学习笔记(十五):ArkUi-切换按钮 (Toggle)
概述:
提供状态按钮样式、勾选框样式和开关样式,一般用于两种状态之间的切换
一、创建单选框
接口形式如下:
type为类型,支持三种
1、Switch 不包含子组件
Toggle({type:ToggleType.Switch,isOn:true})
2、Checkbox 不包含子组件
Toggle({type:ToggleType.Checkbox,isOn:true})
3、Button 包含子组件且只能有一个
未开启效果

Toggle({type:ToggleType.Button,isOn:false}){
Text('Button类型的切换按钮')
开启效果

Toggle({type:ToggleType.Button,isOn:true}){
Text('Button类型的切换按钮')
}
二、自定义样式
1、selectedColor
设置Toggle打开选中后的背景颜色
![]()
Toggle({type:ToggleType.Switch,isOn:true})
.selectedColor(Color.Red)
2、switchPointColor
设置Switch类型的圆形滑块颜色,仅对type为ToggleType.Switch生效
![]()
Toggle({type:ToggleType.Switch,isOn:true})
.selectedColor(Color.Red)
.switchPointColor(Color.Yellow)
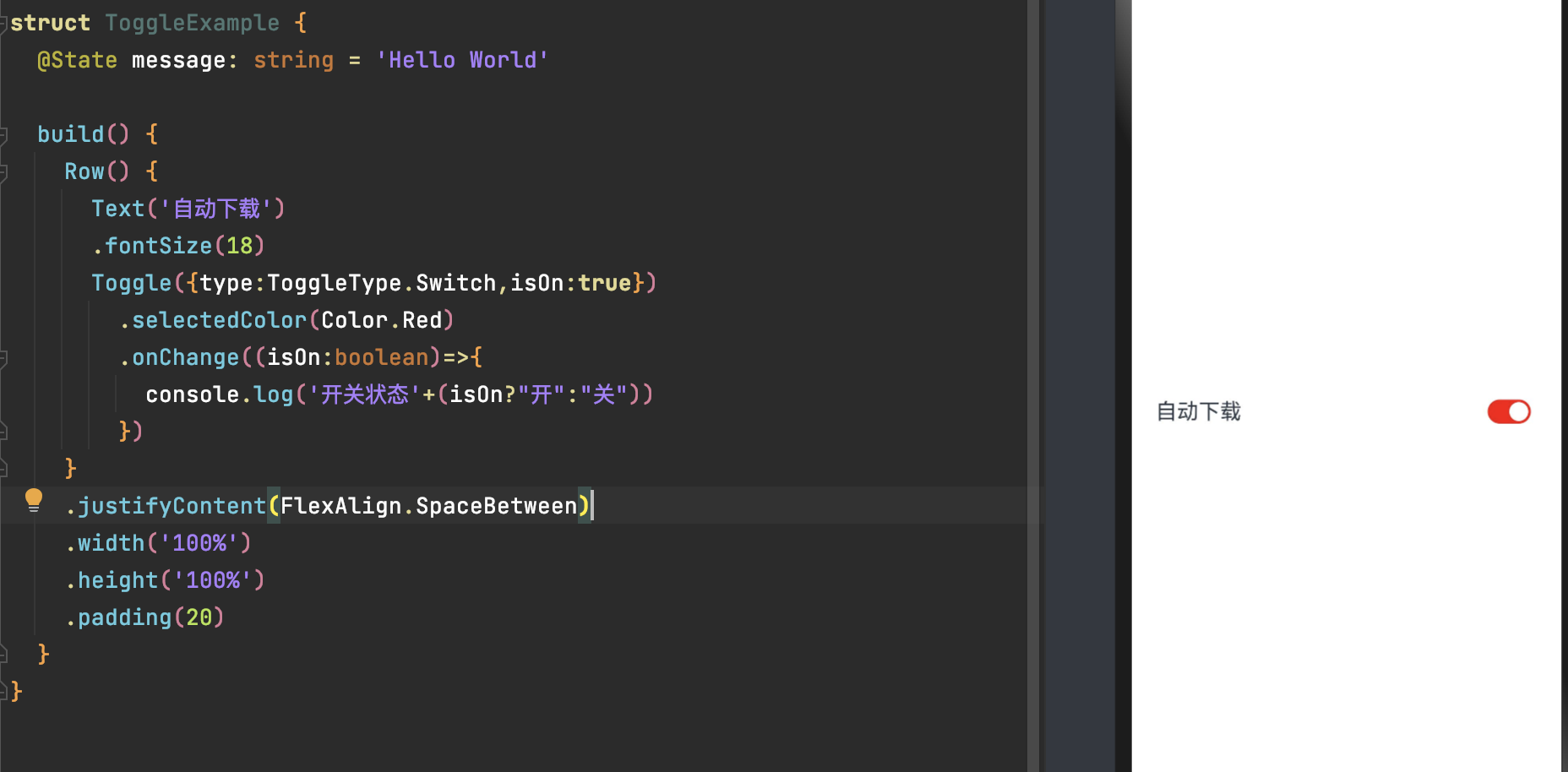
三、点击事件
.onChange((isOn:boolean)=>{ // todo })
示例:

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分类:
鸿蒙学习笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2015-10-30 Android接口回调机制