1,有关echarts引用的相关报错直接写这句 import * as echarts from 'echarts'
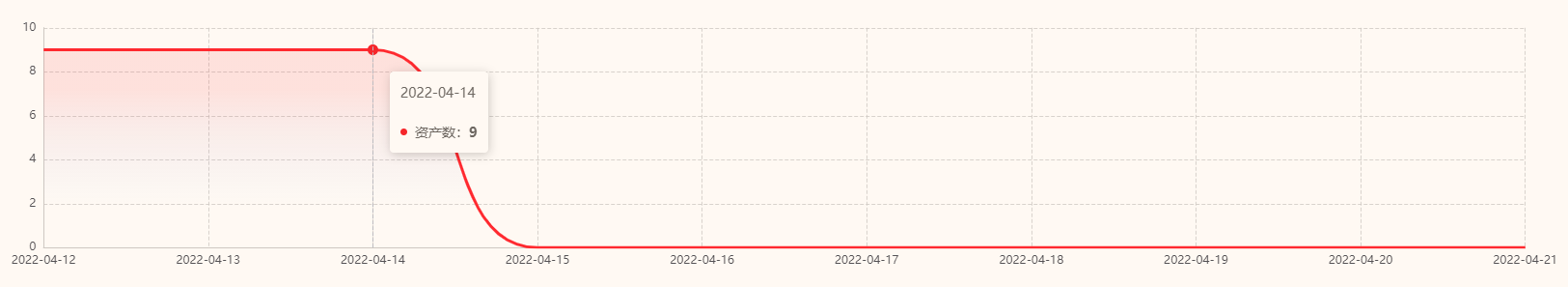
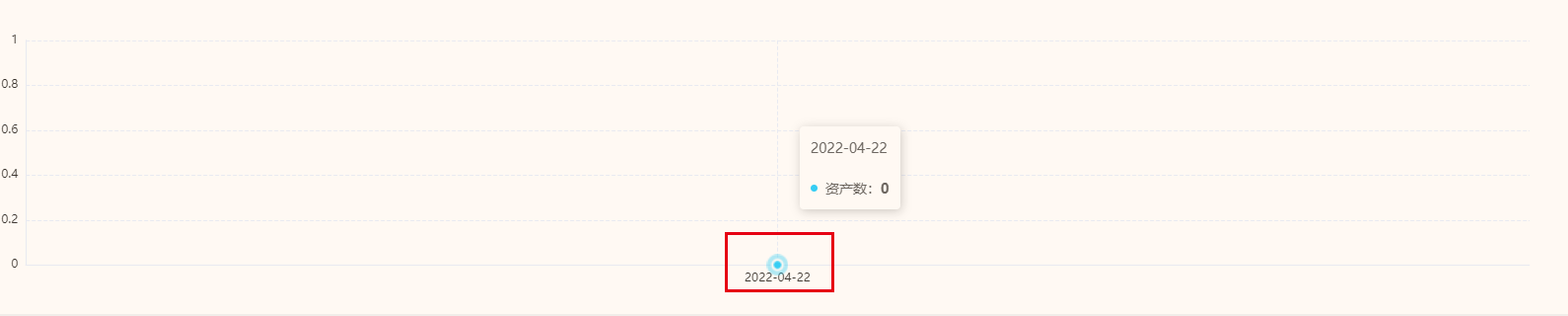
2,折线图

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | chartsObj = { tooltip: { trigger: 'axis', axisPointer: { type:'none', // 默认为line,不关闭会有引线跟随 }, formatter(params:any) { //自定义提示框,可打印params查看 let str = '' params.forEach((item:any)=>{ str += `<span style="font-size: 14px;">${item.name}</span> <div style="margin-top: 20px;display:flex;align-items:center;"> <div style="display: inline-block;width: 7px;border-radius: 50%;height:7px;background: #FF8543;"></div> <span style="padding-left: 8px">资产数:<span style="font-weight: 600">${item.value}</span></span> </div>` }) return (str); }, }, grid: { top: '5%', left: '1%', right: '2.5%', bottom: '5%', containLabel: true // 区域自适应 }, xAxis: { type: 'category', axisTick: { // 是否显示刻度线 show: false }, boundaryGap: false, // 不留白,从原点开始 axisLine: { //横坐标横线线条 lineStyle: { type: 'solid', color: '#ccc', } }, axisLabel: { // 横坐标字体 textStyle: { color: '#4D5059 ' } }, splitLine: { // 横坐标上方线条显示及颜色 show:true, lineStyle : { color: '#cccc', type: 'dashed' } } }, yAxis: { type: 'value', axisTick: { show: false }, axisLine: { show:true, lineStyle: { type: 'solid', color: '#ccc', } }, axisLabel: { // y轴文字设置 textStyle: { color: '#4D5059 ' }, lineStyle: { color: '#F2F4F7', } }, splitLine: { lineStyle : { color: '#cccc', type: 'dashed' } } }, series: [ { data: [], type: 'line', symbol:'circle', smooth:true, symbolSize:10,//拐点大小 itemStyle: { normal: { color: '#FF8543', //改变折线点的颜色 lineStyle: { color: '#FF8543' //改变折线颜色 } } }, areaStyle: { // 区域渐变色 normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: .2, color: 'rgba(255,133,67,0.16)' }, { offset: .8, color: 'rgba(66, 133, 244, 0)' }]) } }, showSymbol: false, // 是否展示折线上的圆点默认 } ] } |
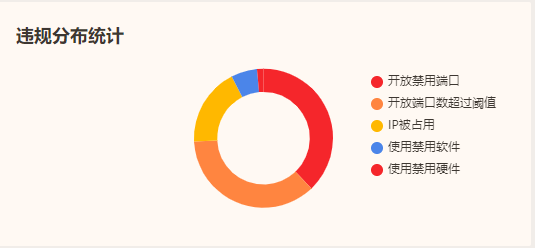
3,饼图

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | chartsObj ={ title: { textStyle: { fontFamily: 'PingFangSC-Medium, sans-serif', fontWeight: 500, fontSize: 14 }, bottom: '15%', left: '40%' }, legend: { right:10, top:10, orient : 'vertical', icon: "circle", type: "scroll", // 是否开启切换图例分页 itemWidth: 12, // 图例标记的图形宽度。 itemHeight: 12, // 图例标记的图形高度。 width: 'auto', // 图例组件的宽度 height: 'auto', // 图例组件的高度 }, tooltip: { // trigger: 'item', formatter(item:any) { let str = '' str += `<span style="font-size: 14px;color:${item.color};">${item.name}</span> <div style="margin-top: 5px;display:flex;align-items:center;"> <div style="display: inline-block;width: 7px;border-radius: 50%;height:7px;background: ${item.color};"></div> <span style="padding-left: 8px";>数量:<span style="font-weight: 600">${item.value}</span></span> </div>` return str; } }, series: [ { type: 'pie', bottom: '20%', radius: ['60%', '90%'], avoidLabelOverlap: false, label: { normal: { show: false, }, }, data: [], color:['#F5222D', '#FF8543', '#FFBB00', '#4285F4'] } ] } |
4,一般各种图标要自适应缩放,所以添加监听事件
window.addEventListener('resize',this.handleWindowResize)
5 ,当组件离开要在销毁生命周期中释放掉以及清空监听事件
this.myChartDate.dispose()
window.removeEventListener('resize',this.handleWindowResize)
6,其他补充
1.饼图title,不要使用百分比;top和bottom可以,尤其是left和right最好别用,会有下图问题;可用x,y属性控制
title: {
x:'center',
bottom:'15%',
}

2,折线图y轴线条真的是无语了,想要加颜色必须加上show:true;x轴就不用加;
axisLine: {
show:true,
lineStyle: {
type: 'solid',
color: '#E7EFFD',
}
},
3,自定义划图案,一共三种;官方提供的symbol:‘支持的属性’;还有两种svg和base64
svg适合单个图案,因为要用到path。多个path无法支持。
base64 适合png图片,ui可以自定义。如下,base64方案,在symbol设置,前提是( image:// )要和base64的路径拼接上,否则不出来。
1 2 3 4 5 6 7 8 9 10 | series: [ { data: [], type: 'line', symbol:'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAEKADAAQAAAABAAAAEAAAAAA0VXHyAAABY0lEQVQ4EaVTu0oDQRQ9d7JsEUQMosEi4AMtfMSgaewE/QEbsdfCP/ALLPwDC+2D/yDY2awS4wMJiMIiEiUoIlssbsYcl6uDhaA7MMydc8+5c2fuHcGPsWit93qF4cSiZBP00C05vOUEYe8k7o5E3l2JuJv5czvW9S50LPIurrYRRB5wfDIjN4p9BSif2TkrqKrjt1UsgsasnJLzGYAnxxZLrmhzEFPlPEaINSLc7j7i0vX7gkNmIrzz8wXWNO1KHn07JawP+ZhwBQ8xmlsh9usRXojzOoVp1AwfTMV0UFz0MVprI1i+RouTNjH6yOGghlrD104hgGnz5IM26tv3qLZiFDlpE6OPHOVTayzSUhHUO+89fQdVsmLKIc4yGyRK+d9q2CQq5WvT3hhAqJiuiimHOLUeO6wDjBNgqVYKaK72o9LdBpo2xcRYCbec1GYuY/ZGYuocmVo5DQFk+kwa5K/f+QPTYr53eGuegwAAAABJRU5ErkJggg==', smooth:true, symbolSize:20,//拐点大小 }] |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?