学习笔记(三十四):ArkUi-Divider (分隔)
概述:
提供分隔器组件,分隔不同内容块/内容元素。
一、定义
Divider()
二、属性
1、vertical,设置分割线的方向
vertical(value: boolean)
使用水平分割线还是垂直分割线。
false:水平分割线;true:垂直分割线。
默认值:false
2、color,设置分割线的颜色
color(value: ResourceColor)
默认值:'#33182431'
3、strokeWidth,设置分隔线的宽度
分割线宽度。
默认值:1px
单位:vp
说明:
分割线的宽度不支持百分比设置。优先级低于通用属性height,超过通用属性设置大小时,按照通用属性进行裁切。部分设备硬件中存在1像素取整后分割线不显示问题,建议使用2像素。
4、lineCap,设置分割线的端点样式
lineCap(value: LineCapStyle)
默认值:LineCapStyle.Butt
使用示例:
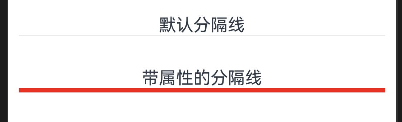
分隔线使用示例 @Entry @Component struct BlankDividerExample { @State message: string = 'Hello World'; build() { Row() { Column() { Text('默认分隔线') Divider() Text('带属性的分隔线') .margin({top:30}) Divider().color(Color.Red).vertical(false).strokeWidth(4).lineCap(LineCapStyle.Butt) } .width('100%') .justifyContent(FlexAlign.Center) .padding(10) } .height('100%') } }

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
鸿蒙学习笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2015-11-10 Android项目实战(八):列表右侧边栏拼音展示效果