解析AndroidProject 对话框案例 dialog

“但愿人长久,搬砖不再有”,轮子哥的座右铭。然后我却把AndroidProject功能解析出来,是为了更好的搬砖,我想他看到是不是会当场吐血。🤣
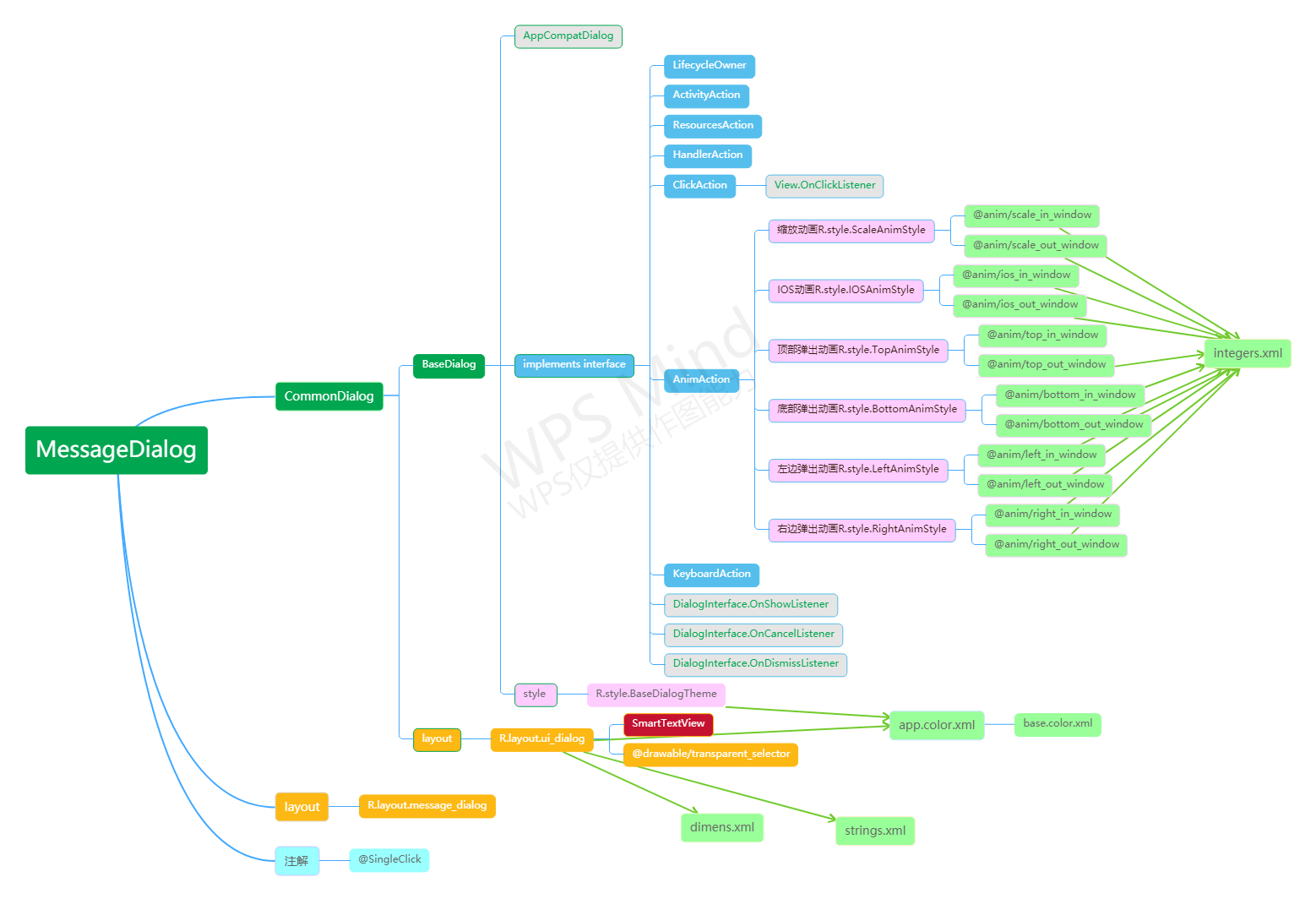
对于对话框案例,我已经很难只是把代码贴出来,方便其他项目使用。整理了上方的导图,一个MessageDialog牵扯到的全部文件。这里更多的是,我们要学习里面一些代码处理的点,以及封装方式。我们也许可以用一个Java文件和xml布局文件实现的事情,却用这么多代码实现的意义和好处。但考虑这些的前提都是,学习他的代码。
两个layout结合显示完整的效果 layout.addView
结合上方导图,可以看到有两个文件 R.layout.ui_dialog 和R.layout.message_dialog。内容分别是:
R.layout.ui_dialog

R.layout.message_dialog

实际显示效果

结合方式 CommonDialog 56行
public B setCustomView(View view) {
mContainerLayout.addView(view, 1);
return (B) this;
}通过MessageDialog调用CommonDialog内方法进行把内容的布局 addView 进去,这样其他的弹出框只是内容不同,标题和按钮部分相同,以达到复用的效果。
CardView
在ui_dialog.xml 布局中使用了控件 CardView 来实现 Dialog 圆角效果。带圆角背景和阴影的FrameLayout。并且在CardView中使用 ImageView 可以直接显示圆角图片。
参考博客:Android之CardView (Ps:写的真的很好)
核心属性
背景颜色
app:cardBackgroundColor="@color/white"圆角半径
app:cardCornerRadius="15dp"阴影大小
app:cardElevation="0px"
SmartTextView 自定义View
可根据内容自定义显示和隐藏的控件
package com.hjq.widget.view;
import android.content.Context;
import android.text.TextUtils;
import android.util.AttributeSet;
import androidx.appcompat.widget.AppCompatTextView;
/**
* author : Android 轮子哥
* github : https://github.com/getActivity/AndroidProject
* time : 2019/08/18
* desc : 自动显示和隐藏的 TextView
*/
public final class SmartTextView extends AppCompatTextView {
public SmartTextView(Context context) {
this(context, null);
}
public SmartTextView(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.textViewStyle);
}
public SmartTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void setText(CharSequence text, BufferType type) {
super.setText(text, type);
// 判断当前有没有设置文本达到自动隐藏和显示的效果
if (TextUtils.isEmpty(text) && getVisibility() != GONE) {
setVisibility(GONE);
return;
}
if (getVisibility() != VISIBLE) {
setVisibility(VISIBLE);
}
}
}
@drawable/transparent_selector
确定、取消按钮的按压样式
<?xml version="1.0" encoding="utf-8"?>
<!-- 透明背景按压效果样式 -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按压状态 -->
<item android:drawable="@color/black5" android:state_pressed="true" />
<!-- 选中状态 -->
<item android:drawable="@color/black5" android:state_selected="true" />
<!-- 焦点状态 -->
<item android:drawable="@color/black5" android:state_focused="true" />
<!-- 默认状态 -->
<item android:drawable="@color/transparent" />
</selector>⭐如果是 TextView 需添加 android:clickable="true" 属性才可奏效
MessageDialog在Activity中的使用
// 消息对话框
new MessageDialog.Builder(getActivity())
// 标题可以不用填写
.setTitle("我是标题")
// 内容必须要填写
.setMessage("我是内容")
// 确定按钮文本
.setConfirm(getString(R.string.common_confirm))
// 设置 null 表示不显示取消按钮
.setCancel(getString(R.string.common_cancel))
// 设置点击按钮后不关闭对话框
//.setAutoDismiss(false)
.setListener(new MessageDialog.OnListener() {
@Override
public void onConfirm(BaseDialog dialog) {
toast("确定了");
}
@Override
public void onCancel(BaseDialog dialog) {
toast("取消了");
}
})
.show();
个人结构分析
显然如果把这样一个大批量代码移植到新的项目里,好像是不太现实,还有一些基本资源 string、color等的定义。
1、MessageDialog 设置Dialog内容布局,接收ac的Dialog内容以及按钮接口实现类的传入
2、CommonDialog 设置相同Dialog的布局,将子类布局插入到Common的Dialog布局中,并接收按钮接口实现类的传入
3、BaseDialog 定义Dialog style 显示大小位置以及 真正的绑定按钮的点击事件。BaseDialog应该是这个Dialog 的核心,这里采用的是BaseActivity extends AppCompatDialog 的形式,再通过BaseActivity.Builder去构建Dialog对象,并且实现了大量的接口,这些接口不只是在BaseDialog中使用,在其他类中也可以达到复用的效果(后面再进行拆分)。


