yonsuite 开发文档—— 弹出框(表单)
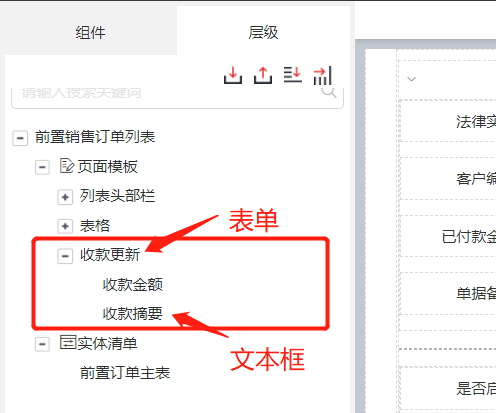
1、在页面设计器中”页面模板“右击添加“表单”,表单内添加“文本框”。右侧属性可以修改显示名称


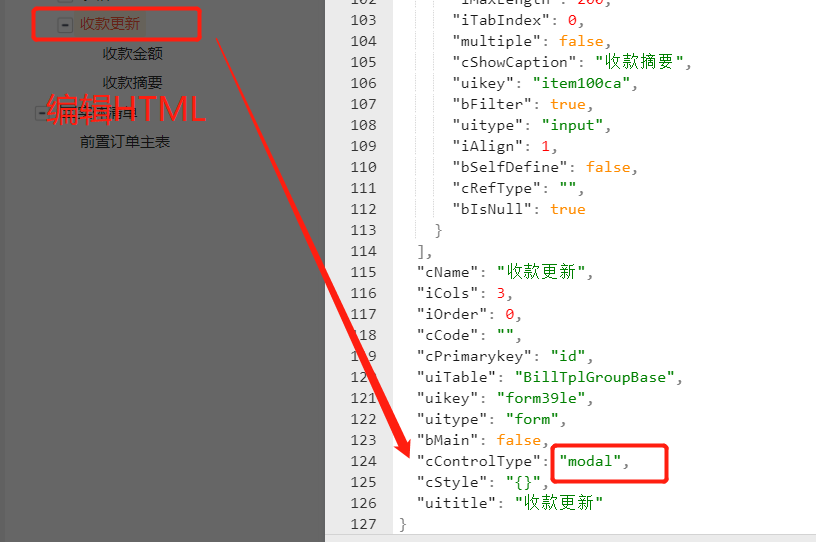
2、修改表单的controlType为modal

3、按钮绑定前端函数 事件
viewModel.get("btnUpdateMoney").on("click",function(){
//弹出框 viewModel.communication({ type: 'modal', payload: { mode: 'inner', groupCode: 'form39le', viewModel: viewModel } }); })
4、弹出框保存按钮事件
viewModel.on("afterOkClick",function(data){ //data:{key: "form39le"} 多个弹出框通过key区分 })
5、获取弹出框的数据
⭐表单(弹出框)实际上和弹出页面放在一个页面上的,所以可以直接通过viewModel获取内部控件的数据
var money = viewModel.get("item99rg").getValue() var memo = viewModel.get("item100ca").getValue()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)