CSS基本知识(慕课网)
1、注释
注解:CSS中注释/*这里是注释的文字*/ HTML中注释<!--这里是注释的文字-->
2、外部式css样式,写在单独的一个文件中
注解:
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码: <link href="base.css" rel="stylesheet" type="text/css" /> 注意: 1、css样式文件名称以有意义的英文字母命名,如 main.css。 2、rel="stylesheet" type="text/css" 是固定写法不可修改。 3、<link>标签位置一般写在<head>标签之内。
3、类选择器、ID选择器
注解:
1)、类选择器
类选择器在css样式编码中是最常用到的,如右侧代码编辑器中的代码:可以实现为“胆小如鼠”、“勇气”字体设置为红色。 语法: .类选器名称{css样式代码;} 注意: 1、英文圆点开头 2、其中类选器名称可以任意起名(但不要起中文噢) 使用方法: 第一步:使用合适的标签把要修饰的内容标记起来,如下: <span>胆小如鼠</span> 第二步:使用class="类选择器名称"为标签设置一个类,如下: <span class="stress">胆小如鼠</span> 第三步:设置类选器css样式,如下: .stress{color:red;}/*类前面要加入一个英文圆点*/
2)、ID选择器
为标签设置id="ID名称",而不是class="类名称"。ID选择符的前面是井号(#)号,而不是英文圆点(.)。
什么时候用id,什么时候用class?
W3C标准这样规定的,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。这样,一般网站分为头,体,脚部分,因为考虑到它们在同一个页面只会出现一次,所以用id,其他的,比如说你定义了一个颜色为red的class,在同一个页面也许要多次用到,就用class定义。另外,当页面中用到js或者要动态调用对象的时候,要用到id,所以要根据自己的情况运用。自己的语言
id选择器和class选择器的区别
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
可以理解为:id是身份证,是唯一的,不可能一个人有两个身份证 也不可能两个身份证代表一个人。
class是名字,一个人(样式)可以有多个名字,多个名字可以代表一个人
3、子选择器、包含(后代)选择器
">"只需要作用于“儿子”,而“空格”则是子子孙孙都被作用了
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
4、通用选择器
注解:通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
5、分组选择器
注解:
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
6、CSS中元素的分类
注解:1、块状元素 ,<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
块状元素都自带换行效果;
特点:
①、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
②、元素的高度、宽度、行高以及顶和底边距都可设置。
③、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
如何将一个元素设置为块状元素?
①、设置display:block就是将元素显示为块级元素 ---> a{display:block;}
2、内联元素(又叫行内元素) ,<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
内联元素都是定义行内小区域且不换行,但如果没有内容就没有意义,不占空间;
特点:
①、和其他元素都在一行上;
②、元素的高度、宽度及顶部和底部边距不可设置;
③、元素的宽度就是它包含的文字或图片的宽度,不可改变。
如何将一个元素设置为块状元素?
①、通过代码display:inline将元素设置为内联元素 ----> div{display:inline;}
3、内联块状元素。 ,<img>、<input>
内联块状元素除了不换行,即使没有内容也会占空间。
就是同时具备内联元素、块状元素的特点
特点:
①、和其他元素都在一行上;
②、元素的高度、宽度、行高以及顶和底边距都可设置。
如何将一个元素设置为内联块状元素?
①、代码display:inline-block就是将元素设置为内联块状元素 --> a{display:inline-block;}
7、盒模型:边框
注解:盒子模型的边框就是围绕着内容及补白的线,这条线可以设置它的粗细、样式和颜色(边框三个属性)。
设置方法:
①、div{ border:2px solid red; }
②、div{ border-width:2px; border-style:solid; border-color:red; }
注意: 1、border-style(边框样式)常见样式有: dashed(虚线)| dotted(点线)| solid(实线)。 2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如: border-color:#888;//前面的井号不要忘掉。 3、border-width(边框宽度)中的宽度也可以设置为: thin | medium | thick(但不是很常用),最常还是用象素(px)。
当border:的时候是给边框四条线都设置样式
如果给规定的一边的边框设置:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
8、盒模型:填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码: div{padding:20px 10px 15px 30px;} 顺序一定不要搞混。可以分开写上面代码: div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; } 如果上、右、下、左的填充都为10px;可以这么写 div{padding:10px;} 如果上下填充一样为10px,左右一样为20px,可以这么写: div{padding:10px 20px;}
9、盒模型:边界
盒模型--边界 元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码: div{margin:20px 10px 15px 30px;} 也可以分开写: div{ margin-top:20px; margin-right:10px; margin-bottom:15px; margin-left:30px; } 如果上右下左的边界都为10px;可以这么写: div{ margin:10px;} 如果上下边界一样为10px,左右一样为20px,可以这么写: div{ margin:10px 20px;} 总结一下:padding和margin的区别,padding在边框里,margin在边框外。
10、CSS 布局模型
注解:CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
①、流动模型(Flow)
②、浮动模型 (Float)
③、层模型(Layer)
①、流动模型(Flow),默认的网页布局模式
特点:
①、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,
因为在默认状态下,块状元素的宽度都为100%。
实际上,块状元素都会以行的形式占据位置。
②、内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
②、浮动模型(Float)
div{ width:200px; height:200px; border:2px red solid; } #div1{float:left;} //id为div1的模块在左边 #div2{float:right;} //id为div2的模块在右边
③、层模型(Layer)
层模型有三种形式:
1、绝对定位(position: absolute)
下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。 div{ width:200px; height:200px; border:2px red solid; position:absolute; left:100px; top:50px; } <div id="div1"></div>
2、相对定位(position: relative)
如下代码实现相对于以前位置向下移动50px,向右移动100px; #div1{ width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px; } <div id="div1"></div>
3、固定定位(position: fixed)
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,
或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,
这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。 #div1{ width:200px; height:200px; border:2px red solid; position:fixed; left:100px; top:50px; }
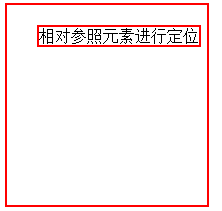
4、相对绝对混合使用
#box1{ width:200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; } <div id="box1"> <div id="box2">相对参照元素进行定位</div> </div>

11、盒模型代码缩写
盒模型外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下: margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/ 通常有下面三种缩写方法: 1、如果top、right、bottom、left的值相同,如下面代码: margin:10px 10px 10px 10px; 可缩写为: margin:10px; 2、如果top和bottom值相同、left和 right的值相同,如下面代码: margin:10px 20px 10px 20px; 可缩写为: margin:10px 20px; 3、如果left和right的值相同,如下面代码: margin:10px 20px 30px 20px; 可缩写为: margin:10px 20px 30px; 注意:padding、border的缩写方法和margin是一致的。
12:颜色值缩写
颜色值缩写 关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。 例子1: p{color:#000000;} 可以缩写为: p{color: #000;} 例子2: p{color: #336699;} 可以缩写为: p{color: #369;}
13、字体缩写
网页中的字体css样式代码也有他自己的缩写方式,下面是给网页设置字体的代码: body{ font-style:italic; font-variant:small-caps; font-weight:bold; font-size:12px; line-height:1.5em; font-family:"宋体",sans-serif; } 这么多行的代码其实可以缩写为一句: body{ font:italic small-caps bold 12px/1.5em "宋体",sans-serif; } 注意: 1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。 2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。 一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用: body{ font:12px/1.5em "宋体",sans-serif; }
14、颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种: 1、英文命令颜色 前面几个小节中经常用到的就是这种设置方法: p{color:red;}
2、RGB颜色 这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。 p{color:rgb(133,45,200);} 每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如: p{color:rgb(20%,33%,25%);}
3、十六进制颜色 这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。 p{color:#00ffff;} 或者p{color:#0fa}
15、长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。 1、像素 像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。 2、em 就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码: p{font-size:12px;text-indent:2em;} 上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。 下面注意一个特殊情况: 但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码: html: <p>以这个<span>例子</span>为例。</p> css: p{font-size:14px} span{font-size:0.8em;} 结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。 3、百分比 p{font-size:12px;line-height:130%} 设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
16、水平居中设置-定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中: html代码: <body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body>
css代码: <style> div{ border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/ width:200px;/*定宽*/ margin:20px auto;/* margin-left 与 margin-right 设置为 auto */ } </style> 也可以写成: margin-left:auto; margin-right:auto;
17、水平居中总结-不定宽块状元素方法
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
①、加入 table 标签
-
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。 第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。 举例如下: html代码: <div> <table> <tbody> <tr><td> <ul> <li>我是第一行文本</li> <li>我是第二行文本</li> <li>我是第三行文本</li> </ul> </td></tr> </tbody> </table> </div> css代码: <style> table{ border:1px solid; margin:0 auto; } </style>
②、设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。如下例子: html代码: <body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </body> css代码: <style> .container{ text-align:center; } /* margin:0;padding:0(消除文本与div边框之间的间隙)*/ .container ul{ list-style:none; margin:0; padding:0; display:inline; } /* margin-right:8px(设置li文本之间的间隔)*/ .container li{ margin-right:8px; display:inline; } </style> 这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
③、设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?