export default 和export的区别?
export default 和export的区别?
export命令,为模块指定默认输出。
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
下面demo说明使用:
这是一个js文件1:
写法一:(推荐)
const name = "许清源";
const getData = ((a) => {
a = '11';
return a
})
const Obj = {
aa: '001',
bb: '002'
}
export {name,getData,Obj }
写法二:
export const name = "许清源";
export const getData = ((a) => {
a = '11';
return a
})
export const Obj = {
aa: '001',
bb: '002'
}
在js文件2中使用import引入:
写法一:(推荐) 优点:没必要像写法二那样必须需要知道js1文件中定义的那些变量,方法,对象
1.总体全部引入使用as表示允许你为它取任意名字;
import * as allDefineData from '.js1'
console.log( allDefineData.name, ( allDefineData.getData )(), allDefineData.Obj )
2.单个引入需要添加 { }
import { Obj as NewObj } from '.js1'
console.log( NewObj.aa , NewObj.bb )
写法二:(常规引入); 缺点:引入之前需要知道js1文件中定义的那些变量,方法,对象
import { name, getData, Obj } from '.js1'
console.log( name, getData(), Obj )



export default命令,为模块指定默认输出。
为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。
下面demo说明使用:
这是一个js文件1:
写法:
export default {
age: '25',
get(a = 1) {
return a
},
arr: [1,2,3,4,5]
}
在js文件2中使用import引入:
写法一:(推荐)
import List from './js1';
console.log( List.age, ( List.get )(), List.arr )
写法二:
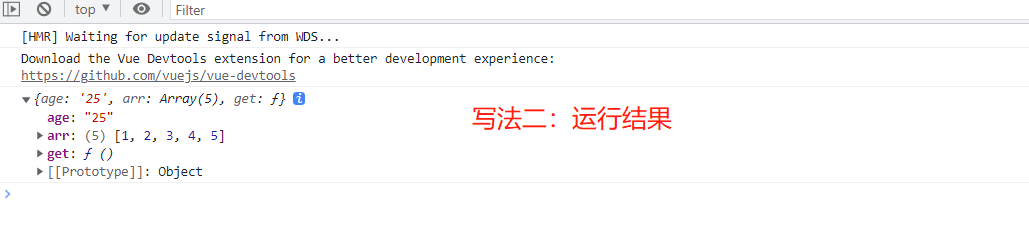
import { default as List } from '.js1'
console.log( List )
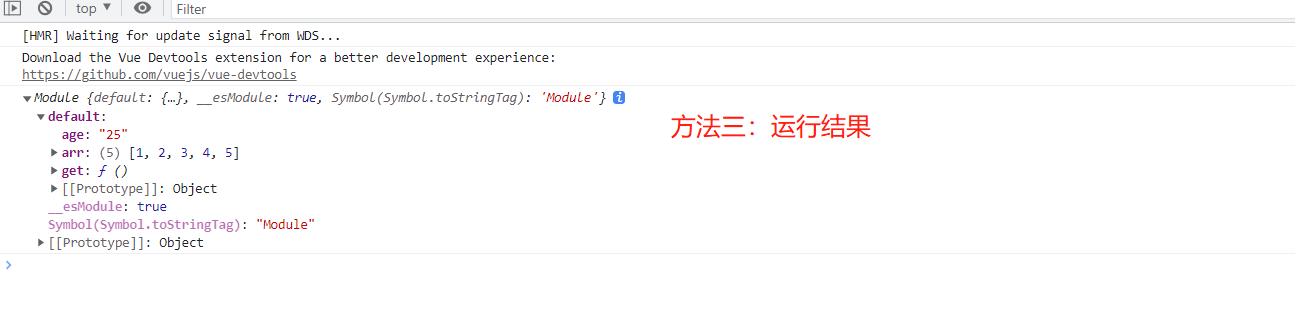
写法三:
import * as List from '.js1'
console.log( List )



简单总结:
export命令对外接口是有名称的且import命令从模块导入的变量名与被导入模块对外接口的名称相同,而export default命令对外输出的变量名可以是任意的,这时import命令后面,不使用大括号。
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。




