yonsuite开发文档——显示创建人名称、修改人名称
需求来源
原有创建人字段,系统预制字段,参照用户,直接显示创建人展示唯一标识,目前无法对创建人进行参照设置,导致无法在单据上显示创建人名称
解决方法一
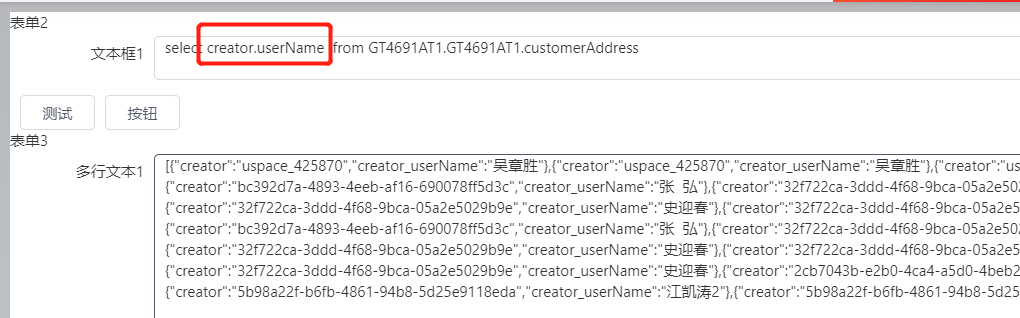
yonsuite系统参照字段可以通过 yonSql 关联出来。用户本身是一个参照,可以通过 creator.{$字段名} 的方式把创建人名显示出来
⭐方法缺陷:在新增时无法在页面上显示对应创建人名称,只能作为列表字段显示,并且无法设置相应查询条件

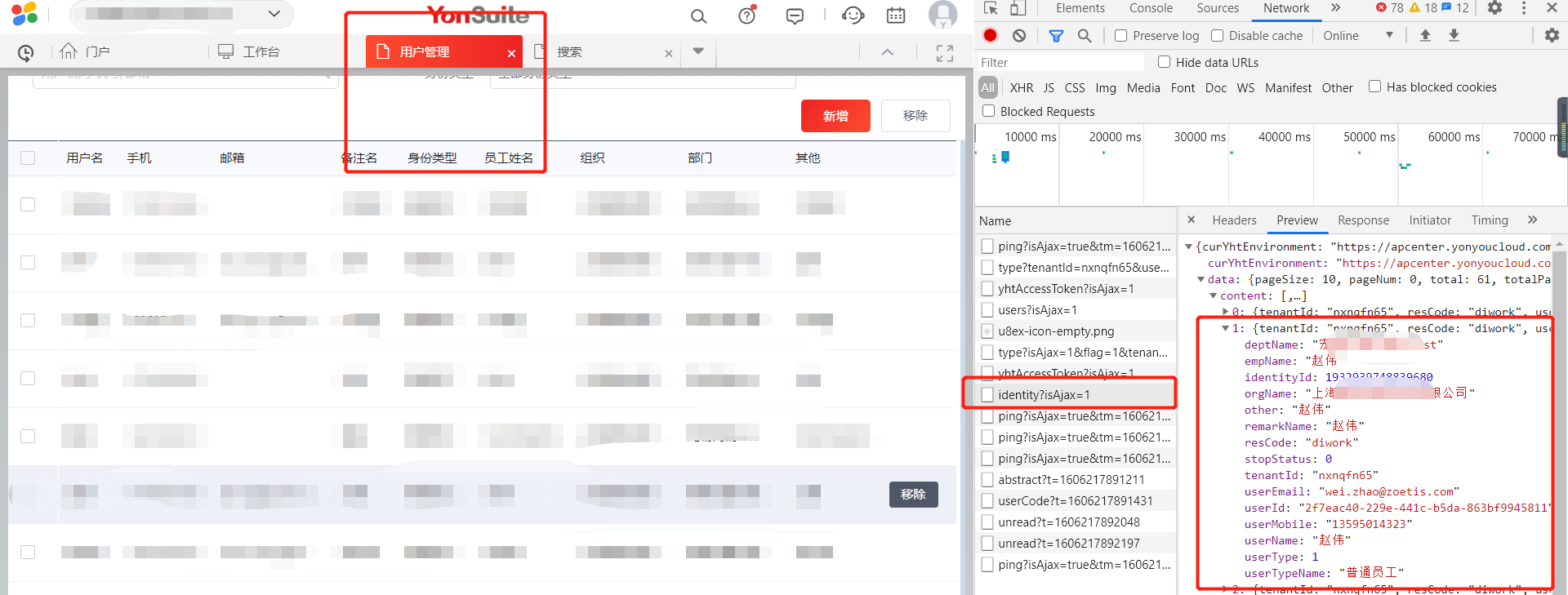
⭐如何查看creator 可以显示的字段名?
{"tenantId":"nxnqfn65","resCode":"diwork","userName":"赵伟","userMobile":"13595014523","userEmail":"wei.zhao@zoetis.com","userType":1,"orgName":"上海有限公司","deptName":"宠物大客户test","other":"赵伟","empName":"赵伟","remarkName":"赵伟","userTypeName":"普通员工","identityId":1932939748839680,"userId":"2f7eac40-229e-441c-b5da-863bf9945811","stopStatus":0},{"tenantId":"nxnqfn65","resCode":"diwork","userName":"叶恺盈","userMobile":"8526079612","userEmail":"kaiying.ye@zoetis.com","userType":1,"orgName":"上海通钦信息科技有限公司","deptName":"宠物大客户香港test","other":"叶恺盈","empName":"叶恺盈","remarkName":"叶恺盈","userTypeName":"普通员工","identityId":1932957378171136,"userId":"1119c7f0-90c1-476a-a136-2ced828f59e8","stopStatus":0}

步骤
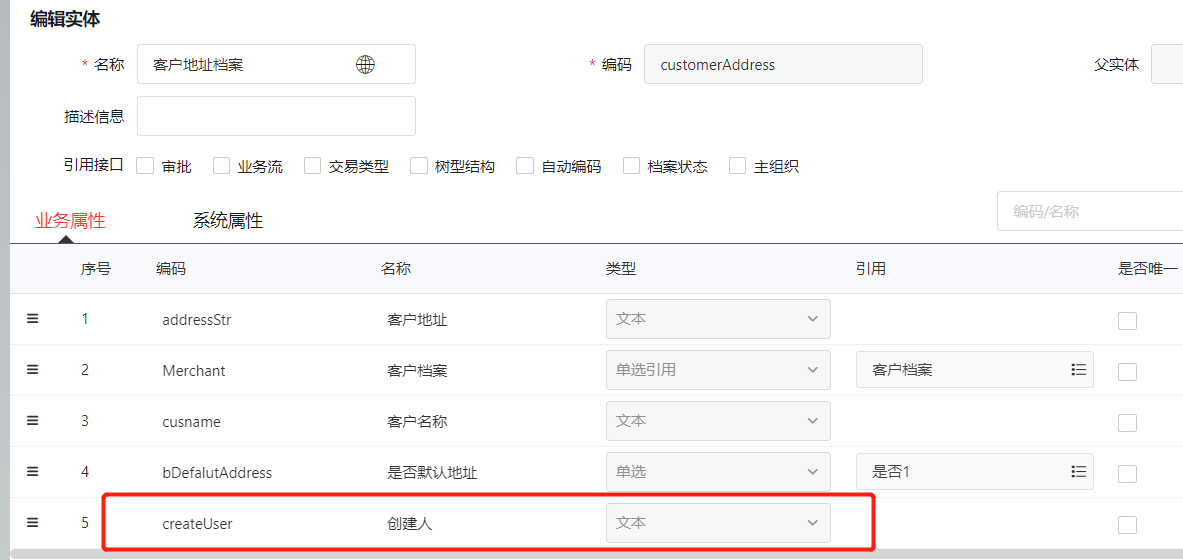
1、在实体中随意添加一个文本字段

2、页面设计器中表格添加字段
点击表格——> 右边属性:字段设置添加新加字段
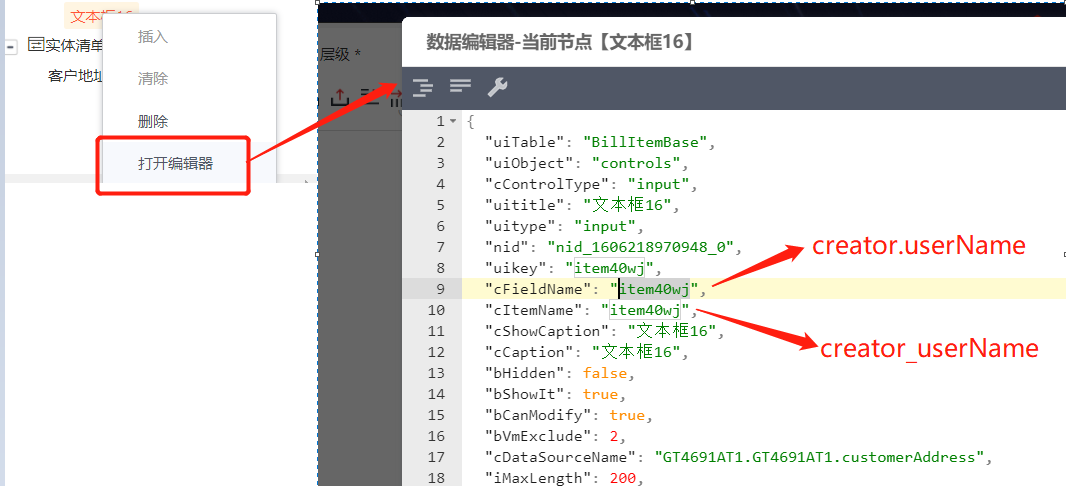
3、修改字段名称和字段别名

⭐创建人
"cItemName": "creator.userName", "cName": "creator.userName", "cFieldName": "creator.userName",
⭐修改人
"cName": "modifier_userName", "cItemName": "modifier_userName", "cFieldName": "modifier.userName",
解决方法二
yonsuite系统 含有 用户档案和 员工档案,目前数据建模的参照支持对员工档案进行参照,无法对用户进行参照,所以我们需要根据当前用户去查询对应的员工档案,取到对应的员工档案信息,作为制单人信息。要保证员工档案中的手机号码与用户登录使用手机号码保持一致
步骤
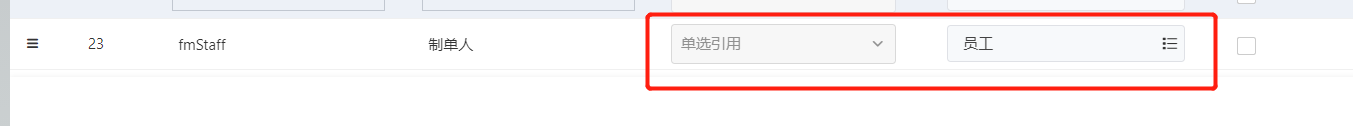
1、实体中添加一个参照字段(注意这里是参照 staffNew)

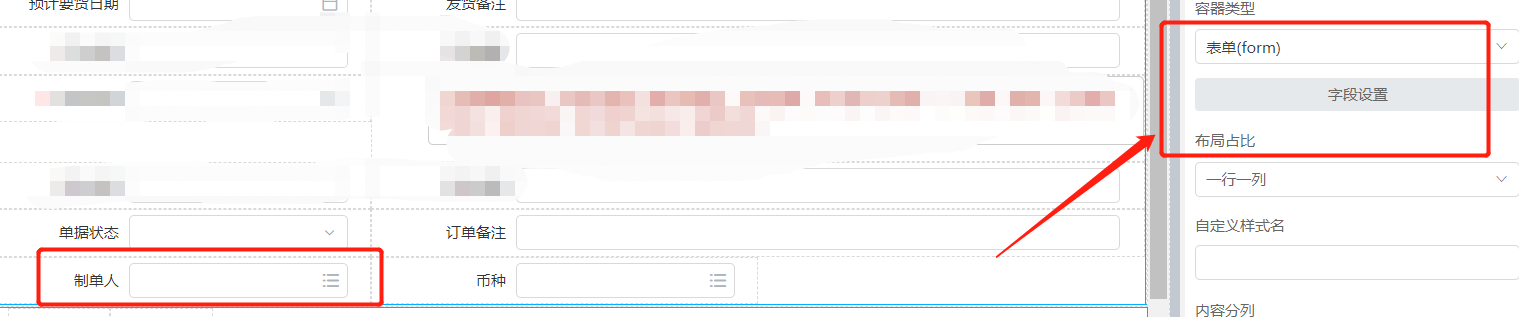
2、在页面设计器卡片页面添加当前新增字段
⭐为了防止原有表单的内容丢失,建议在页面中新建一个表单,进行字段设置,添加制单人,再将制单人字段移动到原表单中。再删除新建的表单

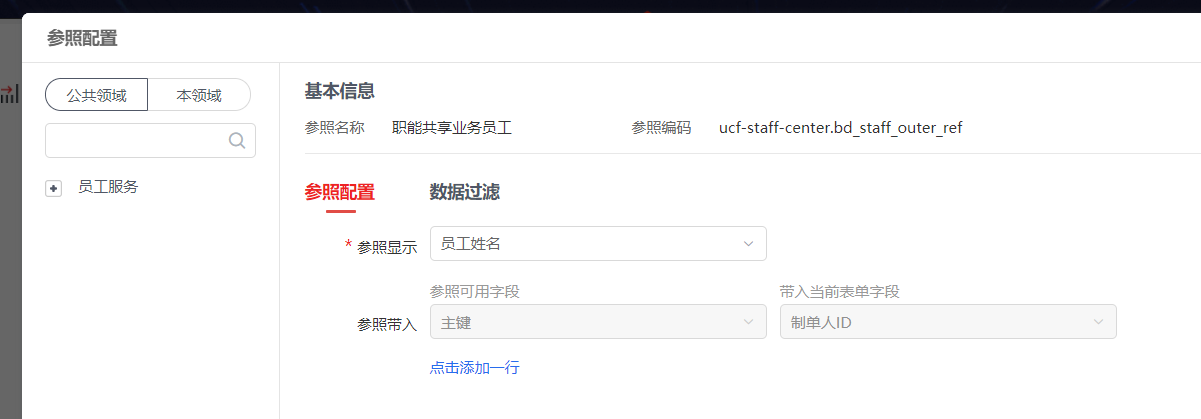
⭐对制单人字段进行参照设置

3、添加一个获取用户信息的通用函数
⭐保证当前登录用户在员工档案中存在
let AbstractAPIHandler = require('AbstractAPIHandler');
class MyAPIHandler extends AbstractAPIHandler {
execute(request){
var currentUser = JSON.parse(AppContext()).currentUser;
var sysId="diwork";
var tenantId = currentUser.tenantId;
var userids = [currentUser.id];
var result = listOrgAndDeptByUserIds(sysId,tenantId,userids);
var resultJSON = JSON.parse(result);
var userid;
var username;
if("1"==resultJSON.status&&resultJSON.data!=null){
//根据当前用户信息去查询员工表
var userData = resultJSON.data;
//业务系统员工id
userid = userData[currentUser.id].id;
username = userData[currentUser.id].name;
}else{
throw new Error("获取员工信息异常");
}
return {userid:userid,username:username};
}
}
exports({"entryPoint":MyAPIHandler});
4、在页面初始化中对制单人设置初始值
function getMakeUser(){
// d9117e2959004ebaa0194e5307e12890
cb.rest.invokeFunction("d9117e2959004ebaa0194e5307e12890", {},
function(err, res) {
if(res.exception==undefined){
console.log("获取当前登录人")
console.log(res)
//{userid:userid,username:username};
}else{ cb.utils.alert(res.exception); } }) }
5、放在页面加载完毕事件中
viewModel.on("afterLoadData",function(){
})
6、赋值操作——在创建状态下才更新制单人
var currentState = viewModel.getParams().mode;
//currentState 三种状态 add edit browse(查看)
if(currentState =="add"){
//参照赋值两个,一个是参照唯一标识,一个是参照显示名称
viewModel.get("staff").setValue({$userid})
viewModel.get("staff_name").setValue({$username})
}


