Btn_Click():void
{
Alert.show("这是一个警告框!", "警告框", Alert.OK, null, null, alertIcon);
}
]]>
</mx:Script>
<mx:Button click="Btn_Click();" label="警告框" x="77" y="50" fontSize="12"/>
</mx:Application>

七、进度条的设计
进度条可以用来显示某个任务执行的进度,如文件下载、播放位置等。进度条可以使程序操作界面更加人性化、更加直观。本章将详细讲述Flex中进度条的设计。
7.1创建ProgressBar控件
创建一个ProgressBar控件是相当容易的,只需要把控件拖放到设计窗口,并设置其属性Source即可。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function LoadImage():void
{
// 加载图片
img.load("assets/test.jpg");
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="加载图片" fontSize="12" click="LoadImage()"/>
<mx:ProgressBar x="10" y="42" source="img"/>
<mx:Image id="img" x="10" y="78"/>
</mx:Application>

7.2 设置进度条的标签
默认情况下,进度条的标签显示的是英文描述。通过其属性Label的值,可以设置为中文显示。在标签属性中,有一些特殊字符代表了特殊的含义。这些特殊字符表示的含义如下所示。
?%1:已经加载的字节数。
?%2:字节总数。
?%3:加载的百分比。
?%%:百分比符号(%)。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
private function LoadImage():void
{
// 加载图片
img.load("assets/test.jpg");
}
private function InitProgBar():void
{
// 设置进度条文字说明
progBar.label = "图片大小:%2 字节,已加载: %1 字节 , 加载百分比:%3%%";
}
]]>
</mx:Script>
<mx:Button x="10" y="10" label="加载图片" fontSize="12" click="LoadImage()"/>
<mx:ProgressBar id="progBar" x="10" y="42" source="img" creationComplete="InitProgBar()"/>
<mx:Image id="img" x="10" y="78"/>
</mx:Application>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律