正则表达式
了解正则表达式语法
什么是正则表达式
.regular expression 使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。
说简单了就是按照某种规则去匹配符合条件的字符串
Regexper
正则表达式工具:http://regexper.com
js在线调试
https://jsbin.com/
https://jsfiddle.net/
\bis\b \b单词边界 .点表示任意字符 *表示任意个
\d表示数字
[]表示或 例:[/-]
^表示开头[取反]
$表示结束
.*表示任意个字符,可以是0个
.+表示任意个字符,至少1个
()表示分组
REGEXP对象
javascript通过内置对象RegExp支持正则表达式
有两种方法实例化RexExp对象
.字面量
.构造函数
字面量
Var reg=/ \bis\b /g g表global,全部
Str.replace(reg,”IS”); 如何没有g只会替换一个
Var reg=new RegExp(‘\\bis\\b’ , ’g’);
构造函数接收两个参数,都是字符串。\是特殊字符需要转义\\,第二字符串是标识
var reg=/\bis\b/g;
var reg2=new RegExp('\\bis\\b','g');
var res="He is a boy. This is a dog. where is she?".replace(reg,'IS')
var res2="He is a boy. This is a dog. where is she?".replace(reg2,'IS')
console.log(res2);
修饰符:
g:global全文搜索,不添加,搜索到第一个匹配停止
i:ignore case 忽略大小写,默认大小写敏感的
m:multiple lines多行搜索
元字符
正则表达式由两种基本字符组成:
-原义文本字符(代表它本来含义)
-元字符(特殊含义的字符)
*+?$^.|\(){}[]
\t 水平制表符 -表示空四个字符,也称缩进,相当于按一下Tab键
\v 垂直制表符
\n 换行符 newline
\r 回车符 return
\0 空字符
\f 换页符
\cX 与X对应的控制字符(Ctrl+X)
字符类
一般情况下正则表达式一个字符对应字符串一个字符
表达式ab\t的含义
需要符合一类的
我们可以使用元字符[]来构建一个简单的类
所谓类是指符合某些特性的对象,一个泛指,而不是特指某个字符
表达式[abc]把字符a或b或c归为一类,表达式可以匹配这类的字符
字符类取反
使用元字符^创建反向类/负向类
反向类的意思是不属于某类的内容
表达式[^abc]不是字符a或b或c的内容
范围类
使用字符类匹配数字[0123456789]
正则表达式提供的范围类
我们可以使用[a-z]来链接两个字符表示从a到z的任意字符
这是一个闭区间,包含a和z
[a-zA-Z]//连写
[0-9-]//表示匹配0到9加上-横线
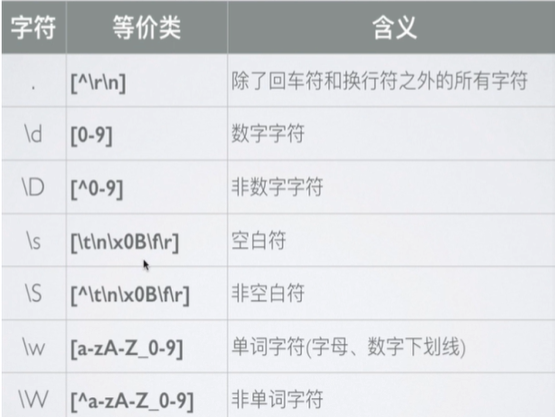
预定义类

边界

量词

?出现零次或一次(最多一次)
+出现一次或多次(至少出现一次)
*出现零次或多次(任意次)
{n}出现n次
{n,m}出现n到m此
{n,}至少出现n次
\d{10}
贪婪模式
“1234567”
\d{3,6}
非贪婪模式
\d{3,6}? //量词后添加?
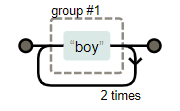
分组
/boy{3}/

/(boy){3}/

"a1b2c3d4".replace(/[a-z]\d{3}/g,"x")
"a1b2c3d4".replace(/([a-z]\d){3}/g,"x")
或
使用|可以达到效果
Byron|Casper
Byr(on|Ca)sper
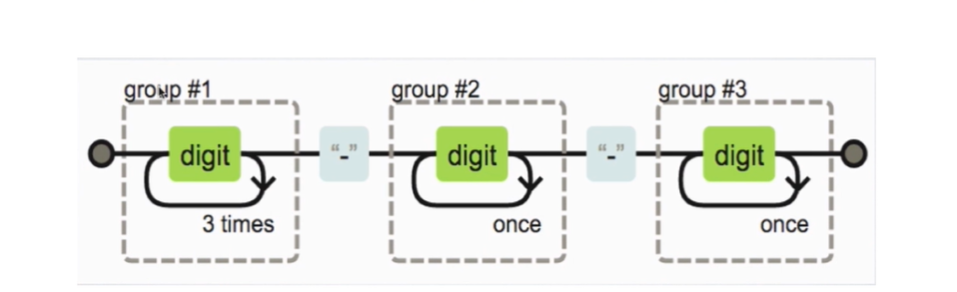
反向应用
2015-12-15 => 12/15/2015
"2015-05-12".replace(/(\d{4})-(\d{2})-(\d{2})/g,'$2/$3/$1');
$n进行分组捕获

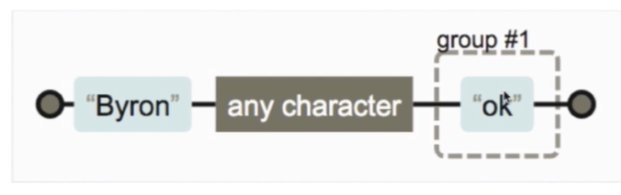
不希望捕获某些分组,只需要在分组内加上?:就可以
(?:Byron).(ok)

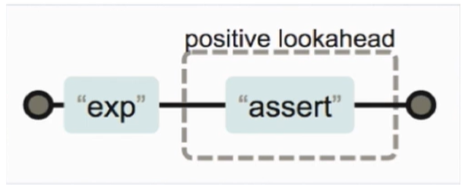
前瞻
正则表达式从文本头部向尾部开始解析,文本尾部方向,称为 前
前瞻就是正则表达式匹配到规则的时候,向前检查是否符合断言
后瞻/后顾方向相反
[断言就是前瞻语法的一部分]
例如:一群人中匹配到张三,我们还要看看他的父亲是不是张二。(前瞻)
我们要看看他的儿子是不是张四(后顾)
javascript不支持后顾
符合和不符合某个断言称为肯定/正向匹配和否定/负向匹配


对象属性
global全文搜索,不添加,搜索到第一个匹配停止 默认false
ignore case 忽略大小写,默认大小写敏感的 默认false
multiple lines多行搜索 默认false
lastIndex:当前表达式匹配内容的最后一个字符的下一个位置
Source 正则表达式的文本字符串
方法
Regexp.prototype.test(str);
Regexp.prototype.exec(str);
使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果
如果没有匹配到文本则返回null,否则返回一个结果数组
调用非全局的RegExp对象的exec()时,返回数组
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个表达式相匹配的文本(如果有的话)-子表达式[分组]
第三个元素是与RegExpObject第二个表达式相匹配的文本(如果有的话),以此类推





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现