element中table表格实现--某列根据条件合并成多个单元格
代码参考如下:
<template>
<div>
<el-table :data="tableData" :span-method="onSpanMethod" border
style="width: 100%; margin-top: 20px">
<el-table-column prop="time" label="时间" width="180">
</el-table-column>
<el-table-column prop="sysw" label="上游水位">
</el-table-column>
<el-table-column prop="xysw" label="下游水位">
</el-table-column>
<el-table-column prop="ssll" label="实时流量">
</el-table-column>
<el-table-column prop="rll" label="日流量">
<template slot-scope="{ row }">
<!-- 根据 row 属性中的字段判断显示后端计算的值 -->
<span>{{ row.daily_traffic }}</span>
</template>
</el-table-column>
<el-table-column prop= "ljll" label="累计流量">
<template slot-scope="{ row }">
<!-- 根据 row 属性中的字段判断显示后端计算的值 -->
<span>{{ row.accumulate_traffic }}</span>
</template>
</el-table-column>
<el-table-column prop="status" label="开机状态">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
time: '2023-12-01 04:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
daily_traffic: 1111111,
accumulate_traffic:44444
}, {
time: '2023-12-01 06:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-01 08:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-01 10:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-01 12:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 00:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
daily_traffic: 222,
accumulate_traffic:55555
}, {
time: '2023-12-02 02:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 04:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 06:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 08:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 10:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-02 12:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-03 00:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
daily_traffic: 3333333,
accumulate_traffic:6666666
}, {
time: '2023-12-03 02:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
}, {
time: '2023-12-03 04:00',
sysw: '王小虎',
xysw: '234',
ssll: '3.2',
rll: 10,
ljll: 10,
status: "通过",
},],
spanArr: [],
pos: 0
};
},
mounted() {
this.getSpanArr(this.tableData)
},
methods: {
getSpanArr(data) {
// 遍历数据
for (let i = 0; i < data.length; i++) {
// 如果是第一个数据,就将列表spanArr添加一个1,表示暂时只有一个名字相同的、且将索引pos赋值为0
if (i === 0) {
this.spanArr.push(1);
this.pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].time.split(' ')[0] === data[i - 1].time.split(' ')[0]) {
// 如果相同就将索引为 pos 的值加一
this.spanArr[this.pos] += 1;
// 且将数组添加 0
this.spanArr.push(0);
} else {
// 如果元素不同了,就可以通过索引为 pos 的值知晓应该需要合并的行数
// 同时,我们再次添加一个值1,表示重新开始判断重复姓名的次数
this.spanArr.push(1);
// 同时 索引加一
this.pos = i;
}
}
}
// console.log(this.spanArr, "11111111111111")
},
onSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 4 || columnIndex === 5) {
/*
将需要合并的行数赋值给 _row,注意这里由上一个方法的输出可以知道,这里的值可以是 3或者0
当为 7 时,表示将当下的第 rowIndex+1 行与第 columnIndex+1 列所指向的单元格向下合并 _row 格
当为 0 时,表示将当下的第 rowIndex+1 行与第 columnIndex+1 列所指向的单元格隐藏
*/
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
},
}
};
</script>
<style lang='scss' scoped></style>
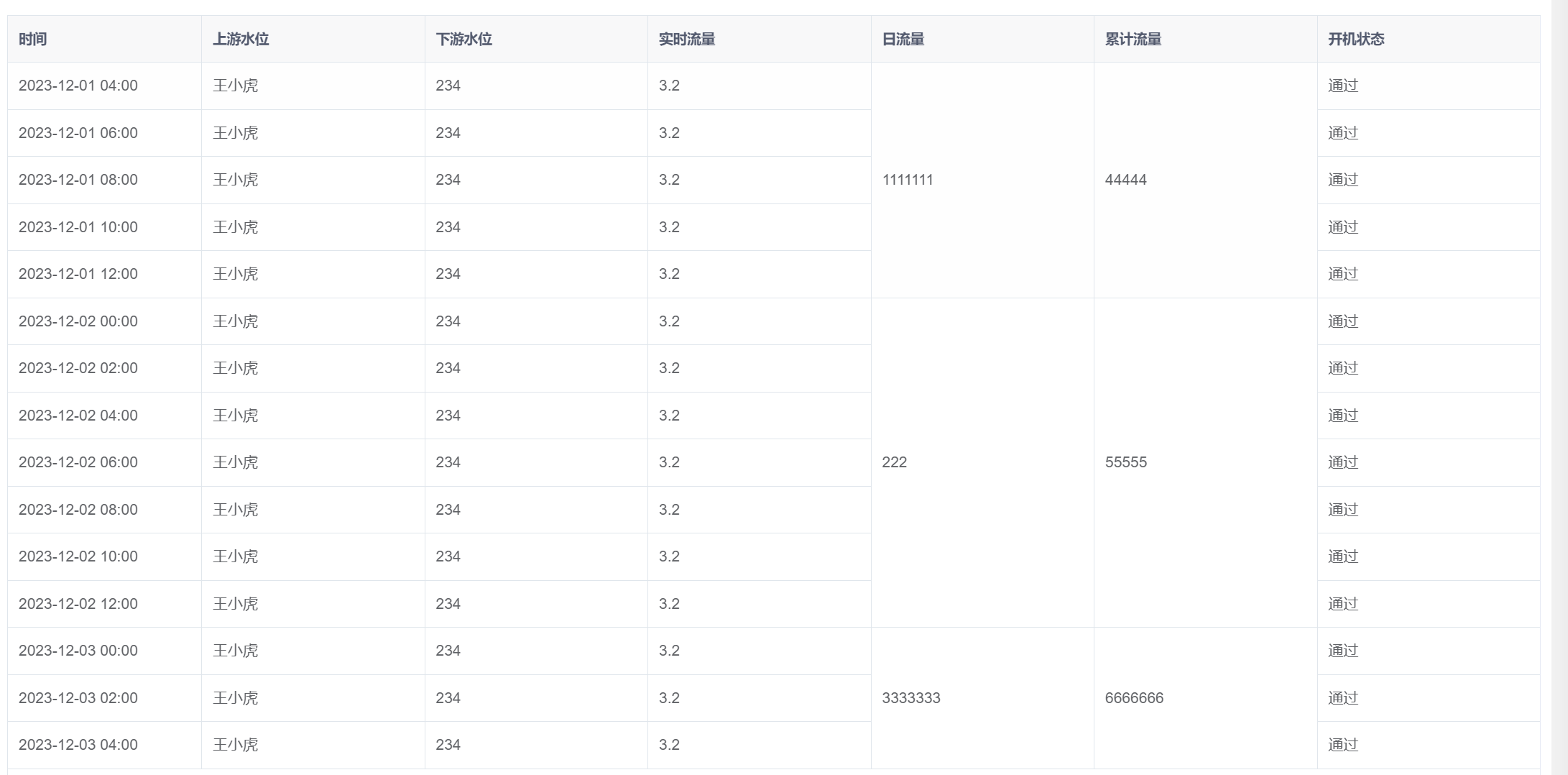
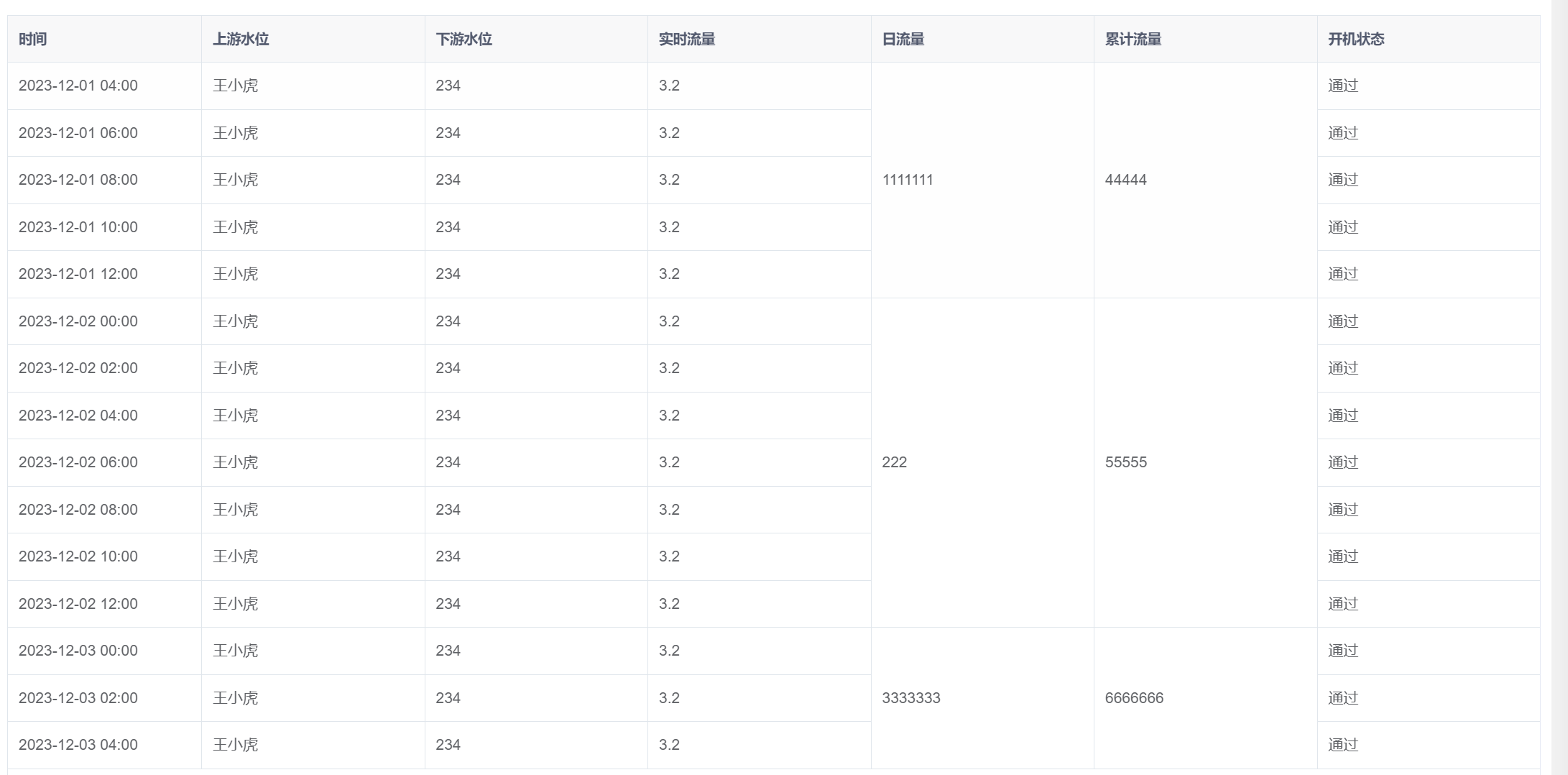
效果展示: