在html中关于如果function的函数名和input的name一样会发生怎样的现象
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="2_PageMethods.aspx.cs" Inherits="MsdnWebCast_WebSerivce1._2_PageMethods" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true"></asp:ScriptManager> </div> <script type="text/javascript"> function getCurrentTime() { PageMethods.GetCurrentDatetime(onsuccessed); } function onsuccessed(result) { alert(result); } </script> <input type="button" name="getCurrentTime" value="get Current Time " onclick="getCurrentTime()" /> </form> </body> </html>
可以看到上面的代码中有一个js的function名字叫getCurrentTime,另外我们还有一个input的那么也叫getCurrentTime,那么运行期会发生什么现象呢
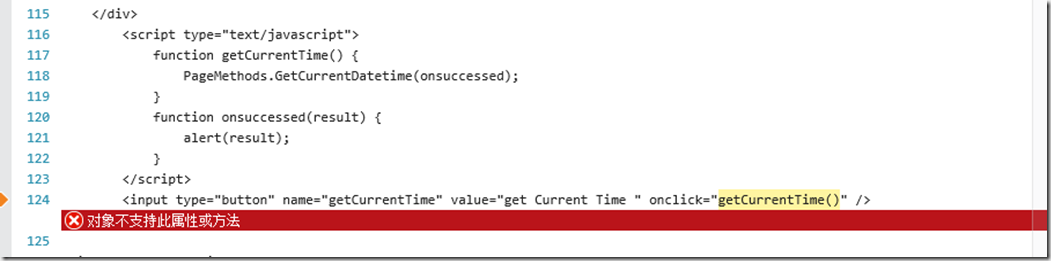
看看IE中的效果
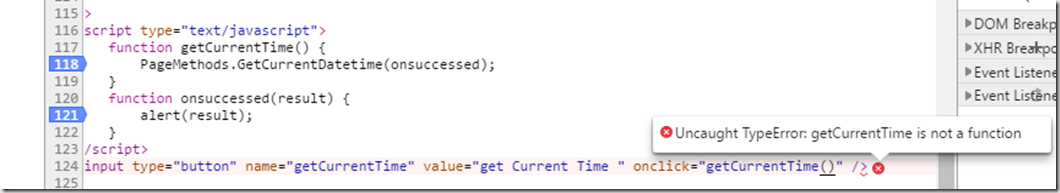
看看chrome中的效果
原因:系js中一切皆对象,不管什么类型均不能重名,重名的话,即会导致后一个对系那个覆盖前一个对象。
如果把input的name改成其他名字,比如getCurrentTime1,就可以了。