mui 的第一次使用体验以及遇到问题
mui.js 用出了原生 js 的感觉,就这么多吧,无爱。
mui 网络请求post data方式传数据后台接收不到的问题?
headers: { 'Content-Type': 'application/x-www-form-urlencoded',
}
Content-Type设置为'application/x-www-form-urlencoded'
mui 自定义toast
- 自定义toast时间 duration:1000(1s)
mui.toast('<div class="toast-msg"><h4>格式不正确</h4><b>请重新输入</b></div>', {
duration: 5000,
})
- 自定义显示位置(根据自己显示效果修改样式)
.mui-toast-container { bottom: 60% !important; /*离布局底部的距离*/ color: #000000; }
.mui-toast-message { border: 2px #008A96 solid; background: no-repeat center 10px #fff; /*toast的背景图片*/ /* opacity: 0.7;/*toast中背景色的透明度*/ /*toast中字体颜色*/ width: 280px; color: #000000; /*toast宽度*/ padding: 20px 5px 20px 5px; /*toast中文字的位置*/ }
如何让 ®显示在右上角
<sup>®</sup>
sub { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; top: -.5em; }
如何让版权信息显示在屏幕最下方,屏幕超出一屏时显示在内容后面,不浮动
<div class="center">内容区域</div> <div class="footer">© 版权所有</div>
- 不超出不屏幕时(通过最小高度将内容区域撑大)
.center{ min-height:90%; }
- 超出屏幕时,只要position 不设置成 fixed 就行
把输入框放在表格 td中,苹果手机无法获取焦点并输入
input{ -webkit-user-select:text !important; }
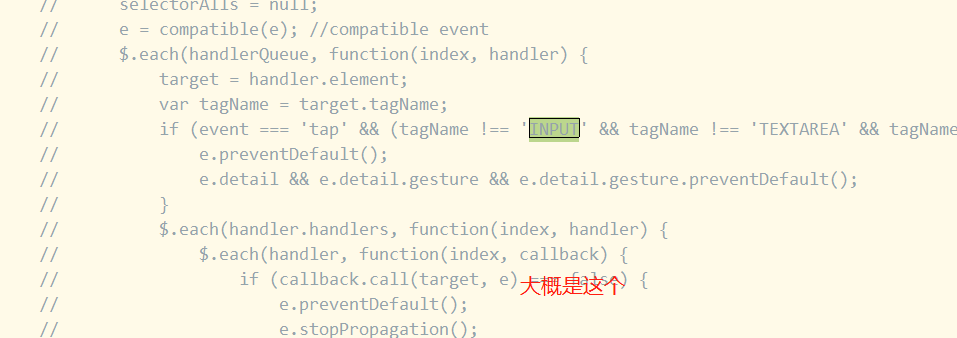
使用 mui.js 在苹果手机上输入框切换时,页面自动返回顶部
- 修改mui.js相关input部分

- 干脆别用mui.js


