超强报告插件allure -- 介绍和简单使用
一、插件描述
>>>官网介绍<<<
- Allure Framework是一种灵活的轻量级多语言测试报告工具,不仅可以以简洁的Web报告形式非常简洁地显示已测试的内容,也允许参与开发过程的每个人从日常测试中提取最大程度的有用信息
- 从开发/质量保证的角度来看,Allure报告可以缩短常见缺陷的生命周期:可以将测试失败划分为bug和损坏的测试,还可以配置log,step(步骤),fixture,attachments(附件),timings(计时),历史记录以及与TMS的集成以及Bug跟踪系统,因此负责任的开发人员和测试人员将掌握所有信息
- 从管理人员的角度来看,Allure提供了一个清晰的“全局大图”,包括哪些功能被覆盖、缺陷聚集在哪里、执行时间线的样子以及许多其他方便的事情
- Allure的模块化和可扩展性确保您始终能够微调某些东西,以使Allure更适合您
通俗描述:
- 对于管理层来说,测试报告当然是越直观、简洁、数据清晰越好,而Allure就满足以上这么多点,而且很好的和pytest集成了
- 如果做完自动化测试后,生成的结果可读性不强,那将会是一次失败的自动化测试,相比于pytest-html的简单展示来说,Allure的报告真的是十全十美!!
- 唯一不足的就是,拓展功能需要在测试用例集上加装饰器
>>>环境部署和安装<<<
二、生成报告
1.命令汇总
# 第一步:运行用例生成报告的本地数据记录(pytest + allure-pytest的功能) # 1)第一种:直接生成,allure会保留历史运行记录,不会自动清空my_allure_dir已有的报告,会叠加历史记录 pytest -v -s -rA --alluredir=my_report_dir # 不指定默认report文件夹 pytest -v -s -rA test_demo01.py --alluredir=my_report_dir # 2)第二种:先清空my_allure_dir文件夹,再生成 pytest -s -v test_demo02.py --alluredir=my_allure_dir --clean-alluredir # 第二步:根据第一步中生成的my_report_dir中本地数据记录,生成可视化报告(allure的功能) # 1)第一种:不生成,直接浏览器打开xml格式的报告(可理解为在线预览,无本地文件) allure sever my_report_dir # 2)第二种:生成本地html格式报告(可理解为离线报告) # 第一步:生成 # 1) 根据my_report_dir文件夹(必须存在),输出html报告到目标文件夹(不存在就创建) allure generate my_report_dir -o my_html_report/html_dir # -o不写默认allure-report allure generate -o my_html_report/html_dir my_report_dir # 标准写法 # 2) 再次生成到相同目录需要清空my_html_report/html_dir,再生成,不然会失败 allure generate my_report_dir -c -o my_html_report/html_dir allure generate -c -o my_html_report/html_dir my_report_dir # 标准写法 # 第二步:浏览器打开html报告 (也可以手动在浏览器打开目录中index.html文件) allure open my_html_report/html_dir
2.截图描述
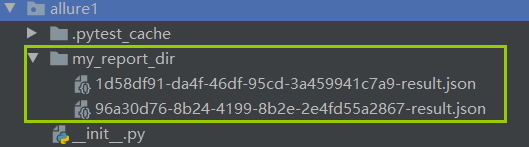
1)运行用例生成报告的本地数据记录(pytest + allure-pytest的功能)
数据目录:

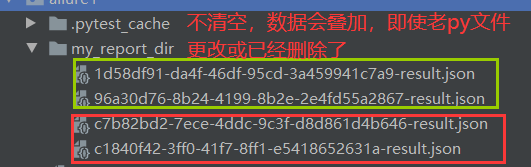
不清空直接再次生成:

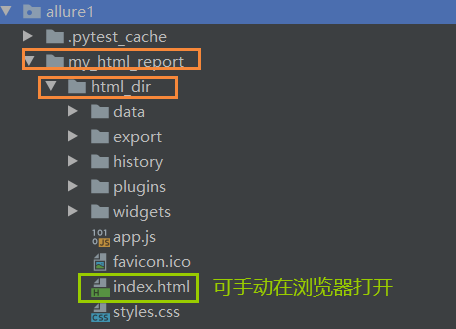
2)第二步:根据第一步中生成的my_report_dir中本地数据记录,生成可视化报告(allure的功能)
allure的命令,主要是generate(生成)、open(打开)、serve(直接预览),更多命令参数了解点击这里
my_html_report/html_dir中生成的是一个完整静态网页所有数据组成包,入口是index.html,可直接打开: