Element实现checkbox多选
如何实现如图所示功能

- 页面代码
<el-form-item label="角色" size="mini" prop="roleIdList">
<el-checkbox-group v-model="dataForm.roleIdList">
<el-checkbox v-for="role in roleList" :key="role.roleId" :label="role.roleId">{{ role.roleName }}</el-checkbox>
</el-checkbox-group>
</el-form-item>
- roleList 是 select 查出来的
this.$http({
url: this.$http.adornUrl('/sys/role/select'),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
this.roleList = data && data.code === 0 ? data.list : []
})
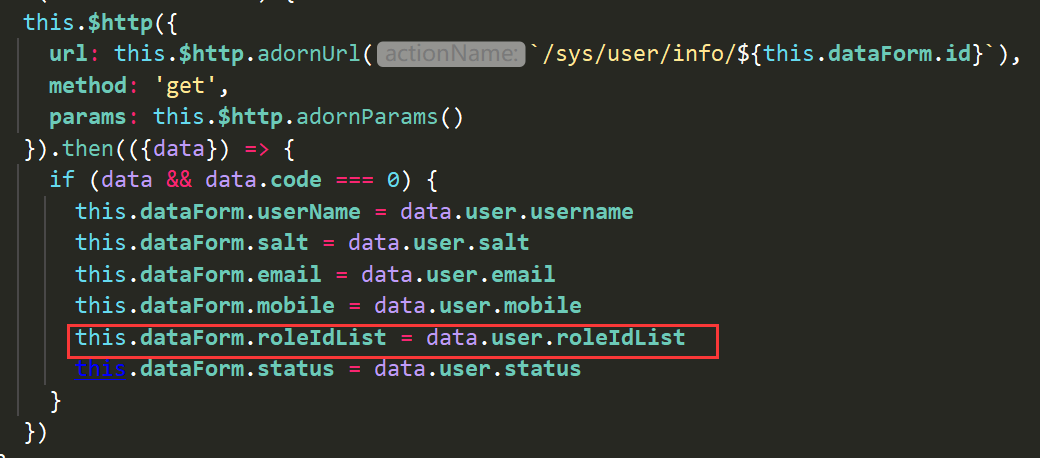
- roleIdList 数据库 直接返回的数据

一共有这些变量
dataForm.roleIdList 提交给后台的选中的
roleList 角色列表



 浙公网安备 33010602011771号
浙公网安备 33010602011771号