WebApi跨域
跨域的原理 参考网址 :http://www.ruanyifeng.com/blog/2016/04/cors.html
在我们WebAPI中怎么解决跨域问题那?直接实现
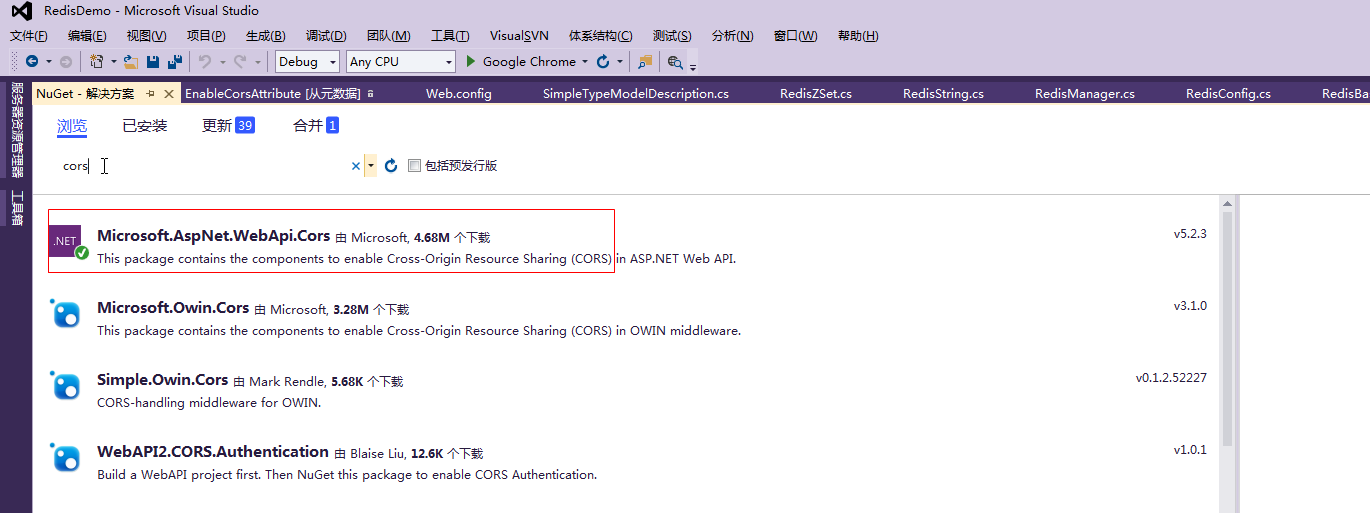
首先要给项目Nuget

然后修改webconfig
<appSettings> <!--跨域设置 开始--> <add key="cors:allowedMethods" value="*"/> <!--它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。--> <add key="cors:allowedOrigin" value="http://localhost:8610"/> <add key="cors:allowedHeaders" value="*"/> <!--跨域设置 结束--> </appSettings>
重点是修改WebApiConfig文件
public static class WebApiConfig { public static void Register(HttpConfiguration config) { //跨域配置 var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"]; var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"]; var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"]; config.EnableCors(new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods) { SupportsCredentials=true,//支持用户凭证 }); // Web API 配置和服务 // 将 Web API 配置为仅使用不记名令牌身份验证。 config.SuppressDefaultHostAuthentication(); config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType)); // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
这样我们的webapi 跨域问题就解决了!!!





