七牛上传之PutExtra的使用
前言
使用七牛上传前一般需要创建PutExtra对象,在使用FormUploader上传时作为参数传入
实例
- nodejs为例
// 使用Promise封装一下
new Promise((resolve, reject) => {
let putExtra = new qiniu.form_up.PutExtra(); // 最好每次重新创建一下 否则上传文件的信息(比如 MIME)不会变 原因写下边
formUploader.putFile(uploadToken, uploadPath, localPath, putExtra, function (
respErr,
respBody,
respInfo
) {
if (respErr) {
reject(respErr)
}
// console.log(respInfo.statusCode);
// console.log(respBody);
resolve({ respBody, respInfo })
})
})
PutExtra介绍
-
其中FormUploader和PutExtra对象在form.js中被同时导出

-
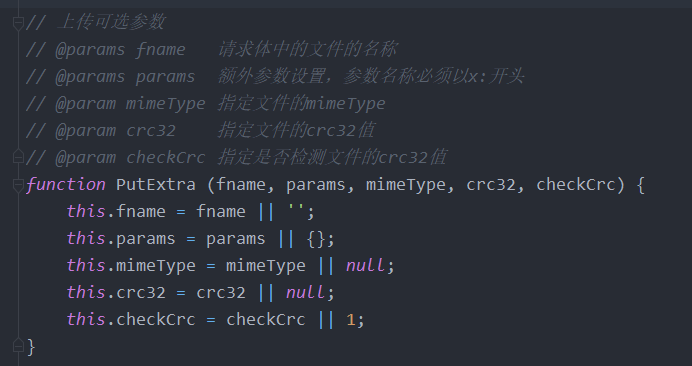
PutExtra对象存储的是上传文件的名称、MIME类型等参数

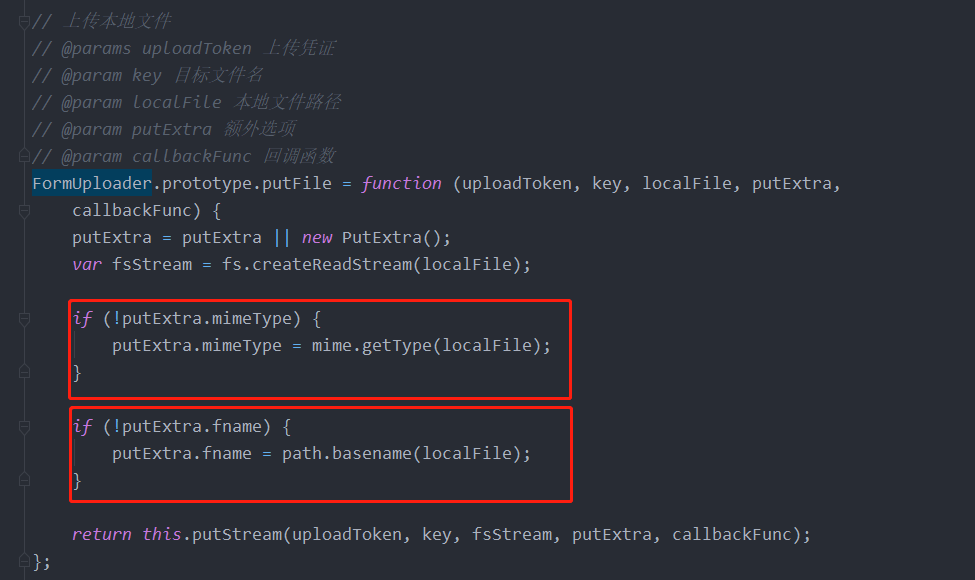
刚创建时都为默认值,会在FormUploader.putFile方法中根据上传的文件被重新赋值

- 在2中,只有属性为空或为null时,才会被重新赋值。
所以当我们上传多个的文件时,一定要在上传前重新创建PutExtra对象。
否则如果上传的文件类型不同时,对导致上传到CDN的MIME等类型出现错误。例如当使用 application/zip MIME类型去上传index.min.js文件后,在页面引用时就会报下边的错误
错误打印 Resource interpreted as Stylesheet but transferred with MIME type application/zip:

原博客链接:https://www.cnblogs.com/xpengp/

