学习笔记(十四):ArkUi-单选框 (Radio)
概述:
单选框组件,通常用于提供相应的用户交互选择项,同一组的Radio中只有一个可以被选中。
单选框组件不支持自定义样式
一、创建单选框
接口形式如下:
value 为单选框名称,group为单选框所在组的名称,同一个组内最多只有一个单选框为选中状态
Radio(options: {value: string, group: string})
二、checked
.checked(true) 默认选中
设置默认选中状态
三、点击事件
.onChange((isChecked: boolean) => { if(isChecked) { //需要执行的操作 }
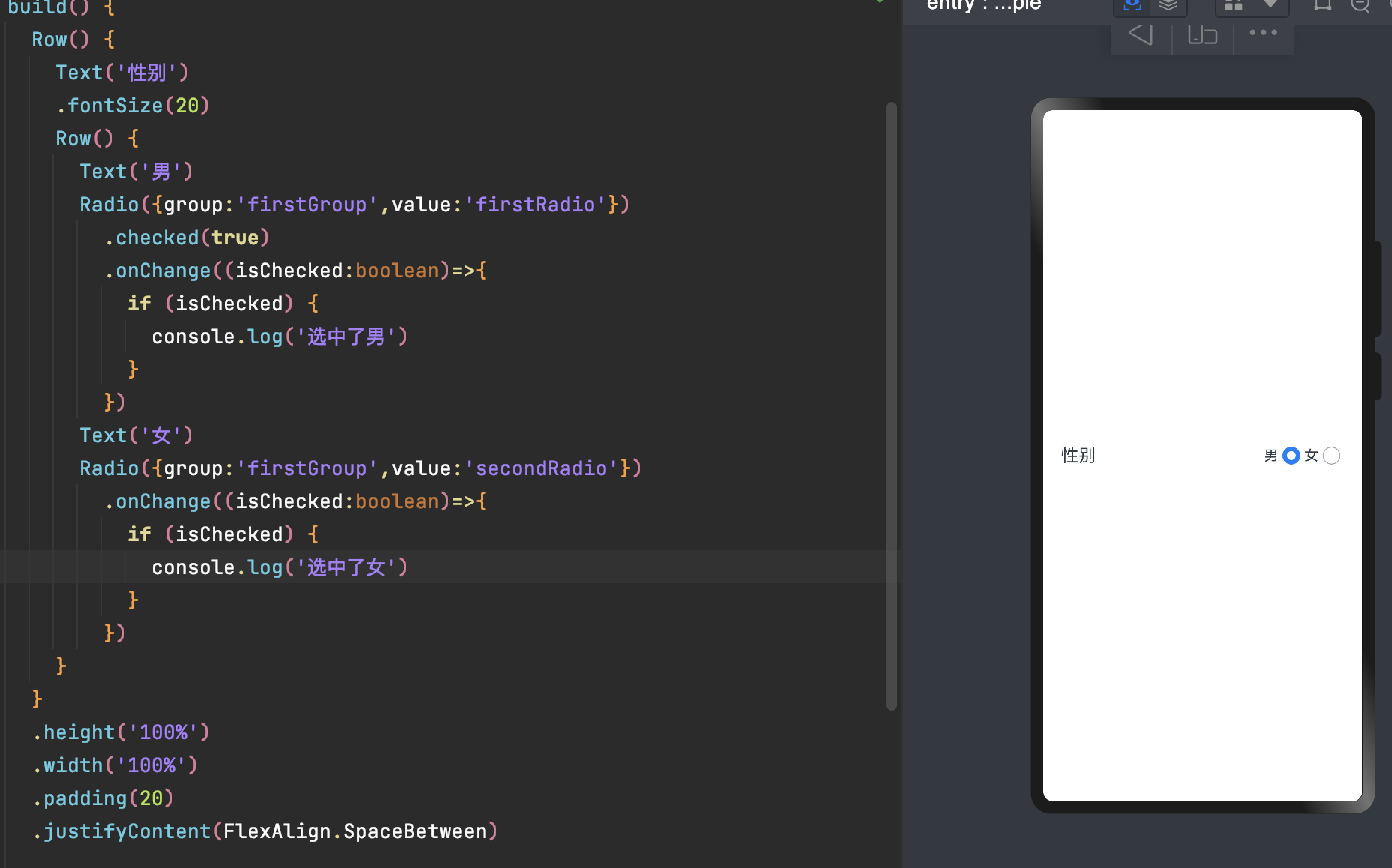
示例:

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


