小程序实践(九):返回到上一个界面并传值回去
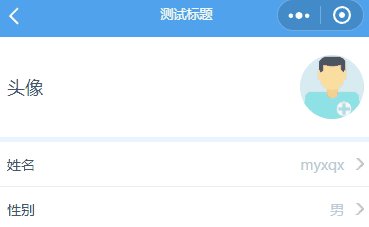
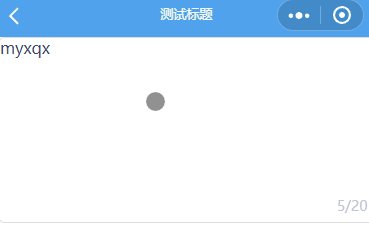
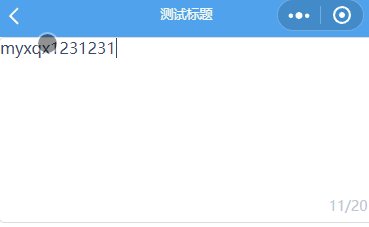
常见需求,修改某个信息,需要调到一个新界面有个输入框去修改内容,修改之后,点击后退按钮,新的数据就返回更新了
App实现是自己写后退按钮,监听后退按钮,实现数据返回

但是小程序这边后退按钮是根据打开方式决定显示/隐藏的,并且这个后退按钮也没发现可以监听的事件。
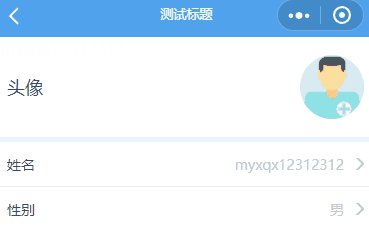
解决办法就是 点击后退的时候,界面会执行对应的生命周期函数,在该函数里面执行数据回调操作就可以实现点击后退并返回更新数据了
/** * 生命周期函数--监听页面卸载 */ onUnload: function () { var that = this var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; //当前页面 var prevPage = pages[pages.length - 2]; //上一个页面 prevPage.setData({ userName: that.data.contentStr }); },
userName即上一个界面的一个变量,直接赋值就可以。
--------------------------------------------------------------------------------------
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号