学习笔记(五):自定义构建函数
若自定义的组件内部UI结构固定,且仅与使用方进行数据传递。则无需单独写一个自定义组件文件,可直接在使用方内进行定义。
即UI元素复用机制@Builder,@Builder所装饰的函数遵循build()函数语法规则,开发者可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
定义一个自定义构建函数:
@Builder myBuilderComponent(){ // todo }
在使用方内使用:
this.myBuilderComponent()
举例:
我有一个页面BuilderTest,需要使用一个自定义组件(myBuilderComponent),可单独写一个自定义组件文件myBuilderComponent.ets
当 myBuilderComponent 组件只在BuilderTest使用的时候,即可使用自定义组件内自定义构建函数
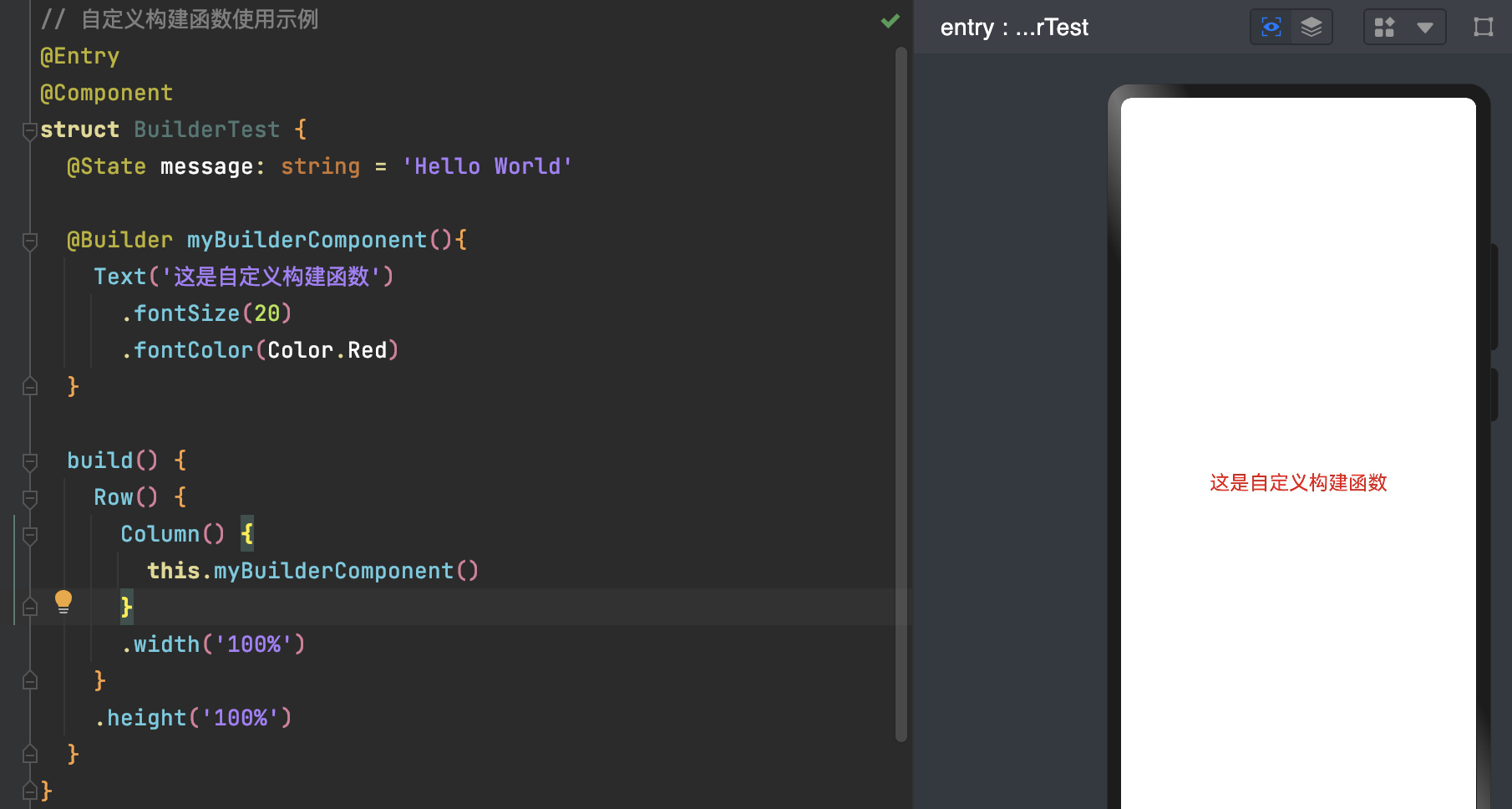
// 自定义构建函数使用示例 @Entry @Component struct BuilderTest { @State message: string = 'Hello World' @Builder myBuilderComponent(){ Text('这是自定义构建函数') .fontSize(20) .fontColor(Color.Red) } build() { Row() { Column() { this.myBuilderComponent() } .width('100%') } .height('100%') } }

全局自定义构建函数
定义,即多加function
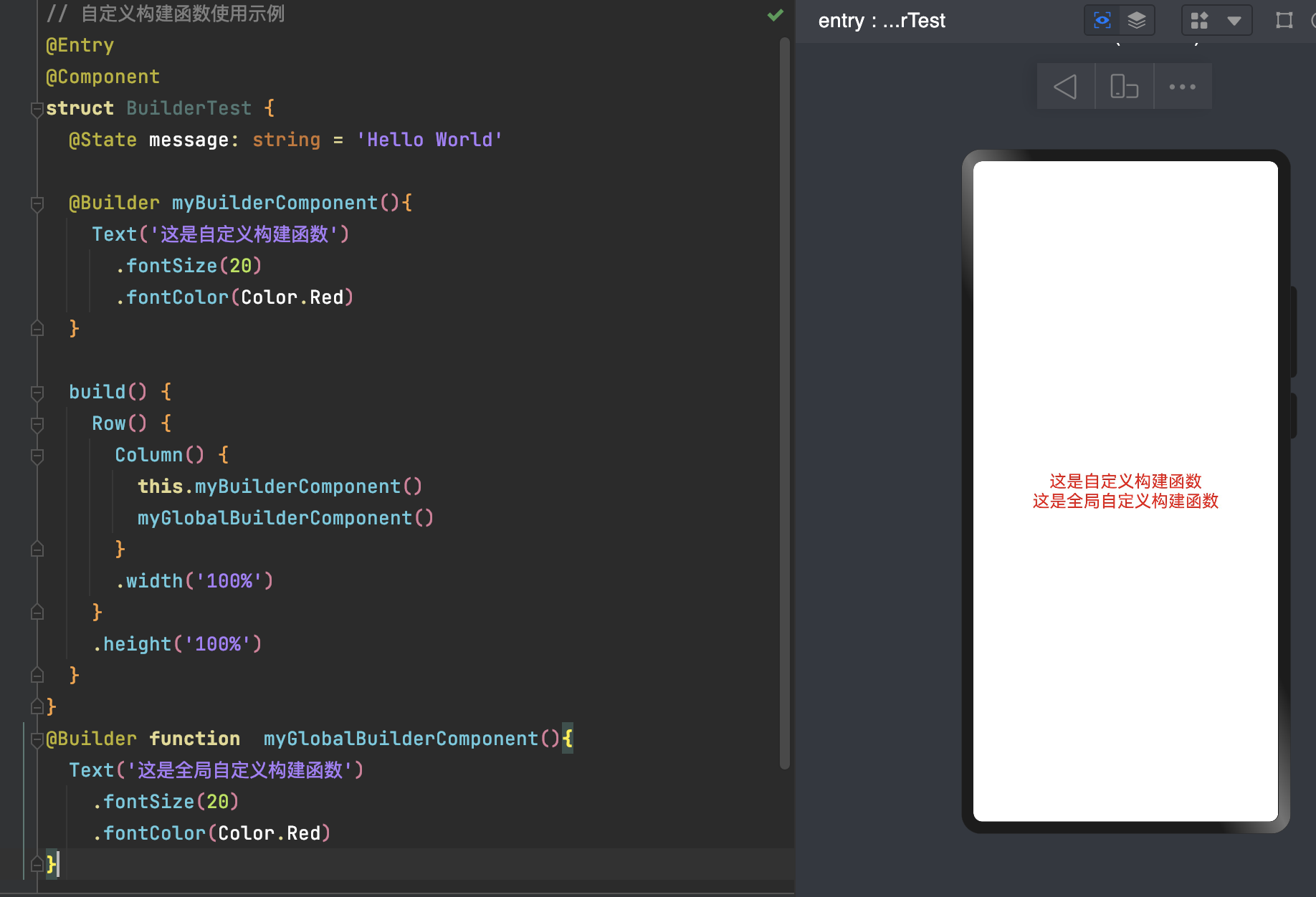
@Builder function myGlobalBuilderComponent(){ Text('这是全局自定义构建函数') .fontSize(20) .fontColor(Color.Red) }
使用
myGlobalBuilderComponent()
注意:全局的自定义构建函数可以被整个应用获取,不允许使用this和bind方法。
完整使用示例:

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-10-26 Python常用模块:datetime
2015-10-26 Intent传递对象的两种方法
2013-10-26 Java数据解析---JSON