微信小程序-04-详解介绍.json 配置文件
致我自己:小程序开发不是简单一两天的事,一两天只能算是了解,有时候看多了会烦,感觉很熟悉了,其实只是对表面进行了解,对编程却知之甚少,小程序开发不是简单的改模板,一两天很多部分改模板可能都做不到,坚持!
微信小程序-04-详解介绍.json 配置文件
- 宝典官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html - 今天开始深度学习编程语法,岁大部分是拷贝官方文档,代码类都是我自己敲的,希望能自己敲一遍表格里的内容,熟悉一下都有哪种属性
文件目录结构
- 之前大概提高到,没有细说
描述整体程序的 app 的根目录:
- 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 是否必须有 | 该文件作用 |
|---|---|---|
| app.js | 必须有 | 小程序逻辑 |
| app.json | 必须有 | 小程序公共配置 |
| app.wxss | 可以没有 | 小程序公共样式表 |
描述各自页面的page的目录:
- 小程序页面由四个文件组成,分别是:
| 文件类型 | 是否必须有 | 该文件作用 |
|---|---|---|
| js | 必须有 | 页面的逻辑 |
| wxml | 必须有 | 页面的结构 |
| json | 可以没有 | 页面的配置 |
| wxss | 可以没有 | 页面的样式表 |
【注意】:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
小程序配置和页面配置
全局配置 - 小程序的配置
- app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
- 以下是一个包含了部分常用配置选项的 app.json :
{
//决定页面文件的路径
"pages": [
"pages/index/index",
"pages/logs/index"
],
//窗口表现样式
"window": {
"navigationBarTitleText": "Demo"
},
//设置底部标签
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
//设置网络超时时间
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
//开启调试,默认关闭
"debug": true
}
app.json 配置项列表
| 属性 | 类型 | 必填 | 描述 | 支持版本 |
|---|---|---|---|---|
| pages | String Array | 是 | 页面的路径 | |
| window | Object | 否 | 全局的默认窗口表现样式 | |
| tabBar | Object | 否 | 底部tab栏的表现样式 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subPackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Work 代码防止的目录 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在后台使用的能力,如【后台音乐播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
app.json 配置项列表 - pages
- 注意是 app.json 文件
- 用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理
- 数组的第一项代表小程序的初始页面(首页)
- 小程序中新增/删除页面,都需要对 pages 数组进行修改
- 如开发目录为:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
- 则需要在 app.json 中写:
{
"pages":[
//第一项必须写首页
"pages/index/index",
"pages/logs/logs"
]
}
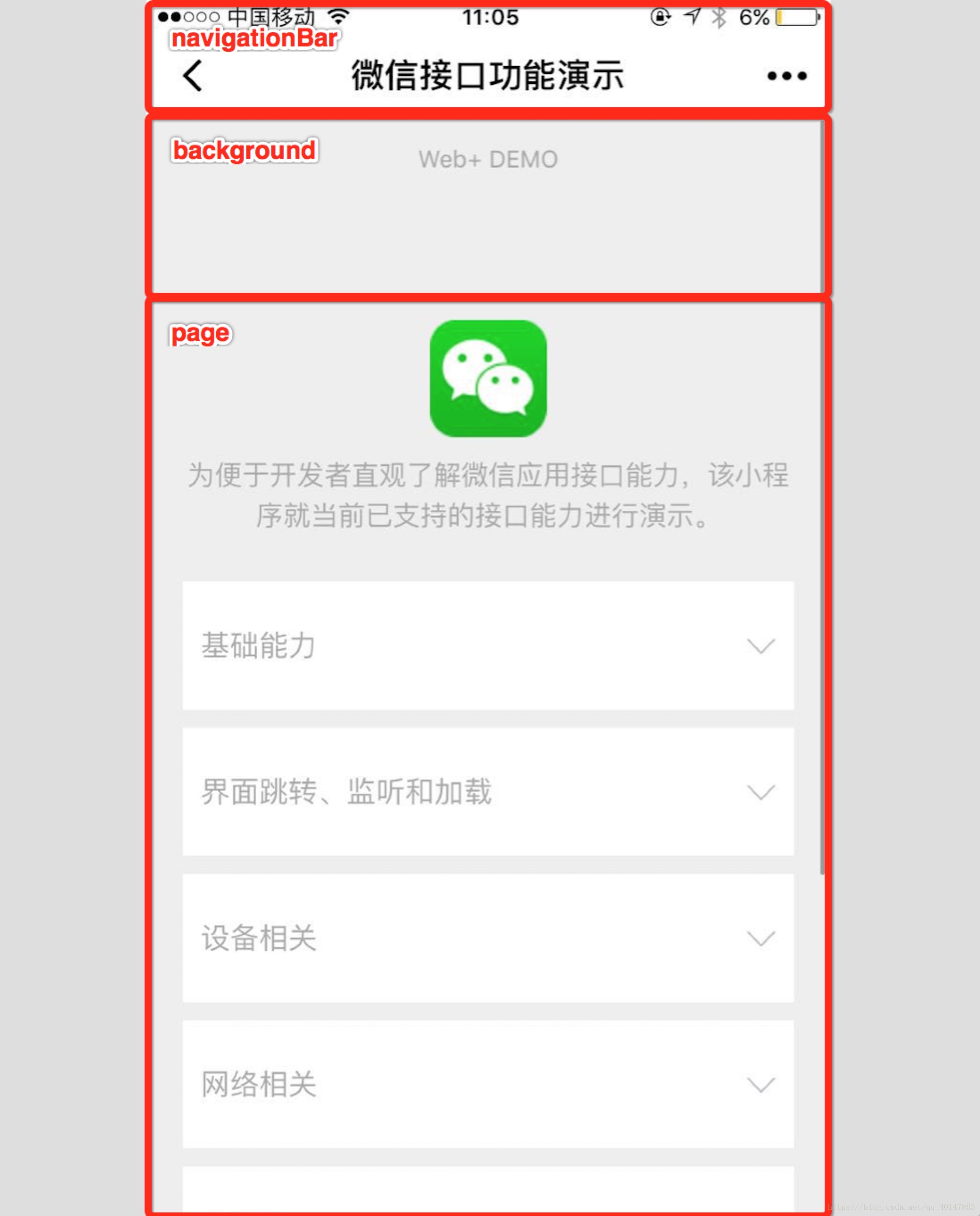
app.json 配置项列表 - window
- 用于设置小程序的状态栏、导航条、标题、窗口背景色
| 属性 | 类型 | 默认值 | ||
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 | |
| window | Object | 否 | 全局的默认窗口表现样式 | |
| tabBar | Object | 否 | 底部tab栏的表现样式 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subPackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Work 代码防止的目录 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在后台使用的能力,如【后台音乐播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
注意:
- 1.HexColor(十六进制颜色值),如"#ff00ff"
- 2.navigationStyle 只在 app.json 中生效
- 3.开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- 4.客户端 6.7.2 版本开始,navigationStyle: custom 对
组件无效 - 5.笔者注:新版本的 Boolean 对应的值:true/false,没有引号,也没有大写
app.json 示例截图:
- app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
- 截图;
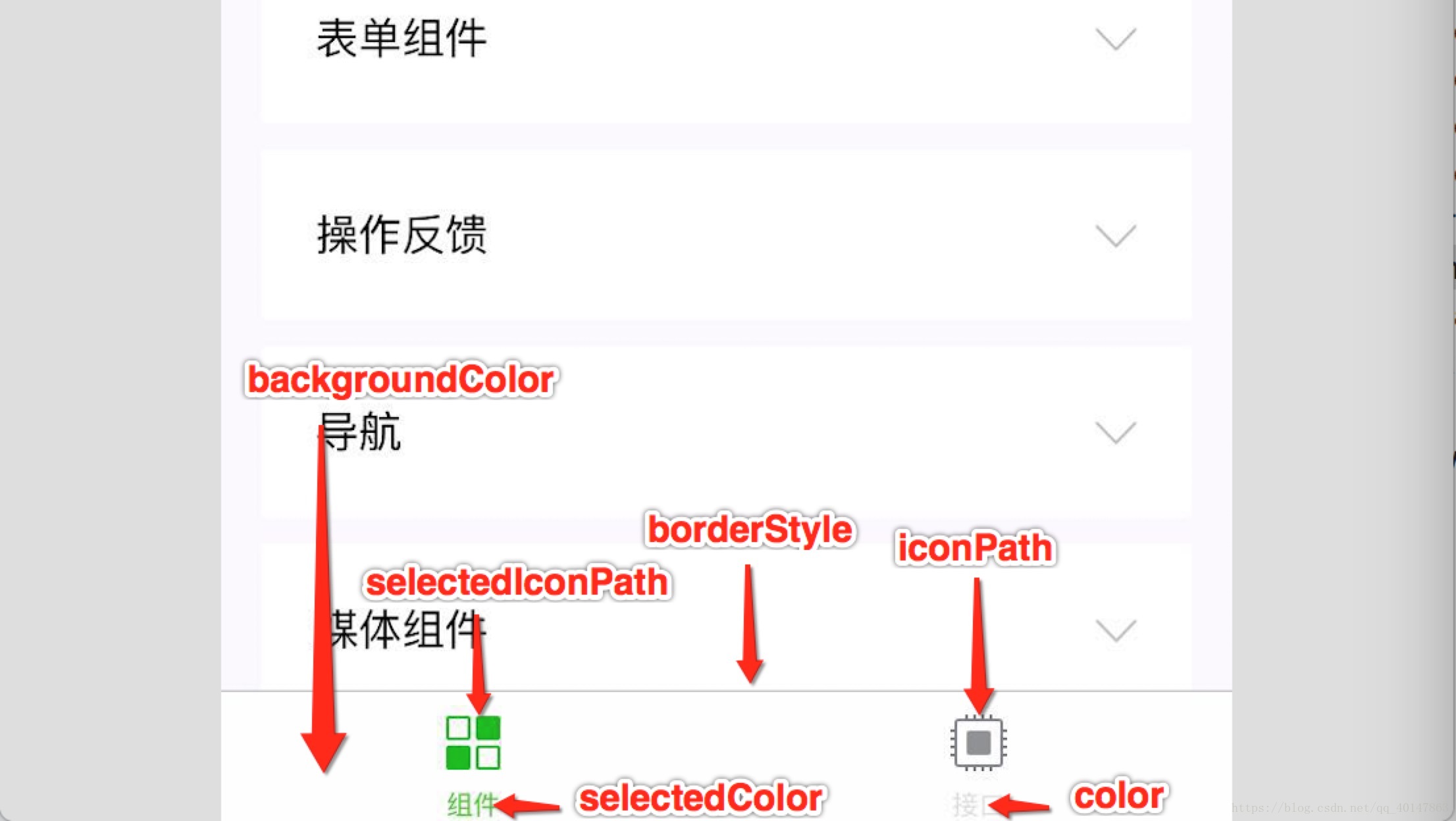
app.json 配置项列表 - tabBar
- 注意是 app.json 文件
- 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab |
|
| position | String | 否 | bottom | tabBar的位置,仅支持 bottom / top |
其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。 |

app.json 配置项列表 - networkTimeout
- 各类网络请求的超时时间,单位均为毫秒
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | Number | 否 | 60000 | wx.request 的超时时间,单位毫秒。 |
| connectSocket | Number | 否 | 60000 | wx.connectSocket 的超时时间,单位毫秒。 |
| uploadFile | Number | 否 | 60000 | wx.uploadFile 的超时时间,单位毫秒。 |
| downloadFile | Number | 否 | 60000 | wx.downloadFile 的超时时间,单位毫秒。 |
app.json 配置项列表 - debug
- 可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题
app.json 配置项列表 - functionalPages
- 基础库 2.1.0 开始支持,低版本需做兼容处理
- 启用插件功能页时,插件所有者小程序需要设置其 functionalPages 为 true
app.json 配置项列表 - subPackages
- 微信客户端 6.6.0 ,基础库 1.7.3 及以上版本支持
- 启用分包加载时,声明项目分包结构
app.json 配置项列表 - workers
- 基础库 1.9.90 开始支持,低版本需做兼容处理
- 使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
app.json 配置项列表 - requiredBackgroundModes
- 微信客户端 6.7.2 及以上版本支持
- 申明需要后台运行的能力,类型为数组。目前支持以下项目:
- audio: 后台音乐播放
- 如:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio"]
}
注:在此处申明了后台运行的接口,开发版和体验版上可以直接生效,正式版还需通过审核
app.json 配置项列表 - plugins
- 基础库 1.9.6 开始支持,低版本需做兼容处理
- 声明小程序需要使用的插件
app.json 配置项列表 - preloadRule
- 基础库 2.3.0 开始支持,低版本需做兼容处理
- 声明分包预下载的规则
app.json 配置项列表 - resizable
- 基础库 2.3.0 开始支持,低版本需做兼容处理
- 在 iPad 上运行的小程序可以设置支持屏幕旋转
页面配置
- 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置
- 页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项
页面配置项列表
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步