学习笔记(三十五):ArkTs-@ohos.util.ArrayList (线性容器ArrayList)
概述:
一种线性数据结构,底层基于数组实现
一、导入
import { ArrayList } from '@kit.ArkTS';
二、定义
let arrayList: ArrayList<string | number> = new ArrayList();
三、常用函数
1、 add,在ArrayList尾部插入元素

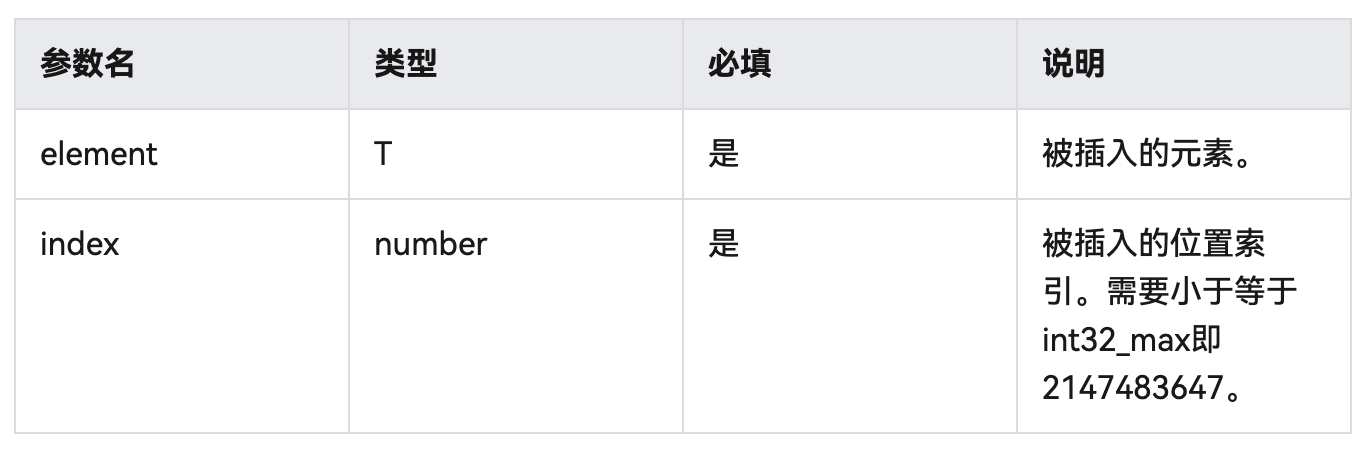
2、insert,在长度范围内任意位置插入指定元素

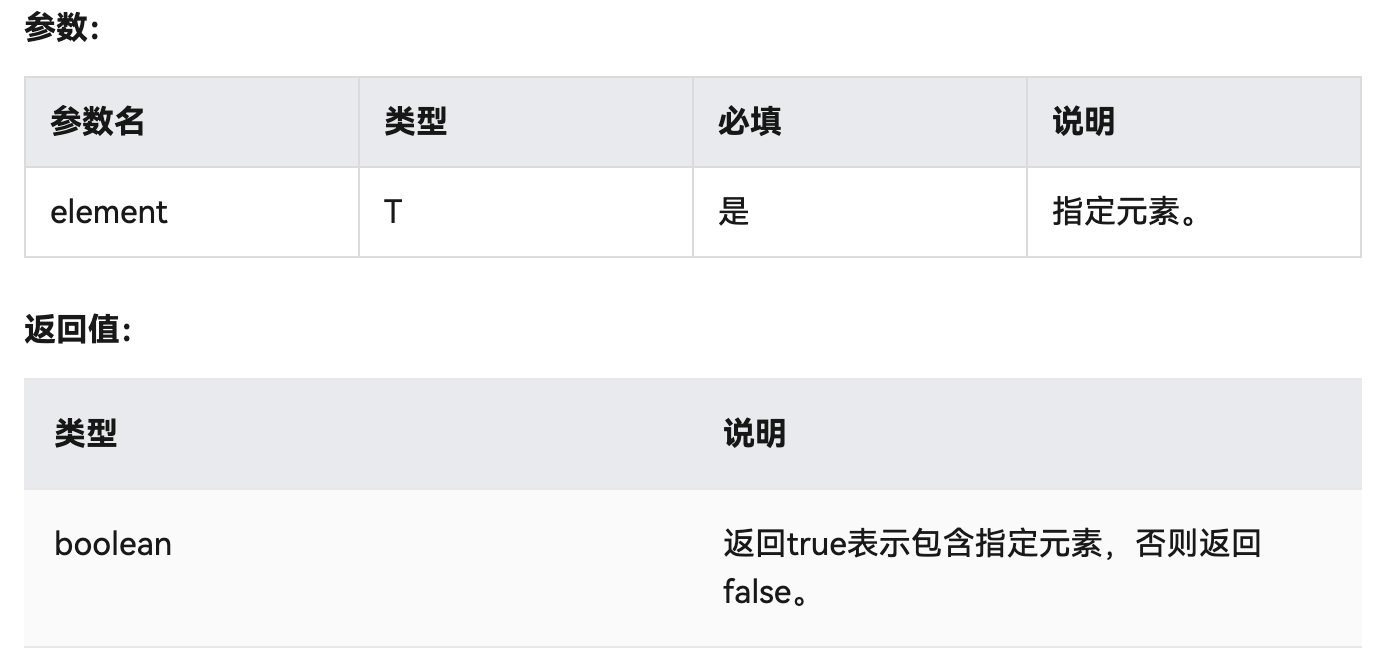
3、has,判断此ArrayList中是否含有该指定元素

arrayList: ArrayList<string | number> = new ArrayList(); for (let i = 0; i < 10; i++) { this.arrayList.add(i) } console.log('是否包含2:'+this.arrayList.has(2)) Log: 是否包含2:true
4、getIndexOf,返回指定元素第一次出现时的下标值,查找失败返回-1
arrayList: ArrayList<string | number> = new ArrayList(); for (let i = 0; i < 10; i++) { this.arrayList.add(i) } console.log('2出现的位置:'+this.arrayList.getIndexOf(2)) Log: 2出现的位置:2

5、getLastIndexOf,返回指定元素最后一次出现时的下标值,查找失败返回-1
6、removeByIndex,根据元素的下标值查找元素,返回元素后将其删除
7、remove,删除查找到的第一个指定的元素
8、removeByRange,从一段范围内删除元素,包括起始值但不包括终止值

9、replaceAllElements,操作ArrayList中的元素,用操作后的元素替换原元素并返回操作后的元素
10、forEach,通过回调函数来遍历ArrayList实例对象上的元素以及元素对应的下标
arrayList: ArrayList<string | number> = new ArrayList(); for (let i = 0; i < 10; i++) { this.arrayList.add(i) } this.arrayList.forEach(item => { console.log('内容:'+item) });

this.arrayList.sort((a: number, b: number) => a - b);
12、subArrayList,根据下标截取ArrayList中的一段元素,并返回这一段ArrayList实例,包括起始值但不包括终止值
13、clear,清除ArrayList中的所有元素,并把length置为0
14、clone,克隆一个与ArrayList相同的实例,并返回克隆后的实例。修改克隆后的实例并不会影响原实例
15、isEmpty,判断该ArrayList是否为空
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2015-11-11 Android项目实战(九):CustomShapeImageView 自定义形状的ImageView