学习笔记(三十一):ArkUi-@ohos.arkui.componentUtils
概述:
提供获取组件绘制区域坐标和大小的能力。
一、导入模块
import { componentUtils } from '@kit.ArkUI';
二、根据组件id获取组件信息
componentUtils.getRectangleById
getRectangleById(id: string): ComponentInfo
根据组件ID获取组件实例对象, 通过组件实例对象将获取的坐标位置和大小同步返回给开发者。
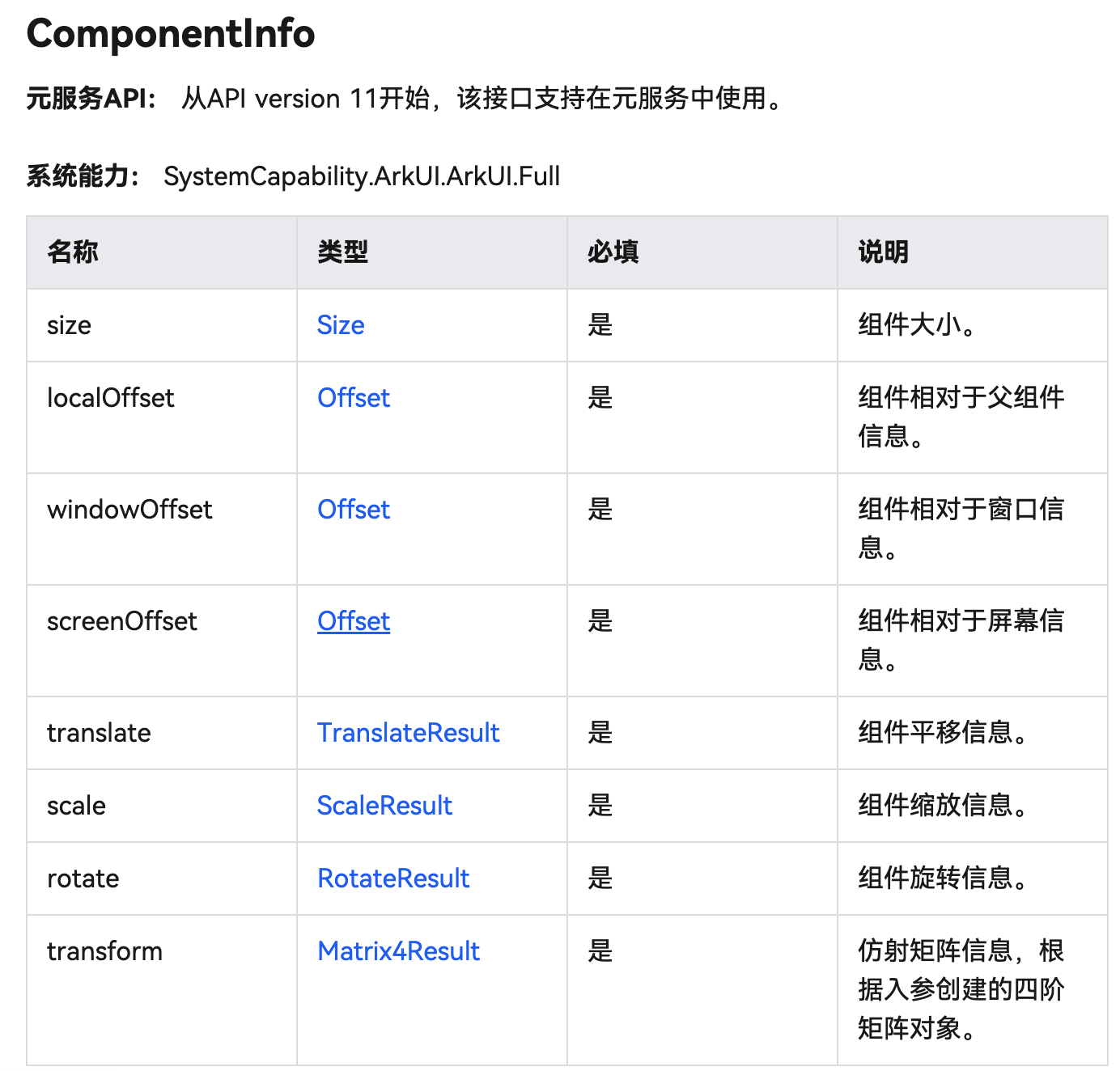
ComponentInfo包含的属性:

// 组件信息componentUtils使用示例 import {componentUtils} from '@kit.ArkUI' @Entry @Component struct ButtonExample { uiContext:UIContext = this.getUIContext() // 获取组件信息 getComponentInfo(){ let componentInfo:componentUtils.ComponentInfo = this.uiContext.getComponentUtils().getRectangleById('btnOne') console.log('组件信息',componentInfo) } build() { Row() { Button('获取组件信息') .type(ButtonType.Normal) .width(100) .borderRadius(20) .onClick(()=>{ this.getComponentInfo() }) .id('btnOne') } .justifyContent(FlexAlign.Center) .width('100%') .height('100%') } }
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号