
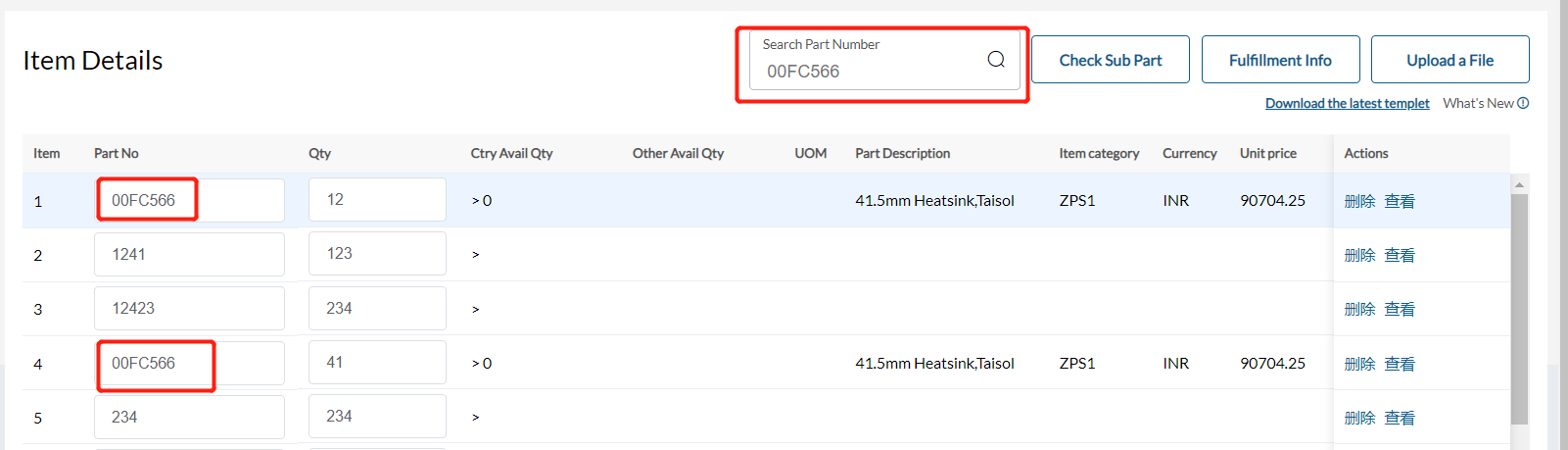
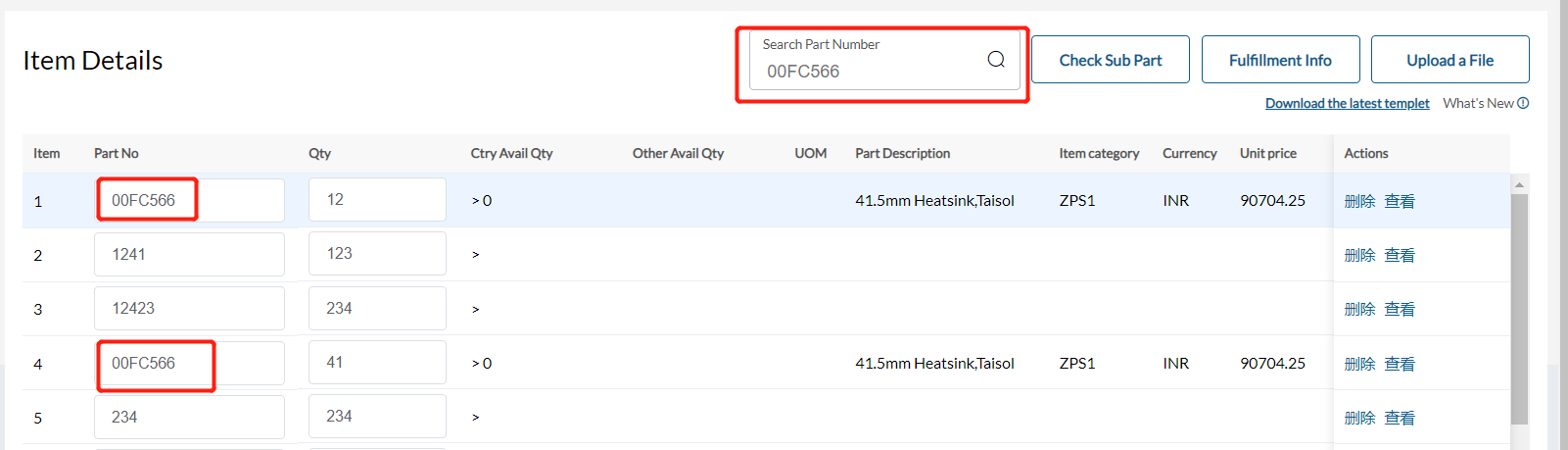
需求:前端根据搜索条件中的partNo的值,进行定位查询到table列表中对应的每一行
search(){
if(this.positionIndx.length==0){
this.tableData.forEach((item,index)=>{
if(item.partNo == this.queryForm.partNo){
this.positionIndx.push(index) // 定义一个空数组 positionIndx 用来保存相同partNo的下标;
}
})
}
if (this.tableData.length > 0) {
if (this.queryForm.partNo !== '') {
if (this.$refs['selectPartRefs']) {
let vmEl = this.$refs['selectPartRefs'].$el // selectPartRefs 是table中绑定的ref的值,一定要保持一致;
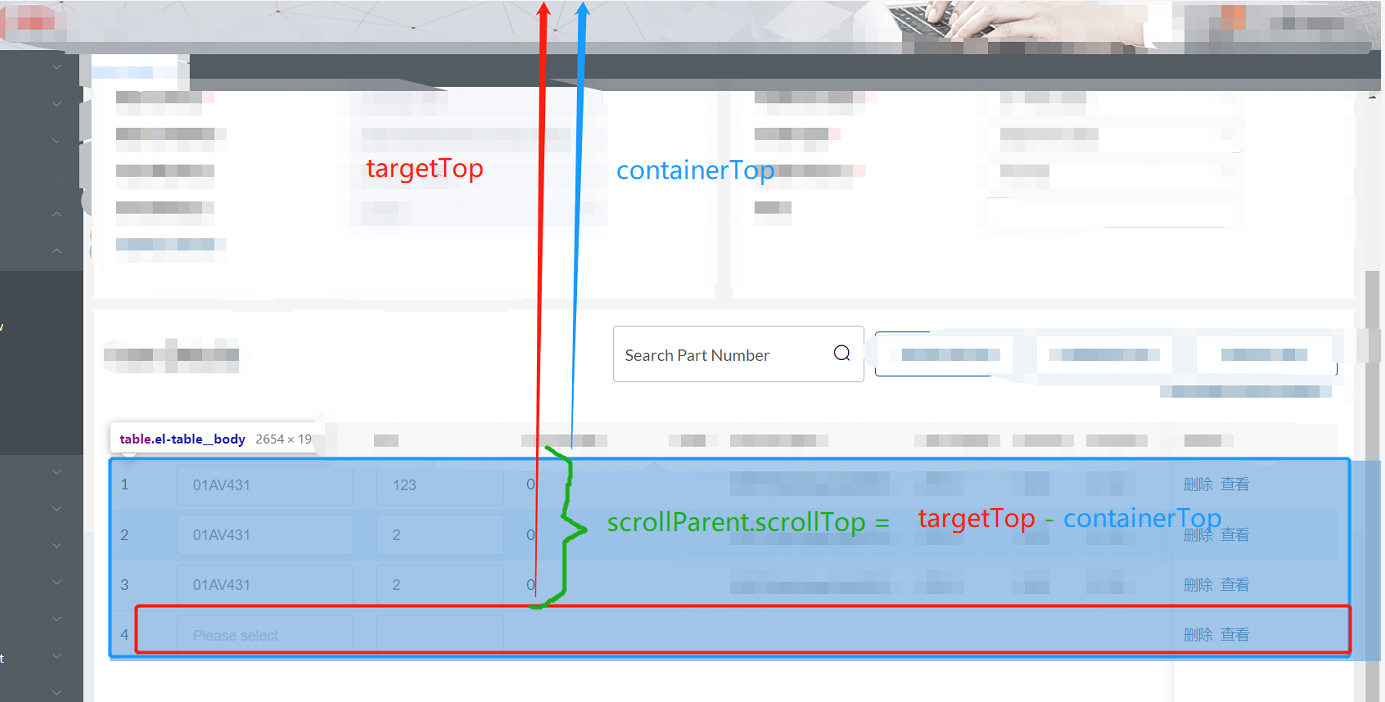
//计算滚动条的位置
const targetTop = vmEl.querySelectorAll('.el-table__body tr')[this.positionIndx[this.inPosition]].getBoundingClientRect().top // 找到table中的每一行利用下标来计算每一行dom元素的上部与浏览器的可视窗口的上面的高度距离;
const containerTop = vmEl.querySelector('.el-table__body').getBoundingClientRect().top
const scrollParent = vmEl.querySelector('.el-table__body-wrapper')
scrollParent.scrollTop = targetTop - containerTop;
this.inPosition++; // 首先在data中定义 inPosition = 0 ,每次点击search按钮的时候,让下标进行++操作,以遍定位到下一个匹配的partNO;
if( this.inPosition >= this.positionIndx.length ){
this.inPosition = 0; // 所有的都遍历完成以后,让定位回到第一个匹配的partNo的行上,以此达到可以循环定位的效果;
}
}
} else {
this.$message({
type: 'error',
message:'Please enter the partNo of the query'
})
}
}
},