MUI框架-14-使用自定义icon图标、引入阿里巴巴矢量图标
MUI框架-14-使用自定义icon图标、引入阿里巴巴矢量图标
首先介绍介绍一下,前端必备的非常强大的 阿里巴巴矢量图标库:地址是:http://www.iconfont.cn/
这里有丰富,精美,且免费使用的矢量图标

怎么应用到自己的项目中呢?
方法一:直接下载,png 格式的图标
提示:可以自选颜色,截图:

方法二:下载代码
1.先将想要使用的图标加入购物车

2.打开购物车,点击下载代码:

3.下载后是一个压缩包,解压后就可以得到一堆东西:

4.这里面有 3 个html 文件,是说明三种常用的使用方法
5.建议使用:symbol 的那个方法
【注意】:
1.只需要引入 js 文件到项目中。
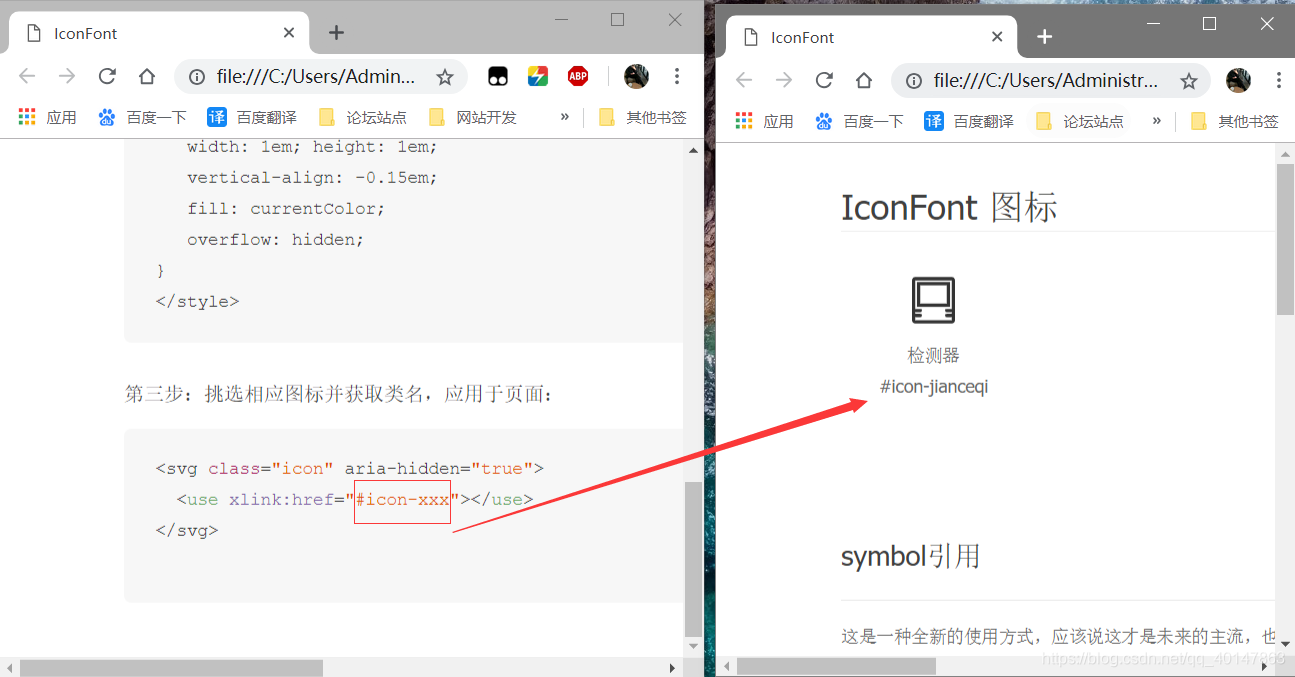
2.需要自己替换 HTML 代码中的 icon-xxx 为最上面该图标的名字,截图:

等等,三种方式,大家可以根据自己的需要选择,具体使用查看,下载代码的 html 文件的详细描述
【注意】:自己替换 HTML 代码中的 xxx 为最上面该图标的名字


