Android底部导航栏(可滑动)----TabLayout+viewPager
【TabLayout】
①TabLayout是选项卡,在屏幕空间有限的情况下,对不同的空间进行分组。属于android support design,更多的用于新闻上,如果放在底部也可做底部导航栏

②TabLayout的选项卡模式有两种:fixed;scrollable;
tabLayout.setTabMode(TabLayout.MODE_FIXED);设置选项卡模式为fixed
tabSelectedTextColor:选中时,字的颜色,适用于tabItem的普通模式;
tabIndicatorHeight:设置指示器的高度,如果为0表示没有指示器,适用于tabItem的普通模式;(在作为底部导航时,需隐藏指示器)
tabIndicatorColor:设置指示器颜色,适用于tabItem的普通模式;
🌂设置Tab页的自定义View
TabLayout.getTabAt(index).setCustomView(view);
🐖如果无需自定义View

可重写ViewPagerAdapter(绑定当前页面viewPager的Adapter类)中的方法 getPageTitle
@Override
public CharSequence getPageTitle(int position) {
return titleList[position];
}
//准备titleList数据为Tab页的标题
String[] titleList = new String[]{"A","B","C"};
④与ViewPager结合
TabLayout.setUpWithViewPager(viewPager);
😭TabLayouit的Tab切换事件
onTabselectedListener事件{
该事件(接口)包含多个回调(callback)方法:
void onTabSelected(TabLayout.Tab tab):
选中某一个选项;
void onTabUnSelected(TabLayout.Tab tab):
放弃选中某一个选项;
void onTabReSelected(TabLayout.Tab tab):
已选择,再次选中这个选项
}
⑥此处作为底部导航栏
<1>、设置选项卡模式为fixed
tabLayout.setTabMode(TabLayout.MODE_FIXED);
<2>、隐藏下方的指示条
tabLayout.setSelectedTabIndicatorHeight(0);
<3>、重写tabLayout的选项卡点击事件
在选中时可对底部图片进行变色或更换图片处理,将选中的Tab视图突出显示。将未选中的标签进行还原
注:另外此项目使用butterKnife,详情请参考 【butterKnite的使用】
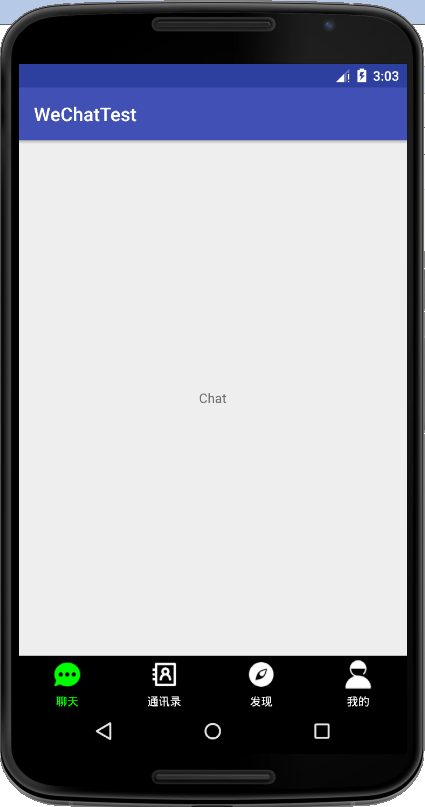
【效果】

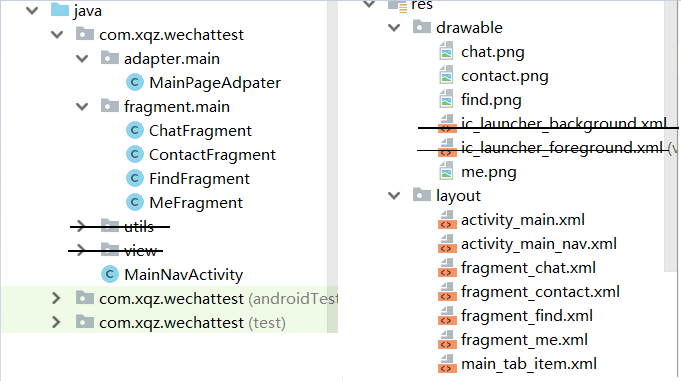
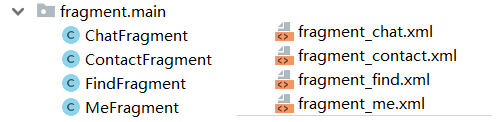
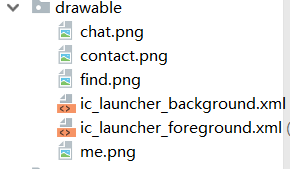
【项目结构】

【步骤】
①添加design依赖(build.gradle)
implementation 'com.android.support:design:27.1.1'
②activity_main_nav.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context=".MainNavActivity"
8 android:orientation="vertical">
9 <android.support.v4.view.ViewPager
10 android:id="@+id/viewPager"
11 android:layout_width="match_parent"
12 android:layout_height="0dp"
13 android:layout_weight="1">
14
15 </android.support.v4.view.ViewPager>
16
17 <android.support.design.widget.TabLayout
18 android:id="@+id/tabLayout"
19 android:background="@color/blackBg"
20 android:layout_width="match_parent"
21 android:layout_height="?attr/actionBarSize"
22 android:scrollIndicators="none"
23 >
24
25 </android.support.design.widget.TabLayout>
26
27 </LinearLayout>
🌂创建底部的自定义布局main_tab_item.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="match_parent"
5 android:layout_weight="1"
6 android:layout_height="wrap_content"
7 android:orientation="vertical"
8 android:background="@color/blackBg">
9
10 <ImageView
11 android:id="@+id/ivTab"
12 android:layout_width="40dp"
13 android:layout_height="40dp"
14 android:layout_gravity="center"
15 android:padding="5sp"
16 android:scaleType="fitCenter"
17 android:src="@mipmap/ic_launcher"
18 />
19 <TextView
20 android:id="@+id/tvTab"
21 android:layout_width="match_parent"
22 android:layout_height="wrap_content"
23 android:gravity="center"
24 android:textColor="@color/writeTx"
25 android:text="聊天"
26 android:textSize="12sp"/>
27
28 </LinearLayout>
④新建四个Fragment待使用

😭准备四个底部图标

⑥添加MainPageAdapter.java将四个fragment绑定到viewPager上
1 public class MainPageAdpater extends FragmentPagerAdapter {
2
3 List<Fragment> fragmentList = null;
4
5 public MainPageAdpater(FragmentManager fm) {
6 super(fm);
7 }
8
9 public MainPageAdpater(FragmentManager fm, List<Fragment> fragmentList) {
10 super(fm);
11 this.fragmentList = fragmentList;
12 }
13
14 @Override
15 public Fragment getItem(int position) {
16 return fragmentList.get(position);
17 }
18
19 @Override
20 public int getCount() {
21 return fragmentList.size();
22 }
23
24 }
⑦修改MainNavActivity.class
1 public class MainNavActivity extends AppCompatActivity {
2
3 @BindView(R.id.viewPager)
4 ViewPager viewPager;
5 @BindView(R.id.tabLayout)
6 TabLayout tabLayout;
7
8 @Override
9 protected void onCreate(Bundle savedInstanceState) {
10 super.onCreate(savedInstanceState);
11 setContentView(R.layout.activity_main_nav);
12 ButterKnife.bind(this);
13
14 //初始化底部导航
15 initBottomNav();
16 }
17
18 int[] ivTabs;
19 String[] tvTabs;
20 //底部导航
21 private void initBottomNav() {
22 List<Fragment> fragmentList = new ArrayList<>();
23 fragmentList.add(new ChatFragment());
24 fragmentList.add(new ContactFragment());
25 fragmentList.add(new FindFragment());
26 fragmentList.add(new MeFragment());
27 viewPager.setAdapter(new MainPageAdpater(getSupportFragmentManager(),fragmentList));
28 tabLayout.setupWithViewPager(viewPager);
29 tabLayout.setTabMode(TabLayout.MODE_FIXED);
30
31 ivTabs = new int[]{R.drawable.chat,R.drawable.contact,R.drawable.find,R.drawable.me};
32 tvTabs = new String[]{"聊天","通讯录","发现","我的"};
33
34 for (int i = 0; i < fragmentList.size(); i++) {
35 View view = LayoutInflater.from(this).inflate(R.layout.main_tab_item, null, false);
36 ImageView ivTab=view.findViewById(R.id.ivTab);
37 TextView tvTab=view.findViewById(R.id.tvTab);
38
39 ivTab.setImageResource(ivTabs[i]);
40 tvTab.setText(tvTabs[i]);
41 if (i==0){
42 ivTab.setColorFilter(Color.GREEN);
43 tvTab.setTextColor(Color.GREEN);
44 }
45 tabLayout.getTabAt(i).setCustomView(view);
46 }
47 tabLayout.setSelectedTabIndicatorHeight(0);
48 tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
49 @Override
50 public void onTabSelected(TabLayout.Tab tab) {
51 View customView = tab.getCustomView();
52 ImageView iv = customView.findViewById(R.id.ivTab);
53 TextView tv = customView.findViewById(R.id.tvTab);
54 iv.setColorFilter(Color.GREEN);
55 tv.setTextColor(Color.GREEN);
56 }
57
58 @Override
59 public void onTabUnselected(TabLayout.Tab tab) {
60 View customView = tab.getCustomView();
61 ImageView iv = customView.findViewById(R.id.ivTab);
62 TextView tv = customView.findViewById(R.id.tvTab);
63 iv.setColorFilter(Color.WHITE);
64 tv.setTextColor(Color.WHITE);
65 }
66
67 @Override
68 public void onTabReselected(TabLayout.Tab tab) {
69
70 }
71 });
72
73 }
74
75 }


