前端复习(1)CSS图形
画三角形
html
<div class="triangle"></div>
css
.triangle{
width: 0;
height: 0;
border-left:50px solid blue;
border-right:50px solid green;
border-top:50px solid yellow;
border-bottom:50px solid red;
}
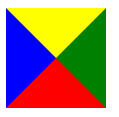
得以下结果![]()

然后利用transparent将其他3个边变透明即可,例
.triangle{
width: 0;
height: 0;
border:50px solid transparent;
border-bottom:50px solid red;
}
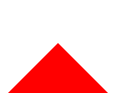
得到三角形![]() (其他方向同理)
(其他方向同理)
 (其他方向同理)
(其他方向同理)画椭圆
html
<div class="oval"></div>
css
.oval{
width: 200px;
height: 100px;
background: red;
-webkit-border-radius: 100px/50px;
moz-border-radius:100px/50px;
border-radius: 100px/50px;
}
画梯形
有前面三角形的画法
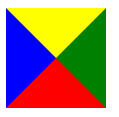
 在得到这一步的CSS代码为
在得到这一步的CSS代码为.trapezoid{
width: 0;
height: 0;
border-left:50px solid blue;
border-right:50px solid green;
border-top:50px solid yellow;
border-bottom:50px solid red;
},
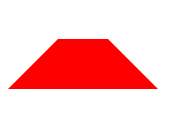
如果我们此时把宽带设置为50px的话

这样梯形其实就出来了
.trapezoid {
width: 50px;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid red;
}

慢慢的努力的成为一个好的前端.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号