学习笔记(四十六):$$语法:内置组件双向同步
概述:
$$运算符为系统内置组件提供TS变量的引用,使得TS变量和系统内置组件的内部状态保持同步
使用规则:
1、当前$$支持基础类型变量,以及@State、@Link和@Prop装饰的变量
2、$$绑定的变量变化时,会触发UI的同步刷新
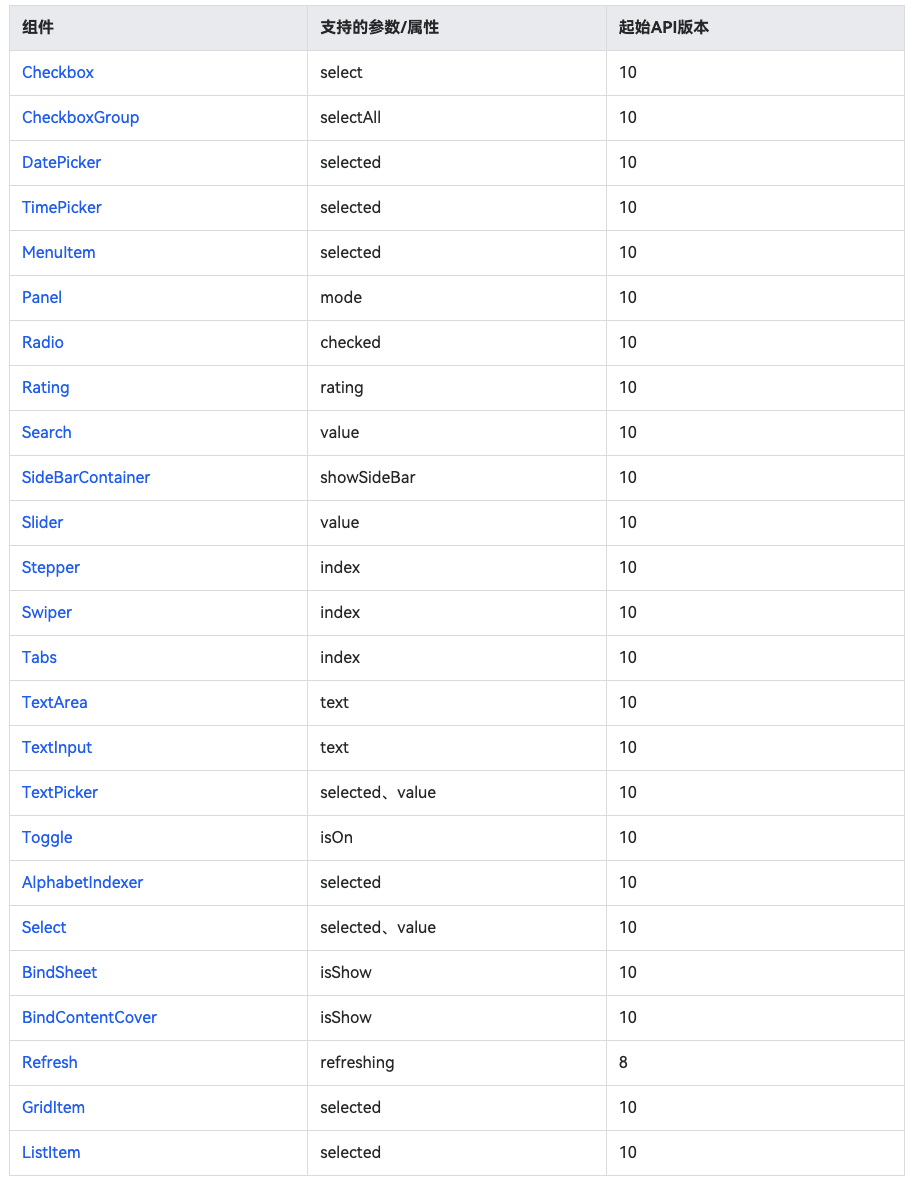
3、支持的组件

使用示例:
@Entity @Component export struct LoginAccount { @State userName:string = ""; // 用户名 @State passWord:string = ""; // 密码 submit(){ console.log('submit') console.log('userName->'+this.userName) console.log('passWord->'+this.passWord) } build() { Column() { Image($r('app.media.logo')) .width(150) .margin({ top:120 }) Text().layoutWeight(1) TextInput({text:$$this.userName,placeholder:'请输入账号'}) .padding(10) .width('70%') .borderWidth(0) .margin({bottom:16}) .borderRadius(4) .maxLength(64) TextInput({text:$$this.passWord,placeholder:'请输入密码'}) .padding(10) .width('70%') .borderWidth(0) .type(InputType.Password) .borderRadius(4) .margin({bottom:20}) .maxLength(64) Button('登录') .type(ButtonType.Normal) .borderRadius(4) .width('70%') .backgroundColor($r('app.color.main_color')) .margin({top:20,bottom:40}) .onClick(()=>this.submit()) } .backgroundColor(0x50000000) .width('100%') .height('100%') } }
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
鸿蒙学习笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)