微信小程序使用wepy开发之分包操作
背景:
使用VsCode +wepy框架开发微信小程序
操作:
分包
<config> { pages: [ 'pages/login/index', 'pages/qrcode/index', ],
// 分包 , 红色字体为固定部分 'subPackages': [ { 'root': 'pages/settlement', // 分包根路径 "pages": [ 'index', 'accountManage/index', 'cashout/index', 'apply/apply', 'apply/dataManage/index', 'apply/dataManage/accountInfo/index' ] } ],
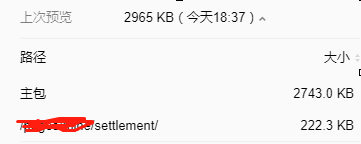
设置重新编译后可以在微信开发工具中查看分包代码量情况

作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2014-06-04 安卓开发_浅谈AsyncTask
2013-06-04 关于安卓开发实现底部菜单栏(已过时做法,不建议使用)