微信小程序-02-项目文件之间配合和调用关系
微信小程序-02-项目文件之间配合和调用关系
我就不说那么多了,我是从官方文档拷贝的,然后加上一些自己的笔记,不喜勿喷
官方文档:https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18090718
小程序的启动
- 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地
- 紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
//项目中所有页面的路径,不要后缀名,当然省掉的是: .wxml
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
- 这个配置说明在小程序项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)
- 于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页
- 小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
- 【注意】:整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App
- 接下来我们简单看看小程序的一个页面是怎么写的
程序与页面
-
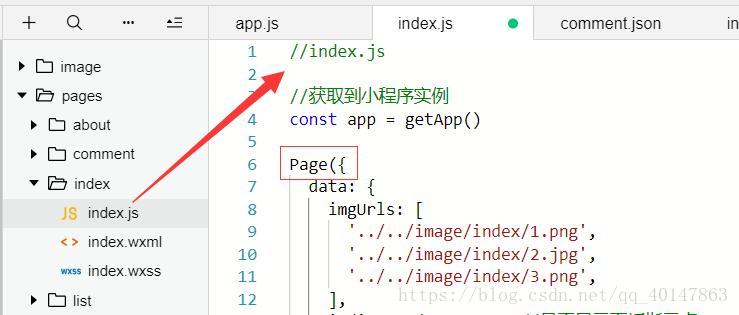
一般来说,每个自定义的 wxml 页面都需要去写一个 js 文件和一个 wxss 文件,那这里的 js 文件当然上面说了整个小程序只有一个 App 实例,那么这里的是 page
-
截图:
-
当然这里图片只是一些体积很小的图片,大图片我们是要把图片放在 Github 上通过链接调用
-
然后,你可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
- Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子
- 在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑
- 有关于 Page 构造器更多详细的文档参考 注册页面 Page
组件
- 小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序
- 就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
//属性:longitude:经度;latitude:纬度
<map longitude="广州经度" latitude="广州纬度"></map>
- 组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
//属性:bindmarkertap:绑定标记
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
- 当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
- 更多的组件可以参考 小程序的组件。
API
-
【注意】这个很重要
-
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用
-
要获取用户的地理位置时,只需要:
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 经度
var longitude = res.longitude // 纬度
}
})
- 调用微信扫一扫能力,只需要:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
- 需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
- 更多的 API 能力见 小程序的API