用友yonsuite产品二开之简单的yonsql查询小工具
和以往的用友产品不同,yonsuite产品开发了低代码平台,满足客户的个性化开发需求。🙃 它支持页面设计,前端函数以及后端函数的编写,后端函数分普通函数和API函数,API函数才可以让前端调用。然后在函数中可以通过yonSQL进行查询数据,对就是yonSql,他是平台新的sql规则,和数据库SQL有点小差别,但不影响。功能整体还是比较强大的。
- 平台网址:https://yonsuite.diwork.com/#/ 还有开发者平台比赛,有兴趣可以参与一下,在网站没找到文档···
http://tinper.org/mdf/docs#/wa0ing.html

如何进行二次开发?
- 登录系统(点击左上角风车,找到应用构建平台进行应用构建) 无法没有那就是没有权限

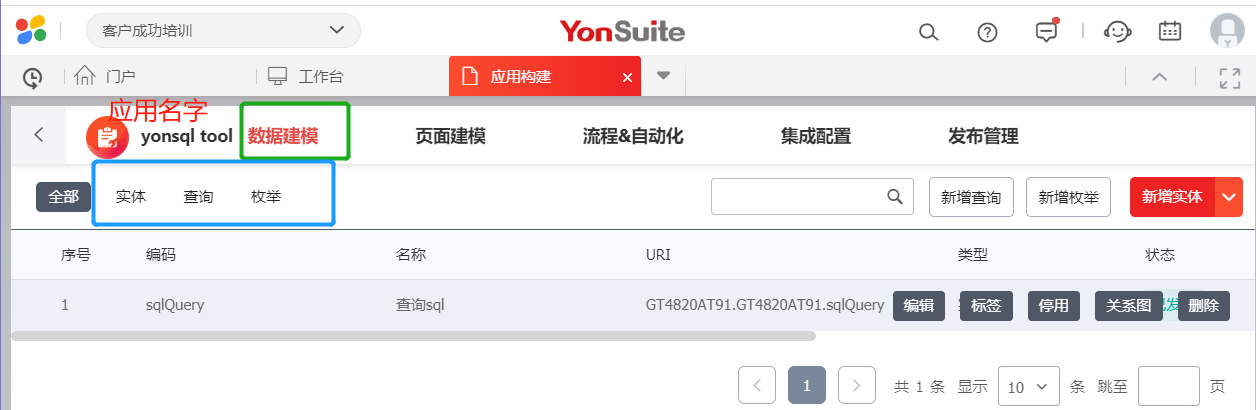
- 创建应用

- 创建实体
实体相当于数据库表,枚举相当于数据字典,查询是用作设计报表,创建实体后才能创建页面

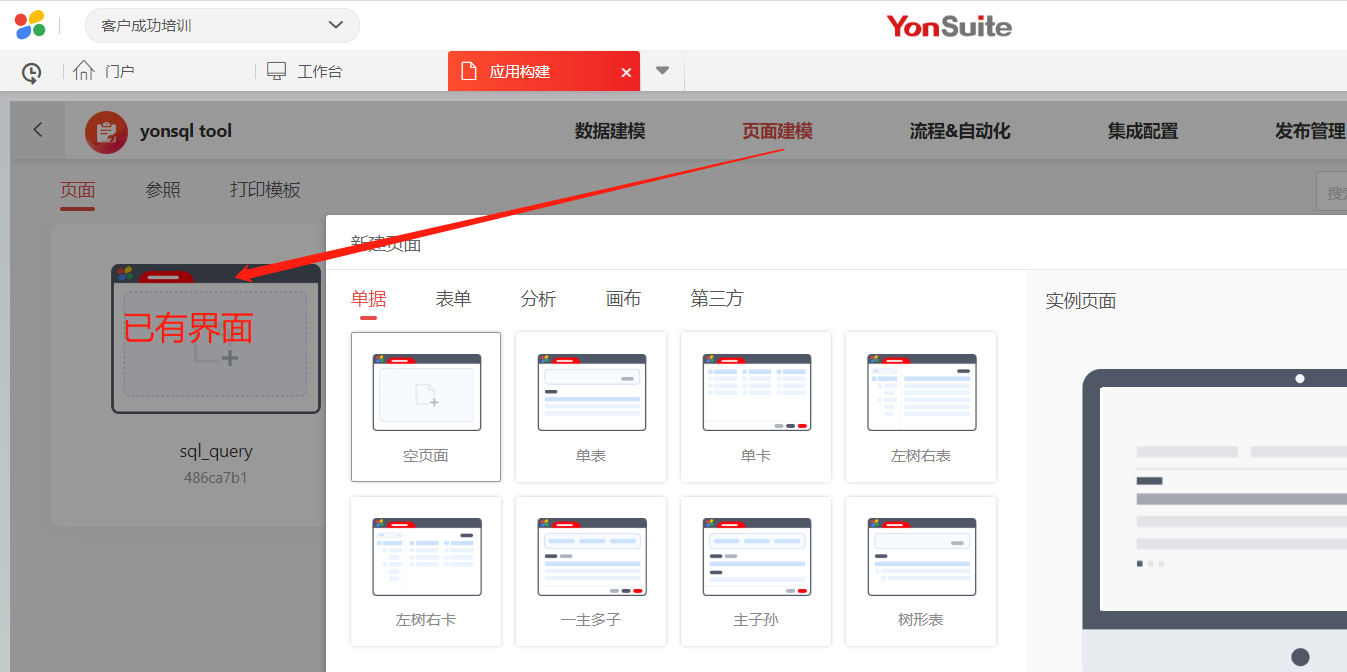
- 创建页面
创建页面要基于相应的实体创建,实体时可以选择父实体,界面就可以绘制主子表结构页面


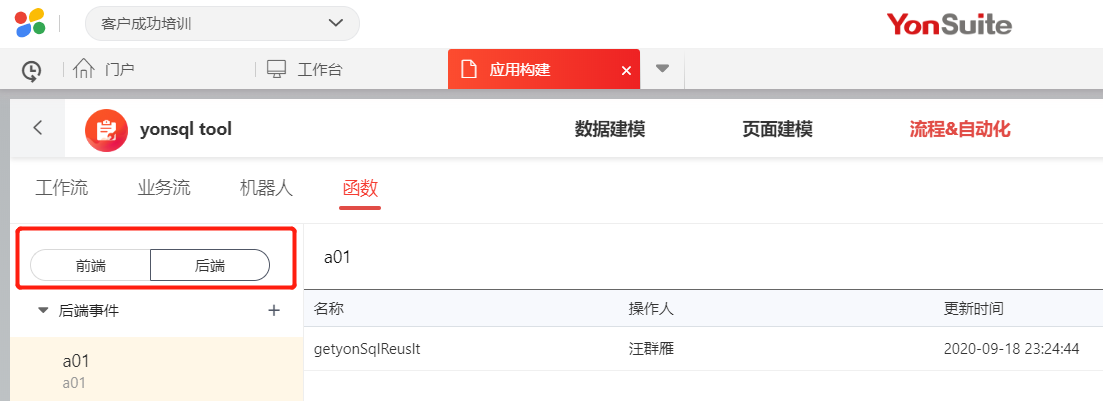
- 创建函数

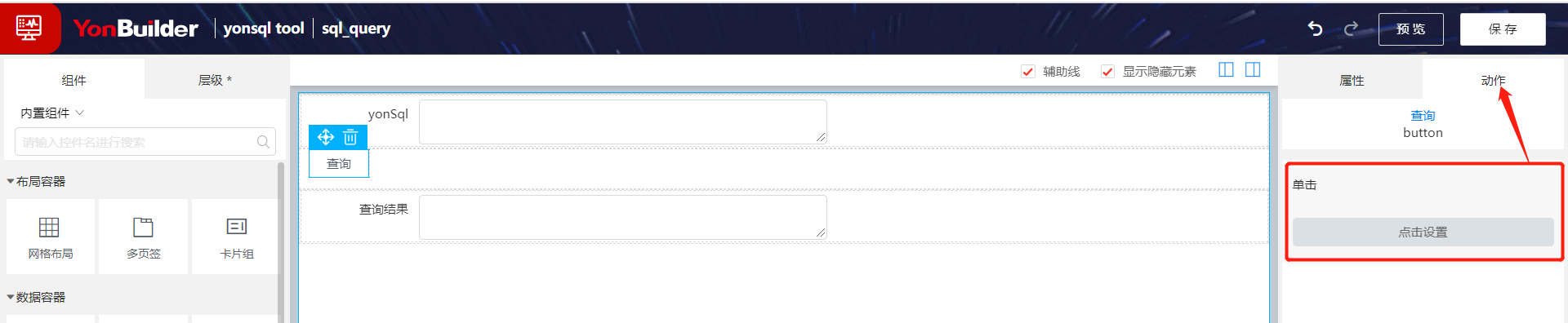
- 使用函数
打开页面设计设置对应的前端函数,注意前端控件只能设置前端函数 
测试应用yonSQL查询小工具
- 前端函数
主要实现功能获取第一个输入框的值,是一个yonsql,传给后台执行sql,返回结果显示到第二个输入框中
cb.rest.invokeFunction (参数1:后台API函数调试ID;参数2:请求参数)
function (event) { var viewModel = this; var strSql= viewModel.get('item0sj').getValue(); cb.rest.invokeFunction("78645a2796ea481092c9a7b3ebf68655", {querySql:strSql}, function(err, res) { console.log(err); console.log(res.rst); if(err!==null){ cb.utils.alert('拉取数据异常,请联系开发'); }else{ if(res.exception===undefined){ viewModel.get('item2qd').setValue(""+JSON.stringify(res.rst)); }else{ cb.utils.alert(res.exception); } } }); }
- 后端函数
后端函数的语法也是类似javascript的语法,这里主要实现功能就是讲前台传过来的sql进行数据库查询接口返回给前台
let AbstractAPIHandler = require('AbstractAPIHandler');
class MyAPIHandler extends AbstractAPIHandler {
execute(request){
var sql= request.querySql;
var rst = ObjectStore.queryByYonQL(sql);
return {"rst":rst,"request":request};
}
}
exports({"entryPoint":MyAPIHandler});
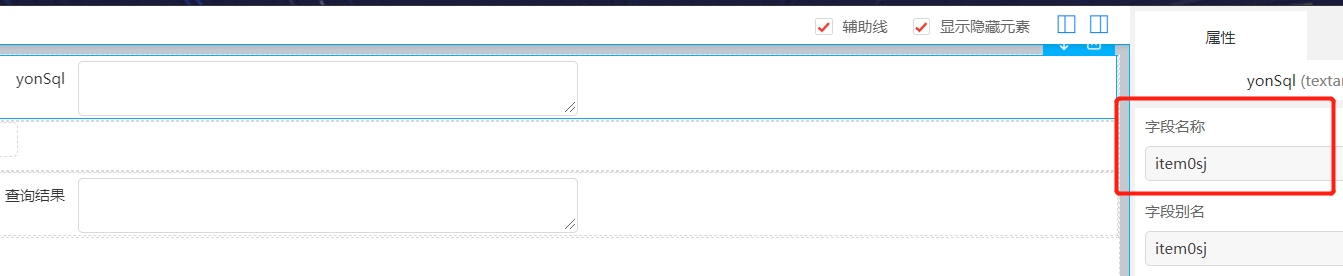
- viewModel.get('item0sj'),如何查看对应控件的id

- cb.rest.invokeFunction("78645a2796ea481092c9a7b3ebf68655",如何查看后端API函数调试id


- 调试界面



