Android gravity和layout_gravity的区别
一、gravity和layout_gravity相同处
两者都是设置对齐方式的属性。内部的属性值相同。

根据英文意思也能理解其中的意思。如center_horizontal表示在水平方向上的位置为中间。
二、gravity和layout_gravity的不同处
gravity是设置自身内部元素的对齐方式。比如一个TextView,则是设置内部文字的对齐方式。如果是ViewGroup组件如LinearLayout的话,则为设置它内部view组件的对齐方式。
layout_gravity是设置自身相当于父容器的对齐方式。比如,一个TextView设置layout_gravity属性,则表示这TextView相对于父容器的对齐方式。
具体参考如下
1、gravity效果
①TextView
【代码】
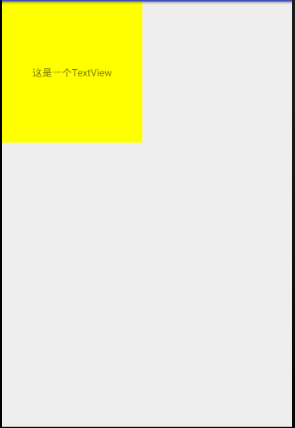
1 <TextView 2 android:text="这是一个TextView" 3 android:layout_width="200dp" 4 android:layout_height="200dp" 5 android:gravity="center" 6 android:background="#ff0" 7 />
【提示】这里方便观察,我们给TextView设置了一个backGround背景颜色。设置了固定的宽度
【注意】如果要用gravity属性,此组件的layout_width和layout_height不能设置为wrap_content。此时设置的gravity属性没有效果,因为组件包裹着内容,无论设置什么,也都不能有改变
【效果】

②LinearLayout
【代码】
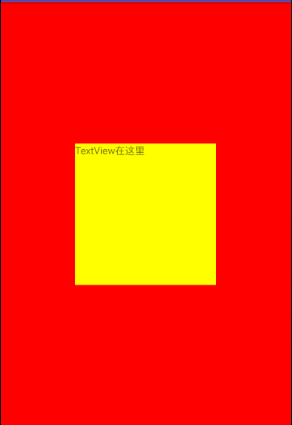
1 <LinearLayout 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:gravity="center" 5 android:background="#f00" 6 > 7 <TextView 8 android:text="TextView在这里" 9 android:layout_width="200dp" 10 android:layout_height="200dp" 11 android:background="#ff0" 12 /> 13 </LinearLayout>
【提示】此时外部viewGroup类组件设置gravity为center,内部组件TextView在外部LinearLayout的中间。TextView没有设置gravity属性,则文字在开始位置
【效果】

2、layout_gravity效果
对于layout_gravity不是什么情况下都能设置的属性(如RelativeLayout),而且在不同的viewGroup中产生的效果也会不同(如LinearLayout)。
具体实例如下
①LinearLayout
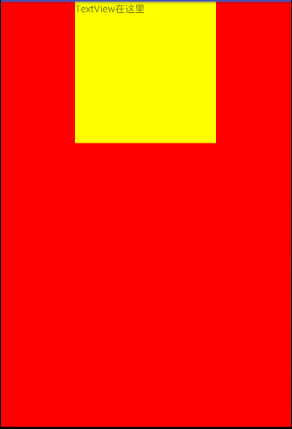
1 <LinearLayout 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:background="#f00" 5 android:orientation="horizontal"> 6 <TextView 7 android:text="TextView在这里" 8 android:layout_width="200dp" 9 android:layout_height="200dp" 10 android:background="#ff0" 11 android:layout_gravity="center" 12 /> 13 </LinearLayout>
【效果】

【提示】此时layout_gravity的center值,并没有让TextVieW在LinearLayout的中间,这和LinearLayout的orientation的定位方向有关。
当设置为horizontal时,LinearLayout中的组件时按照横着排列,当设置ayout_gravity属性为center值时,组件就在垂直方向处于中间位置。同理,当设置为vertical时,效果如下

②FrameLayout(帧布局)
【代码】
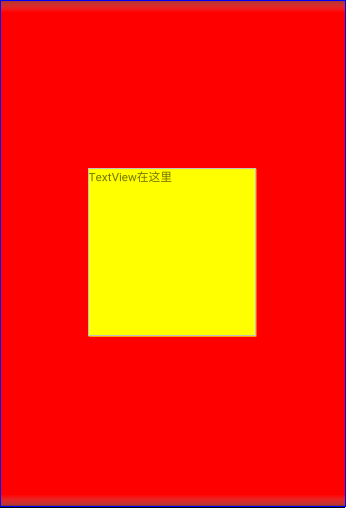
1 <FrameLayout 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:background="#f00"> 5 <TextView 6 android:text="TextView在这里" 7 android:layout_width="200dp" 8 android:layout_height="200dp" 9 android:background="#ff0" 10 android:layout_gravity="center" 11 /> 12 </FrameLayout>
【效果】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)