需求介绍
-
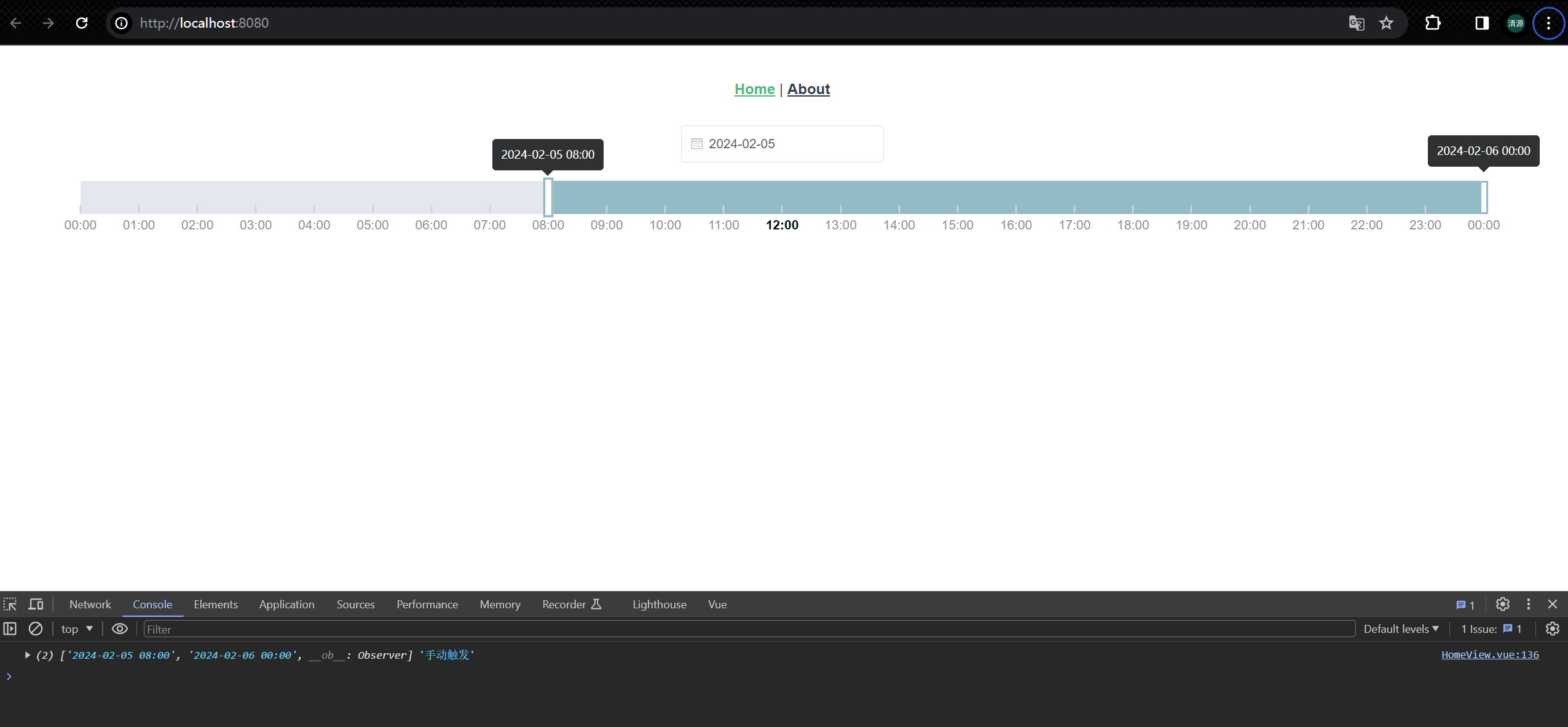
因为公司项目中有个摄像头历史录像回放需求功能,需要对过往任意时间段的历史影像进行查看,需要做一个水平方向范围可以拖拽的时间轴,默认所选时间区域为早8点晚18点,左右在拖拽结束的时候直接获取所选区域的开始和结束时间,当拖拽到当天的24点的时候默认tootip展示下一天的00:00点
技术实现-(代码如下参考)
-
结合element UI中的Slider 滑块进行相应的改造
<template>
<div class="block">
<el-date-picker :clearable="false" value-format="yyyy-MM-dd" v-model="value1" type="date" @change="dateChanged"
:picker-options="pickerOptions" placeholder="选择日期">
</el-date-picker>
<el-slider :format-tooltip="formatTooltip" :max="1440" v-model="value" range :step="1" @change="gang"
:marks="marks" />
</div>
</template>
<script>
import moment from 'moment'
export default {
name: 'HomeView',
components: {
},
data() {
return {
dateList: [],
value1: moment(new Date()).format('yyyy-MM-DD'),
value: [480, 1080],
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
},
initDate: [],
marks: {
0: '00:00',
60: '01:00',
120: '02:00',
180: '03:00',
240: '04:00',
300: '05:00',
360: '06:00',
420: '07:00',
480: '08:00',
540: '09:00',
600: '10:00',
660: '11:00',
720: {
style: {
color: '#000000'
},
label: this.$createElement('strong', '12:00')
},
780: '13:00',
840: '14:00',
900: '15:00',
960: '16:00',
1020: '17:00',
1080: '18:00',
1140: '19:00',
1200: '20:00',
1260: '21:00',
1320: '22:00',
1380: '23:00',
1440: '00:00',
}
}
},
created() {
let eventList = this.getDragDate();
console.log(eventList, '当前区域的开始结束时间');
},
methods: {
initDates(flag) {
if (flag) {
// 时间到达24h时,需要对展示时间的日期/小时/分钟做处理
let out_24 = String(Number(this.value1.split(' ')[0].split('-')[2]) + 1)
return this.value1.split(' ')[0].split('-')[0] + '-' + this.value1.split(' ')[0].split('-')[1] + '-' + (out_24 < 10 ? out_24.padStart(2, '0') : out_24) + ' ' + '00:00'
} else {
return this.value1.split(' ')[0].split('-')[0] + '-' + this.value1.split(' ')[0].split('-')[1] + '-' + this.value1.split(' ')[0].split('-')[2] + ' ';
}
},
dateChanged() {
this.value = [480, 1080];
let eventList = this.getDragDate();
console.log(eventList, '当前区域的开始结束时间');
},
getDragDate() {
let dateResult = this.initDates();
let arr = [dateResult + '' + '08:00', dateResult + '' + '18:00'];
return arr
},
convertToTime(decimalHours) {
const hours = Math.floor(Math.floor(decimalHours) / 60);
const minutes = Math.round((decimalHours) % 60);
const formattedHours = hours.toString().padStart(2, '0');
let formattedMinutes = (minutes < 10 ? '0' + minutes : minutes);
const timeStr = `${formattedHours}:${formattedMinutes}`;
return timeStr;
},
formatTooltip(val) {
const timeStr = this.convertToTime(val)
if (val !== 1440) {
return this.initDates() + timeStr
} else {
return this.initDates(true)
}
},
gang(val) {
const startTime = this.convertToTime(val[0]);
const endtTime = this.convertToTime(val[1]);
let left = this.initDates() + startTime;
let right = this.initDates() + endtTime;
if (val[1] == 1440) {
right = this.initDates(true)
}
this.dateList = [left, right]
console.log(this.dateList, '手动触发');
},
},
}
</script>
<style lang="scss" scoped>
.block {
::v-deep(.el-slider__runway) {
height: 36px;
width: 90%;
margin: 20px auto;
.el-slider__bar {
height: 36px;
background-color: #8ebbc5;
}
.el-slider__stop {
top: 26px;
width: 2px;
height: 10px;
background-color: #d3d1d1
}
.el-slider__button-wrapper {
top: 0px;
.el-slider__button {
border-color: #8ebbc5;
border-radius: 0px;
height: 32px;
width: 5px;
}
}
.el-slider__marks {
.el-slider__marks-text {
margin-top: 40px;
}
}
}
}
</style>