小程序实践(十):textarea实现简单的编辑文本界面
textarea是官方的原生组件,用于多行输入

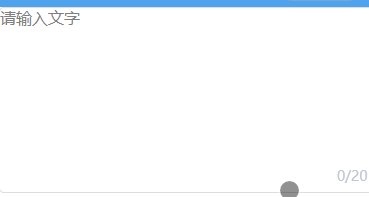
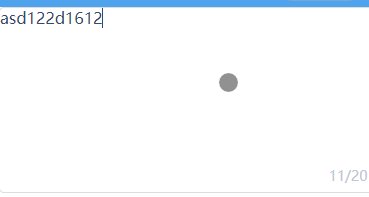
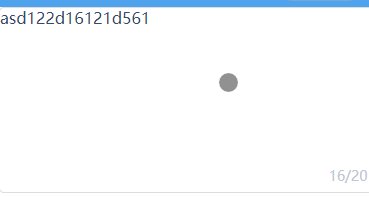
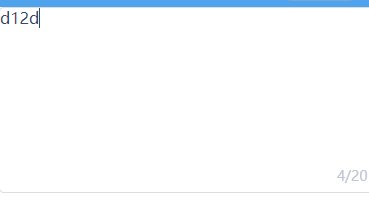
简单的例子,监听文本内容、长度,以及设置最大可输入文本长度
wxml <view class='textarea-Style'> <textarea placeholder='请输入文字' value='{{contentStr}}' bindinput="getWords" maxlength='{{maxTextLen}}'></textarea> <view class='contentNumStyle'>{{textLen}}/{{maxTextLen}}</view> </view>
wxss .contentNumStyle { display: flex; justify-content: flex-end; padding: 2%; font-size: 14px; color: #c0c6d3; } .textarea-Style { border: 1px solid #ddd; border-radius: 5px; font-size: 16px; color: #33496d; width: 100%; }
js /** * 页面的初始数据 */ data: { // 最大字符数 maxTextLen: 20, // 当前文本长度 textLen: 0, // 文本内容 contentStr: "", }, getWords(e) { let page = this; // 设置最大字符串长度(为-1时,则不限制) let maxTextLen = page.data.maxTextLen; // 文本长度 let textLen = e.detail.value.length; page.setData({ maxTextLen: maxTextLen, textLen: textLen, contentStr: e.detail.value }); },
--------------------------------------------------------------------------------------
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?