学习笔记(五十一):onAreaChange 组件区域变化监听
onAreaChange(event: (oldValue: Area, newValue: Area) => void): T
组件区域变化时触发该回调。仅会响应由布局变化所导致的组件大小、位置发生变化时的回调。
由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。若组件自身位置由绘制变化决定也不会响应回调,如bindSheet。
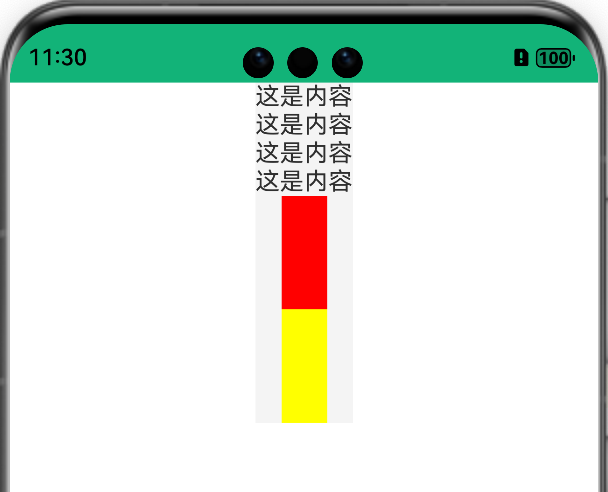
举例,有多个组件,需要以一个组件的高度为最大高度,其他组件高度为该组件的高度
@Component export struct ExamplePage { @State maxHeight : number = 0 // 最大高度 build() { Column() { Column(){ Text('这是内容') Text('这是内容') Text('这是内容') Text('这是内容') }.onAreaChange((oldValue, newValue) => { this.maxHeight = newValue.height as number }) Row().height(this.maxHeight).width(30).backgroundColor(Color.Red) Row().height(this.maxHeight).width(30).backgroundColor(Color.Yellow) } .backgroundColor($r('app.color.bgColor')) } }

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?