http的会话控制 cookie和session
一、http的会话控制
所谓的会话(session),就是客户端浏览器和服务端网站之间一次完整的交互过程.
会话的开始是在用户通过浏览器第一次访问服务端网站开始.
会话的结束时在用户通过关闭浏览器以后,与服务端断开.
所谓的会话控制,就是在客户端浏览器和服务端网站之间,进行多次http请求响应之间,记录、跟踪和识别用户的信息而已。
为什么要有会话控制?因为 http 是一种无状态协议,浏览器请求服务器是无状态的。
无状态:指一次用户请求时,浏览器、服务器无法知道之前这个用户做过什么,对于服务端而言,客户端的每次请求都是一次新的请求。
无状态原因:浏览器与服务器是使用 socket 套接字进行通信的,服务器将请求结果返回给浏览器之后,会关闭当前的 socket 连接,而且客户端也会在处理页面完毕之后销毁页面对象。
有时需要保持下来用户浏览的状态,比如用户是否登录过,浏览过哪些商品等
实现状态保持主要有两种方式:
-
在客户端存储信息使用
Cookie(过时的技术很多浏览器已经不支持,但是很多老的网站还是用的这个),token[jwt,oauth] -
在服务器端存储信息使用
Session,数据库
二、Cookie[了解]
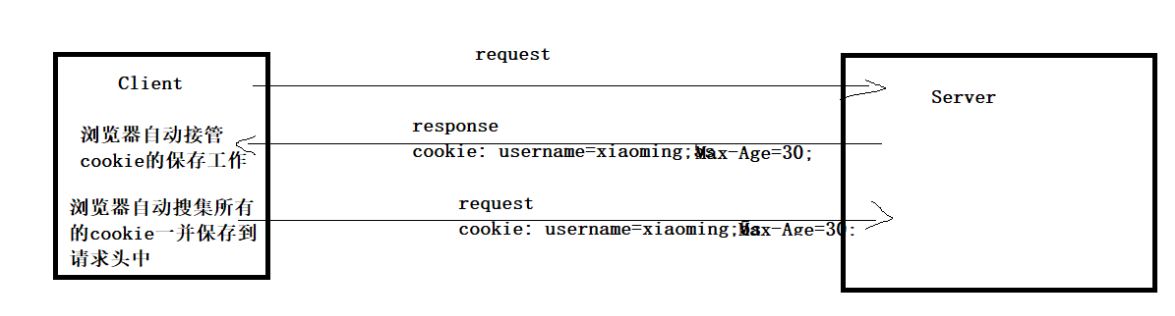
Cookie是由服务器端生成一段能识别用户身份的文本信息,发送给客户端浏览器,浏览器会将Cookie的key/value保存,下次请求同一网站时就随着请求头自动发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie的key/value可以由服务器端自己定义。
使用场景: 登录状态, 浏览历史(网站足迹), 购物车[不登录也可以使用购物车]
Cookie是存储在浏览器中的一段纯文本信息,建议不要存储敏感信息如密码,因为电脑上的浏览器可能被其它人使用
Cookie基于域名安全,不同域名的Cookie是不能互相访问的。
如访问fuguang.com时向浏览器中写了Cookie信息,使用同一浏览器访问baidu.com时,无法访问到fuguang.com写的Cookie信息,只能获取到baidu.com的Cookie信息。
浏览器的同源策略针对cookie也有限制作用。
当浏览器请求某网站时,浏览器会自动将本网站下所有Cookie信息随着http请求头提交给服务器,所以在request中可以读取Cookie信息

1.设置cookie
设置cookie需要通过flask的Response响应对象来进行设置,由响应对象会提供了方法set_cookie给我们可以快速设置cookie信息。
from flask import Flask, make_response, request, redirect app = Flask(__name__) @app.route("/set_cookie") def set_cookie(): """cookie的设置""" # cookie保存客户端浏览器中的,所以cookie必须跟着响应对象返回给客户端 response = make_response("set_cookie") # 基于响应对象提供的set_cookie方法,可以设置单个cookie # response.set_cookie("变量名", "变量值", max_age="变量有效期") response.set_cookie("user_id", "100") # 如果没有设置max_age,则当前cookie变量会在浏览器关闭(会话结束以后被浏览器删除) response.set_cookie("username", "xiaoming", max_age=3600) # 如果设置max_age,则按秒作为时间单位,设置cookie的有效时间 response.set_cookie("number", "10000", max_age=30) # 如果设置max_age,则按秒作为时间单位,设置cookie的有效时间 return response
2.获取cookie
@app.route("/get_cookie") def get_cookie(): """cookie的读取""" print("user_id=", request.cookies.get("user_id") ) print("username=", request.cookies.get("username")) print("number=", request.cookies.get("number")) return "get_cookie"
3.删除cookie
@app.route("/del_cookie") def del_cookie(): """cookie的删除""" # cookie保存客户端浏览器中的,所以服务端无法直接删除cookie # 要实现删除cookie,只能告诉浏览器,cookie过期了,让浏览器自动删除 response = make_response("del_cookie") response.set_cookie("user_id", "", max_age=0) response.set_cookie("username", "", max_age=0) return response

4.基于cookie实现用户的例子
@app.route("/login", methods=["get", "post"]) def login(): """基于cookie实现登录""" form = """ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 账号:<input type="text" name="username"><br><br> 密码:<input type="password" name="password"><br><br> <input type="submit" value="登录"> </form> </body> </html> """ if request.method == "GET": return make_response(form) """接收客户端POST提交表单数据""" # 暂时不使用数据库,我们模拟用户身份判断代码 username = request.form.get("username") password = request.form.get("password") if username == "root" and password == "123456": """认证通过""" # 基于cookie保存登录状态 response = make_response("登录成功!") response.set_cookie("username", username, max_age=7200) response.set_cookie("user_id", username, max_age=7200) return response else: """认证失败""" # 返回GET请求的login登录页面 response = redirect("/login") return response @app.route("/user") def user(): """在部分需要认证身份的页面中,基于cookie判断用户登录状态""" if not request.cookies.get("username"): response = redirect("/login") return response return "个人中心的信息展示"
三、Session
对于敏感、重要的信息,建议要存储在服务器端,不能存储在浏览器中,如手机号、验证码等信息
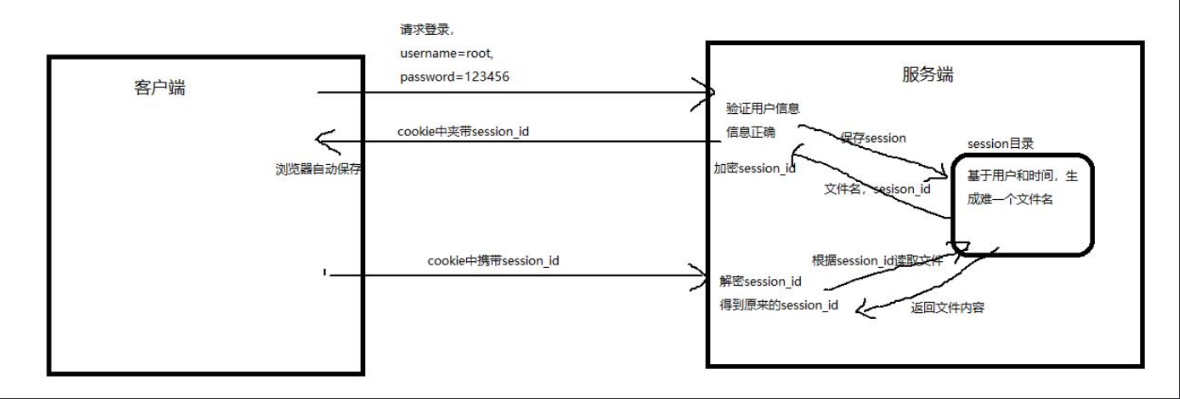
在服务器端进行状态保持的方案就是Session
Session依赖于Cookie,session的ID一般默认通过cookie来保存到客户端。名字一般叫:sessionid
flask中的session需要加密,所以使用session之前必须配置SECRET_KEY选项,否则报错。

注意:一般web框架都是把session数据保存到服务端,但是flask里面的session是基于token方式存储在客户端的,并没有按照传统的方式保存在服务端的文件中。


session的ID存在有效期的,默认是会话期,会话结束了,session_id就废弃了。
1.设置session
from flask import Flask, session app = Flask(__name__) # 因为flask中的session是基于cookie加密实现的,所以使用之前必须设置SECRET_KEY选项 app.config["SECRET_KEY"] = "dskafmdfmem2w4m234mfmvdfmasdkqaso3423" @app.route("/set_session") def set_session(): """设置session""" session["username"] = "xiaoming" session["user_id"] = 31 session["data"] = [1, 2, 3, 5, "AAAA"] return "set_session"
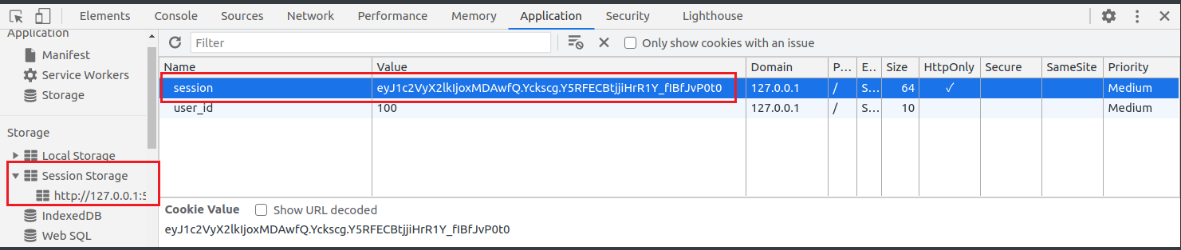
可以通过客户端浏览器中的cookie观察到,在默认情况下,flask中的session数据会被保存到cookie中的。

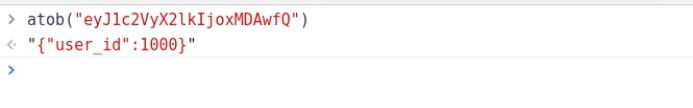
session是可以被解析出来的,所以不要保存敏感信息:

当然,将来我们可以采用flask-session第三方模块把数据转存到服务端其他的存储设备,例如:redis或者mysql中。
2.获取session
@app.route("/get_session") def get_session(): """读取session""" print(f'username={session.get("username")}') print(f'user_id={session.get("user_id")}') print(f'data={session.get("data")}') return "get_session"
3.删除session
@app.route("/del_session") def del_session(): """删除session""" session.pop("username") session.pop("data") return "del_session"
使用过程中,session是依赖于Cookie的,所以当cookie在客户端被删除时,对应的session就无法被使用了。
4.基于session实现用户登录认证
@app.route("/login", methods=["get", "post"]) def login(): """基于session实现登录认证""" form = """ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 账号:<input type="text" name="username"><br><br> 密码:<input type="password" name="password"><br><br> <input type="submit" value="登录"> </form> </body> </html> """ if request.method == "GET": return make_response(form) """接收客户端POST提交表单数据""" # 暂时不使用数据库,我们模拟用户身份判断代码 username = request.form.get("username") password = request.form.get("password") if username == "root" and password == "123456": """认证通过""" # 基于session保存登录状态 session["username"] = "root" session["user_id"] = "root" response = make_response("登录成功!") return response else: """认证失败""" # 返回GET请求的login登录页面 response = redirect("/login") return response @app.route("/user") def user(): """在部分需要认证身份的页面中,基于session判断用户登录状态""" if not session.get("username"): response = redirect("/login") return response return "个人中心的信息展示"



