Android项目实战(四十七):轮播图效果Viewpager
简易、常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V
需求如下:
不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最后一张图片自动切换后的为第一张图片,手指触摸可以滑动。

思路:
初始化Viewpager和轮播点之后 , 开启一个子线程,每隔3秒判断一次 当前位置是不是轮播图数据个数的最后一个位置,是的话切换到第一张图片,不是的话切换到下一张图片
一、先看布局文件,根容器为相对布局,里面放一个ViewPager控件,并在ViewPager 控件右下角位置放一个线性布局,用于动态添加轮播点
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.xqx.magikare.viewpagerdemo.MainActivity"> <!--轮播图区域--> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp"> <!--轮播图--> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_height="200dp" android:layout_width="match_parent" /> <!--位置点父容器--> <LinearLayout android:id="@+id/lyDot" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="10dp" android:layout_alignParentRight="true" android:layout_marginRight="10dp" ></LinearLayout> </RelativeLayout> </RelativeLayout>
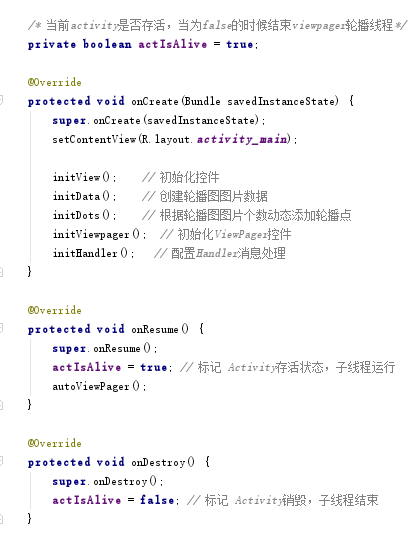
二、Activity 几个生命周期以及关键方法

1、initData()方法
private void initData() { viewPagerData = new ArrayList<>(); ImageView imageView = new ImageView(this); /*添加图片资源,实际开发中为for循环即可 ,这里demo麻烦了*/ // 第一张图片 imageView.setBackgroundResource(R.mipmap.aaa); imageView.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView); // 第二张图片 ImageView imageView2 = new ImageView(this); imageView2.setBackgroundResource(R.mipmap.bbb); imageView2.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView2); // 第三张图片 ImageView imageView3 = new ImageView(this); imageView3.setBackgroundResource(R.mipmap.ccc); imageView3.setScaleType(ImageView.ScaleType.FIT_XY); viewPagerData.add(imageView3); }
2、initDots()方法
/** * 动态创建轮播图位置点显示 */ private void initDots() { // 动态添加轮播图位置点 , 默认第0个位置 为当前轮播图的颜色 for (int i = 0; i < viewPagerData.size(); i++) { imageView = new ImageView(this); if (i==0) { imageView.setBackgroundColor(Color.parseColor(SelectColor)); }else{ imageView.setBackgroundColor(Color.parseColor(unSelectColor)); } imageView.setLayoutParams(new LinearLayout.LayoutParams(dip2px(8), dip2px(8))); setMargins(imageView,dip2px(2),0,dip2px(2),0); lyDot.addView(imageView); } }
3、initViewPager()方法
private void initViewpager() { //数据适配器 viewPagerAdapter = new PagerAdapter() { private int mChildCount = 0; @Override public void notifyDataSetChanged() { mChildCount = getCount(); super.notifyDataSetChanged(); } @Override public int getItemPosition(Object object) { if (mChildCount > 0) { mChildCount--; return POSITION_NONE; } return super.getItemPosition(object); } @Override //获取当前窗体界面数 public int getCount() { // TODO Auto-generated method stub return viewPagerData.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } //是从ViewGroup中移出当前View public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView(viewPagerData.get(arg1)); } //返回一个对象,这个对象表明了PagerAdapter适配器选择哪个对象放在当前的ViewPager中 public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(viewPagerData.get(arg1)); return viewPagerData.get(arg1); } }; viewpager.setAdapter(viewPagerAdapter); viewpager.setCurrentItem(0); viewpager.setOffscreenPageLimit(7); viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { currentPosition = position; for (int i = 0; i < lyDot.getChildCount(); i++) { if (i == currentPosition) { lyDot.getChildAt(i).setBackgroundColor(Color.parseColor("#1d2939")); } else { lyDot.getChildAt(i).setBackgroundColor(Color.parseColor("#476990")); } } } @Override public void onPageScrollStateChanged(int state) { // 没有滑动的时候 切换页面 } }); }
4、initHandler()方法
private void initHandler() { handler = new Handler() { @Override public void handleMessage(Message msg) { super.handleMessage(msg); if (msg.what == 1) { if (currentPosition==viewPagerData.size()-1){ // 如果当前位置是轮播图的最后一个位置,则调到轮播图数据源的第一张图片 currentPosition = 0 ; viewpager.setCurrentItem(0,false); }else{ currentPosition ++; // 否则切换到下一张图片 viewpager.setCurrentItem(currentPosition,true); } } } }; }
5、autoViewPager()方法
/** * 开启子线程,实现3000毫秒 切换一次 ,viewpager自动播放 */ private void autoViewPager() { new Thread() { @Override public void run() { super.run(); while (actIsAlive) { try { sleep(3000); handler.sendEmptyMessage(1); } catch (InterruptedException e) { e.printStackTrace(); } } } }.start(); }
-----------------------------------------------------------------------------------------------------------
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号