WePY开发小程序(二):项目入口及注册页面、组件
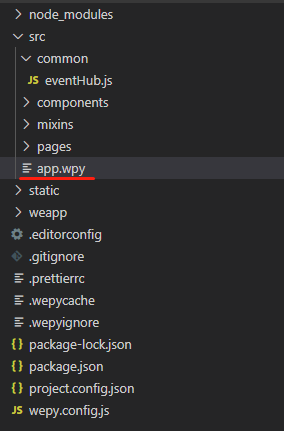
项目目录如图
其中src目录填写的app.wpy文件用于app注册

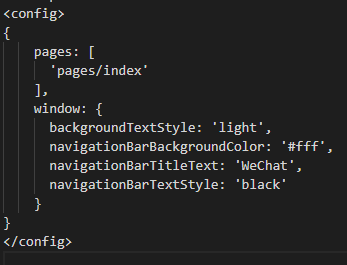
该app.wpy文件中 <config> 代码块用于注册页面信息 ,如下图表示有一个index的page

一、注册一个新的页面
注册一个新的页面,只需在src目录下的app.wpy文件中的<config>代码快的pages下新增一个页面,如:
pages: [ 'pages/index', 'pages/firPage' // 新增的页面,名为firPage ],
同时在src目录下的pages目录新增对应的wpy文件:firPage.wpy
在firPage.wpy中新增代码:
<script> import wepy from '@wepy/core' wepy.page({ // 选项 }) </script>
二、注册一个新的组件
在src目录下的components目录下新增一个文件:comA.wpy
编辑内容:
<!-- 组件 --> <script> import wepy from '@wepy/core' wepy.component({ // 选项 }) </script>
组件的使用:
在需要引用组件的页面配置中添加组件信息,如需要在 pages/firPage.wpy 页面中新增 comA 组件,则在 pages/firPage.wpy 的 <config> 块中添加如下信息:
<config> { "usingComponents": { "comA": "components/comA" } } </config>
作者:听着music睡
出处:http://www.cnblogs.com/xqxacm/
Android交流群:38197636
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?