layui表格字段表格显示不全(自适应)
好记性不如烂笔头。本来就是没什么好记得东西,下次再用时已经想不起来了。
-
问题如下

🐟使用layui表格,表格字段显示不全,如果超出分配的位置,就会显示省略号(如上图),当鼠标放上是可以展开查看全部内容。对于备注等不重要字段这确实是一个不错的方式,但是对于一些单号状态,显示不全就会让人很难受。
-
问题分析
①我首先想通过样式来让表体内容根据内容大小自动适应宽度,根据内容改变宽度,最后得到效果如下
.layui-table-cell { width: auto; }

🐟得到的结果,表格的单元格根据表格的内容撑大了,同时也导致了表头和表体不对齐了,因为表格框架都是表头和表体采用的是两个表格来做的,所以就会出现这样情况。
😚为什么表头与表体要用两个表格来做呢?
来自闪存回答:为了实现复杂多级表头(所以也就是很多表格框架可能出现表头与表体对不上的原因)
🐟所以我们该如何让表头和表体对齐呢?
让表头和表体使用同一种模式去计算宽度。也就是定义好宽度,在生成表格的时候都使用这个宽度。
layui做法
情况一:字段比较少未超出屏幕时
为了显示美观,这种情况下一般会根据屏幕大小平分到每个单元格上
情况二:超出一屏幕
这是layui字段中可以定义宽度,如果没有定义宽度系统layui有一个默认显示宽度,超出部分也就是如上显示格式。
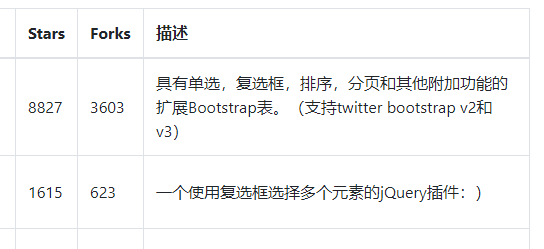
②bootstrap table 好像可以自适应 (实际上并不是我想要的效果)

🌂如何让layui table 显示成bootstrap table 的方式
/*layui table 可以设置表格的大小如sm,根据不同大小会定义表格行高度,一行显示,超出就显示省略号 无法改变宽度,就改变他的高度,并且设置换行*/ .layui-table-cell { height: auto ; white-space: normal; }
🐖自适应其实要把内容显示全,但可能想要的效果是宽度上自适应,(由于)在高度上做调整就会让表格的高度不统一,并且一页的数据量也就受到影响。
其实layui是可以把固定宽度设置大一些,但不同电脑的显示的效果可能是不同的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)