学习笔记(一):创建页面
方法一:
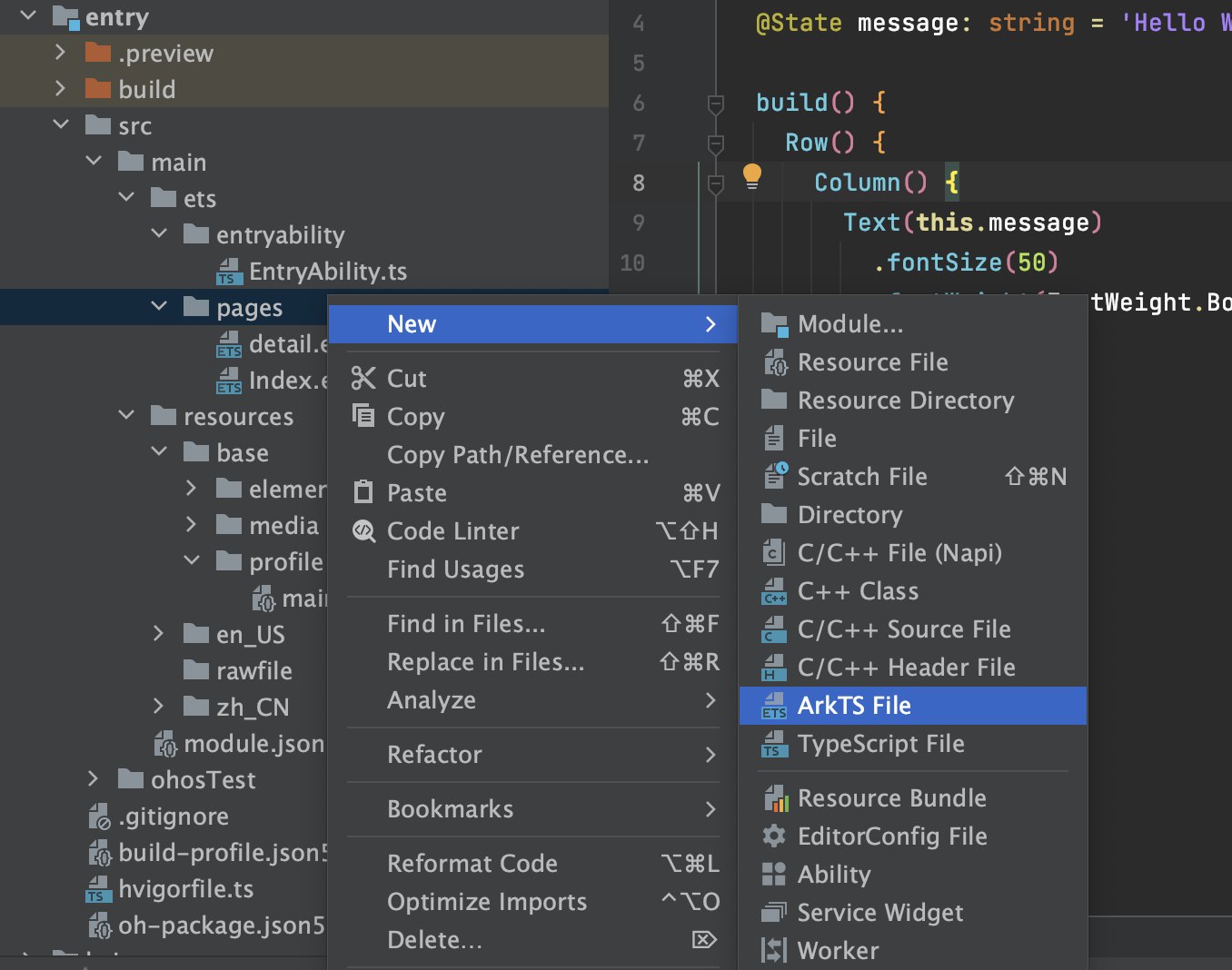
打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名新的页面。可以看到文件目录结构如下:

注意:此种方法还需要手动配置页面路径:
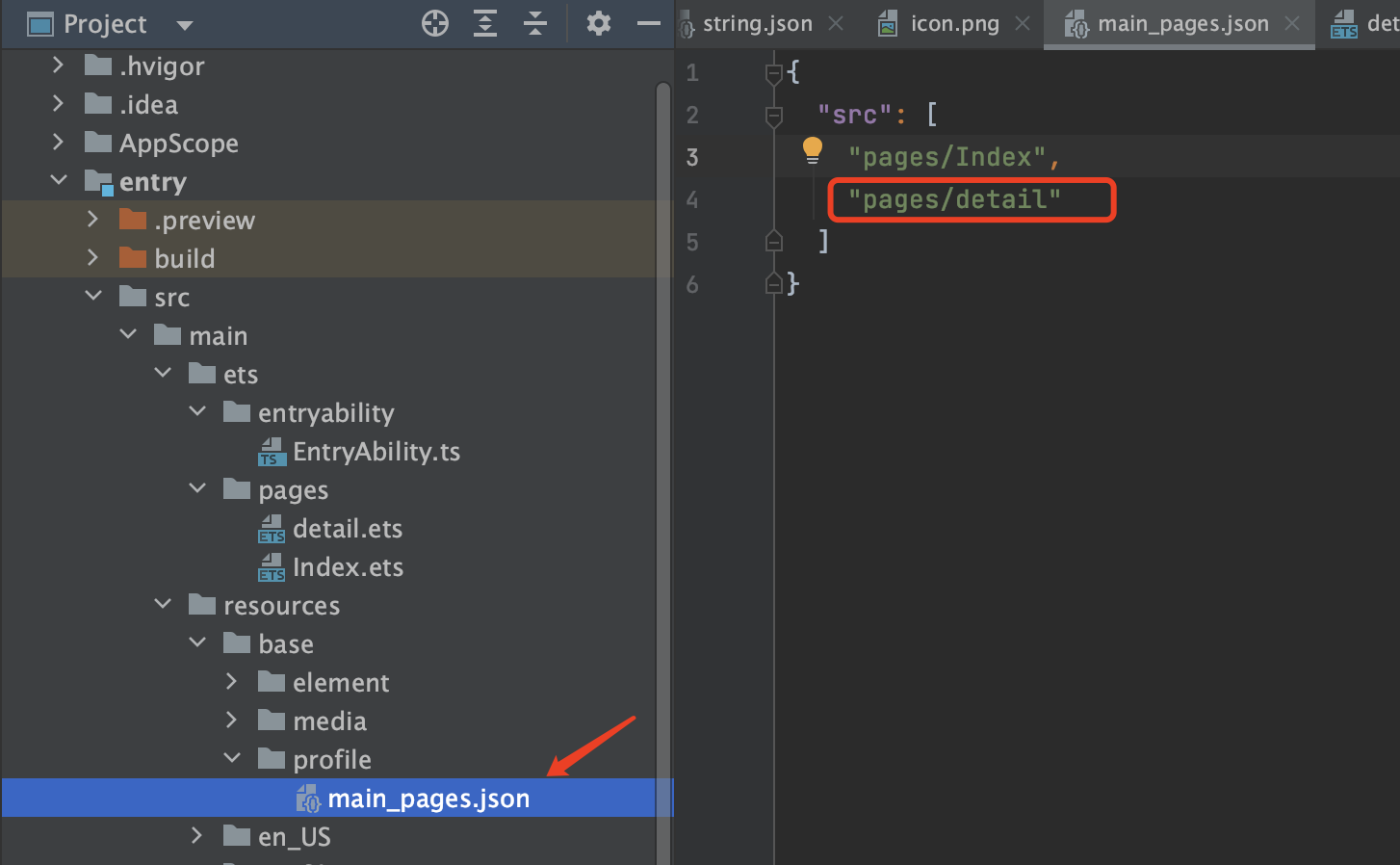
打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/detail”。示例如下:

方法二:
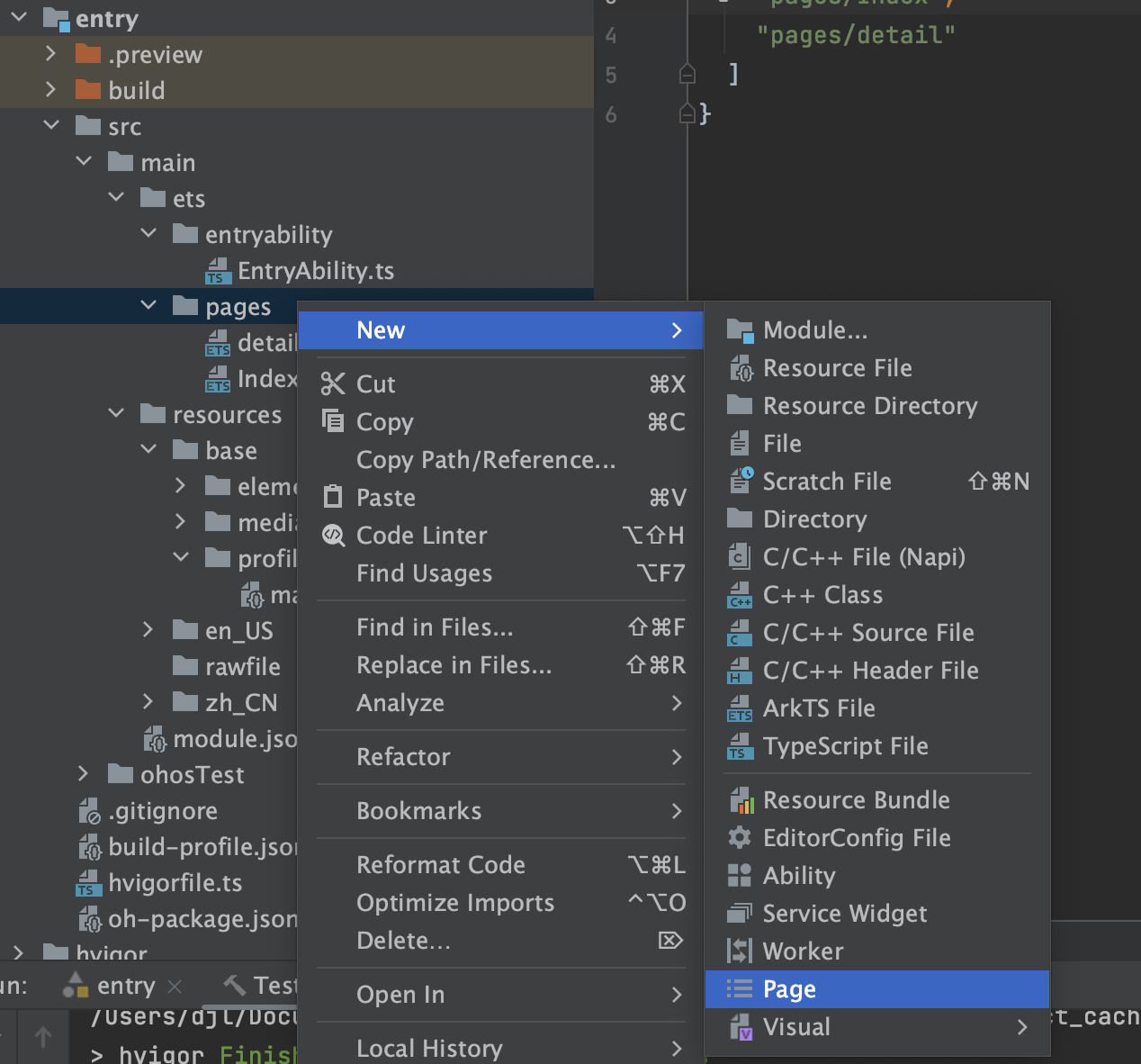
打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > Page”,则不需要手动配置一次页面路由了

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?