VUE基本语法 前后端分离概念 三大框架优点 实例成员 指令
引子
1.前后端不分离:
前后端不分离指的是所有后端代码和前端页面的搭建都由你自己完成,比如django框架就可以实现前后端不分离,后端书写代码,开路由,提供数据,前端访问路由,拿数据,渲染页面。render,redirect,Jsonponse等携带数据给前端,这种就是完全的前后端不分离设计,好处是所有的代码都是自己写的,不用和前端人员进行交互,避免由于一些外见因素影响整个项目的走向,坏处是可拓展性不高,牵一发而动全身!
例如:bbs中要写大量前端,大量数据处理,选择器等等,我们能不能交给前端工程师师来做呢?显然不能,因为我们是和在一起写的,通过视图函数渲染页面,页面上很多数据直接跟我们的后端视图函数关联,有些数据还涉及csrf认证,通过form表单和ajax来提交数据,前端的要想处理这些数据就必须懂django框架,显然前端不懂
2.前后端分离:
前后端分离指的是后端开发人员只负责用来书写后端逻辑代码,不用再去管前端页面的搭建,前端人员只负责做好前端页面效果,不用管数据,数据直接向后端人员要,后端和前端通过路由接口来实现数据的传递,vue就是前后端用来交互使用的一个前端框架,
后端除了用django,后续会使用其他框架,比如Flask,Tornado等
前端主流框架有三种,vue只是其中的一种,还有两种分别是Angular,React
注意:在前后端分离的项目中使用django,一般我们都需要将csrfmiddlewaretoken中间件注释掉,因为这个东西是django自己带的安全认证,其他的东西都走不了,但是前后端不分离就没有必要了
3.钩子思想
后台只运行一个文件,就可以让整个项目跑起来,一个入口一个出口,但是前端一个标签或者按钮就可以跑起来,我们只需要获取标签然后绑定相应事件就可以在特定情况触发,没有固定的入口或者出口,处处是入口,这就是钩子思想,给标签绑定事件就是钩子
4.脚本语言
脚本:利用语言的缺陷
插件:丰富功能
5.发展路线
1.vue框架 前台html+css+js框架,是不同于js与jq的数据驱动框架 指令 | 实例成员 | vue项目 2.drf框架 前后端数据交互:form和ajax,用drf后就只用ajax提交数据 django的插件,完成前后台分离项目后台接口编写的框架 序列化组件 | 三大认证组件(身份,权限,频率)| 分页,筛选,过滤,排序 | 请求,解析,响应 3.路飞项目 前台有vue完成,后台由drf完成的前后台分离项目 git | 短信认证 | celery异步任务 | 项目上线
一、认识vue
1.什么是
可以独立完成前后端分离式web项目的JavaScript框架
vue是js渐进式框架,根据开发需求,可以决定vue框架控制项目的具体方位:可以为一个标签,也可以为一个页面,甚至可以为整个项目
学习曲线:vue的指令 vue的实例成员 vue组件 vue项目开发
2.三大主流前端框架优点
Angular:facebook的,大,适合大型项目
React: github的,适合移动端
Vue: 结合其他框架优点,轻量化,中文API
数据驱动: 从数据出发,不是从DOM出发, 区别于DOM驱动(DOM加载后才能操作) - 从数据出发,在缓存中根据数据产生虚拟dom,再渲染替换真实dom
双向绑定: 页面中变量相同,数据就相同,数据实时被监听
虚拟DOM: 页面缓存机制
MVVM: 先进的前端设计模式(数据到视图视图到数据,没有c文件出现)
组件化开发: 可以完全脱离服务器端,以前端代码复用的方式渲染整个页面,结构一样就复用,传入不同数据即可得到不同页面
单页面应用: 只有一个页面,页面转跳后不会刷新页面,页面和页面更换组件就可以得到不需要重新加载全部,方便手机端,更高效
3.下载使用
1.中文界面下载vue:https://cn.vuejs.org 1.x版本和2.x不兼容,3.x和2.x完全兼容
2.在要使用vue的html页面body下方,通过script标签引入
3.在html的body中利用插值表达式书写挂载点的页面结构,用id表示
4.在自定义的script标签实例化vue对象,传入一个大字典
5.在字典中通过el与挂载点页面结构绑定,data为其传输数据
4.vue基本语法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue初识</title> </head> <body> <div id="app"> <!-- {{ vue变量 }} 插值表达式 --> <h1>{{ h1_msg }}</h1> <h2>{{ h2_msg }}</h2> </div> </body> <script src="js/vue.js"></script>
<!--<script src="https://cn.vuejs.org/js/vue.min.js"></script>-->
<script> new Vue({ el: '#app', // 挂载点 data: { // 为挂载点的页面结构提供数据 h1_msg: 'h1的内容', h2_msg: 'h2的内容', } }) </script> </html>
二、实例成员
1. 实例成员—— el:挂载点
new Vue({
el: '#app'
})
#vue如何与html页面结构建立关联:挂载点 # 1) html与body不能作为挂载点,但是可以在body内部定义一个整体的div,来给整个body实现挂载 # 2) 一个vue对象挂载点之后索引一个匹配结果,所以挂载点一般用id标识
# 3)实例与页面挂载点一一对应
let b = 20; let dic = { a: 10, // js无字典一说,字典都是对象,key都是字符串形式,可以省略引号,实质'a':10 b // 值为变量时,且与key同名,可以简写,实质:'b':b,后期见到应该知道什么意思 }; console.log(dic)
2. 实例成员—— data:数据
// 1) 用实例成员data为vue环境提供数据,数据采用字典{}形式 // 2) 在插值表达式{{}}中,直接书写数据的key来访问数据 // 3) 在外部通过接受实例的变量app,访问实例成员,间接访问到数据(实例成员都用$开头,打印app后在检查里面可以看到也是用$打头访问内部数据的) // app.$data.info // 4) 在外部也可以通过实例变量app直接访问数据 // app.info // 5) 在vue实例内部的方法methods中,使用变量,this.info (this其实就是等价于app)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>数据</title> </head> <body> <div id="app"> <!-- {{}}是插值表达式,中间出现的info是vue变量,可以复用 --> <p>{{ info }}</p> <p>{{ info }}</p> <p>{{ num }}</p> <p>{{ arr }}</p> <p>{{ dic }}</p> </div> </body> <script src="js/vue.js"></script> <script> let app = new Vue({ el: '#app', data: { info: 'message', num: 100, result: true, arr: [1, 2, 3, 4, 5], dic: { name: 'Owen', age: 17.5 } } }) </script> <script> console.log(app); console.log(app.$data.info); console.log(app.info); </script> </html>
3.实例成员——过滤器
// 1) 过滤器本身就是数据处理函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果 // 2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }} // 3) 过滤器在实例中用filters
// 4) 插值表达式可以做简单计算

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!--1)插值表达式可以直接做简单运算--> <p>{{ num + 3.5 }}</p> <p>{{ msg.split('')[4] }}</p> <p>{{ num | f1 }}</p> <p>{{ 10, 20, 30, 40 | f2 }}</p> <p>{{ 10, 20 | f2(50, 80) }}</p> <p>{{ 120 | f2 }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { num: 100, msg: 'message' }, filters: { f1: function (num) { return num * 2 }, // 总结:{{ a,b,c,d | f2 }} {{ a,b,c | f2(d) }} { a,b| f2(c,d) }} { a| f2(b,c,d) }} f2: function (a, b, c, d) { console.log(a, b, c, d); return a + b + c + d } } }) </script> </html> <!--103.5 a 200 100 160 NaN-->
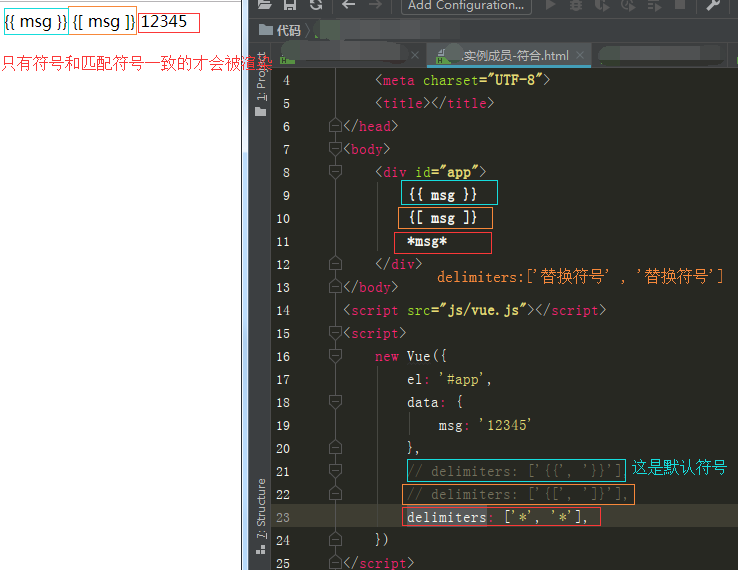
4.实例成员——插值表达式符号替换(了解)
vue中默认插值表达式符号是双大括号,这和django中模板语言是冲突的,一起使用的时候可能会出错,混乱,django中没有提供符号的替换方法,但是vue里面有,
delimiters: ['符号', '符号']


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> {{ msg }} {[ msg ]} *msg* </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: '12345' }, // delimiters: ['{{', '}}'], // delimiters: ['{[', ']}'], delimiters: ['*', '*'], }) </script> </html>
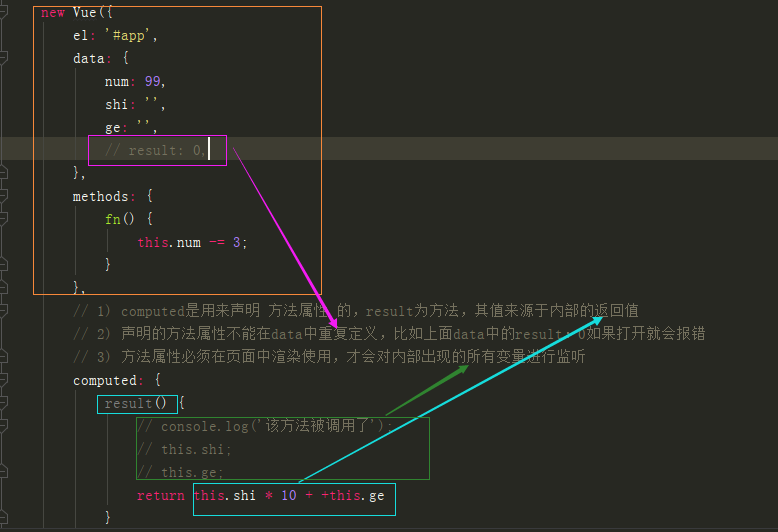
5.实例成员——计算属性 computed
computed可以帮我们完成加减乘除,但是我们要知道的是computed的作用并不是这个,他最主要的是可以帮我们做监听事件,定义在函数里面的所有变量都会处于一个实时被监听的状态
// 1) computed是用来声明 方法属性 的, // 2) 声明的方法属性不能在data中重复定义,比如上面data中的result:0如果打开就会报错 // 3) 方法属性必须在页面中渲染使用,才会对内部出现的所有变量进行监听 // 4) 计算属性的值来源于监听方法的返回值
// 5)一个变量的值依赖多个变量,且依赖的任意一个变量发生改变,该变量都会改变



<div id="app"> 姓:<input type="text" v-model="fName"> 名:<input type="text" v-model="lName"> <!-- 一个变量的值依赖多个变量,且依赖的任意一个变量发生改变,该变量都会改变 --> 姓名:<b>{{ flName }}</b> </div> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { fName: '', lName: '', }, computed: { flName(){ // this.fName和this.lName有值发送改变,该方法都会被调用 // 变量flName的值是由函数的返回值决定 return this.fName + this.lName; } } }) </script>
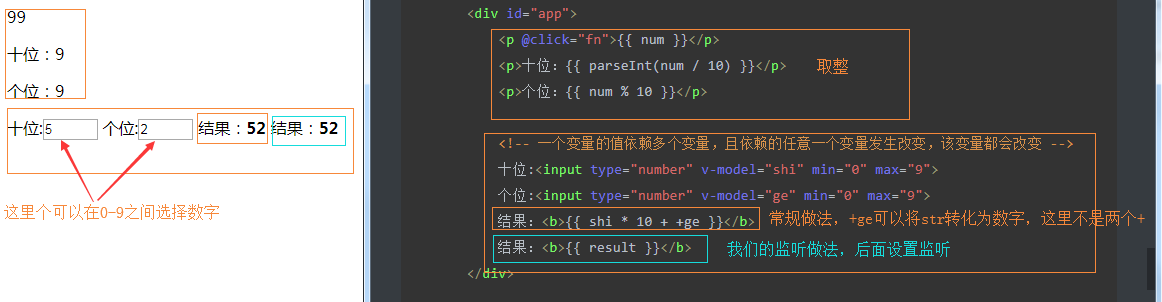
6.实例成员——属性监听 watch
computed是监听函数里面的变量,但是现在我们想要的是监听绑定函数的这个变量,怎么做呢?需要我们用到watch方法
// 1) watch为data中已存在的属性设置监听事件 // 2) 监听的属性值发送改变,就会触发监听事件 // 3) 监听事件的方法返回值没有任何意义
// 4)多个变量的值依赖一个变量,该变量发生改变,所有依赖变量都会改变

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!-- 多个变量的值依赖一个变量,该变量发生改变,所有依赖变量都会改变 --> <p @click="fn">{{ num }}</p> <p>十位:{{ shi }}</p> <p>个位:{{ ge }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { num: 99, shi: 0, ge: 0, }, methods: { fn() { this.num -= 3; } }, // 1) watch为data中已存在的属性设置监听事件 // 2) 监听的属性值发送改变,就会触发监听事件 // 3) 监听事件的方法返回值没有任何意义 watch: { num () { // console.log('num改变了') this.shi = parseInt(this.num / 10); this.ge = this.num % 10; // return '12345' } } }) </script> </html>
7.监听案例(综合5,6)

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> 姓:<input type="text" v-model="fName"> 名:<input type="text" v-model="lName"> 姓名:<b>{{ flName }}</b> <hr> 姓名:<input type="text" v-model="fullName"> 姓:<b>{{ firstName }}</b> 名:<b>{{ lastName }}</b> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { fName: '', lName: '', fullName: '', firstName: '', lastName: '', }, computed: { flName(){ return this.fName + this.lName; } }, watch: { fullName() { nameArr = this.fullName.split(''); this.firstName = nameArr[0]; this.lastName = nameArr[1]; } } }) </script> </html>
三、指令
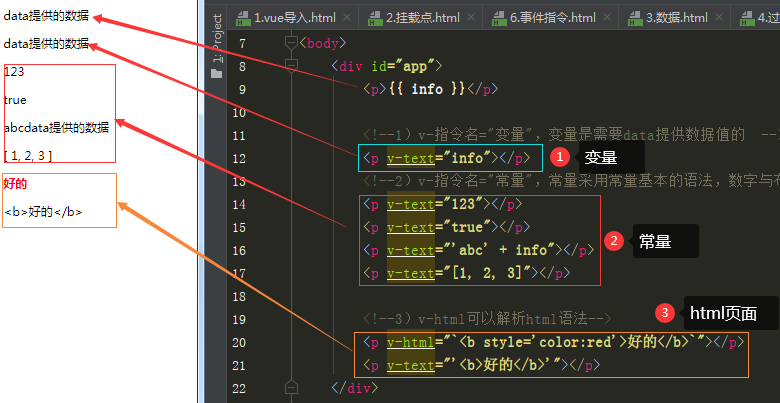
1.文本指令
// 1) 插值表达式 同 v-text指令,渲染普通文本 // 2) v-html指令可以渲染有html语法的文本,能够解析html语法 // 3) 文本指令中可以渲染 变量 也可以渲染 常量

// 1) js多行字符串 反引号 `` // 2) 反引号字符串中可以直接引入变量,语法为 `${变量名}` let s1 = `第一行 第二行 结束行`; console.log(s1); let name = 'Owen'; let age = 17.5; let s2 = ` name: ${name} age: ${age} `; console.log(s2);
第一行
第二行
结束行
name: Owen
age: 17.5

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p>{{ info }}</p> <!--1)v-指令名="变量",变量是需要data提供数据值的 --> <p v-text="info"></p> <!--2)v-指令名="常量",常量采用常量基本的语法,数字与布尔类型等可以直接书写的直接书写,字符串等需要特殊符号的需要添加符号--> <p v-text="123"></p> <p v-text="true"></p> <p v-text="'abc' + info"></p> <p v-text="[1, 2, 3]"></p> <!--3)v-html可以解析html语法--> <p v-html="`<b style='color:red'>好的</b>`"></p> <p v-text="'<b>好的</b>'"></p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { info: 'data提供的数据', } }) </script> <script> // js多行字符串 反引号 `` let s1 = `第一行 第二行 结束行`; console.log(s1); let name = 'Owen'; let age = 17.5; let s2 = ` name: ${name} age: ${age} `; console.log(s2); </script> </html>
2.事件指令
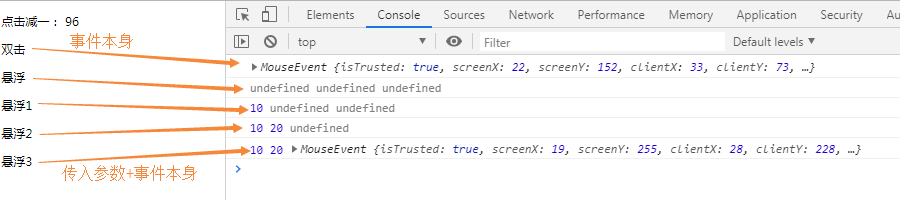
// 1) 语法:v-on:事件名="函数名(参数们)" // 2) 简写:@事件名="函数名(参数们)" // 3) 用methods实例成员提供 事件函数 的实现 // 4) 事件传参:函数名 | 函数名() | 函数名(自定义参数) | 函数名($event, 自定义参数)



<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> <style> body { /*页面文本不允许选择,只能点击不能选中*/ user-select: none; } .low-num { /*鼠标悬浮后箭头变成小手*/ cursor: pointer; } .low-num:hover { color: red; } </style> </head> <body> <div id="app"> <!-- 事件指令:v-on:事件名="事件函数名" --> <p class="low-num" v-on:click="lowNum"> <span>点击减一:</span> <span>{{ num }}</span> </p> <p v-on:dblclick="dblAction">双击</p> <!-- v-on:事件名="事件函数" 可以简写为 @事件名="事件函数" --> <p @mouseover="overAction()">悬浮</p> <p @mouseover="overAction(10)">悬浮1</p> <p @mouseover="overAction(10, 20)">悬浮2</p> <p @mouseover="overAction(10, 20, $event)">悬浮3</p> <!-- 事件传参: @事件='方法' 默认传入事件对象 $event @事件='方法()' 不传递任何参数 @事件='方法(参数...)' 只传递自定义参数 @事件='方法($event, 参数...)' 自定义传参时传递事件对象 --> </div> </body> <script src="js/vue.js"></script> <script> let app = new Vue({ el: '#app', data: { num: 99 }, methods: { lowNum: function () { // 在vue实例内部的方法中,使用变量用this,表示app // alert(this.num) this.num -= 1; }, dblAction (ev) { // alert('双击事件'); console.log(ev) }, overAction(a, b, c) { console.log(a, b, c) } } }) </script> </html>
3.属性指令
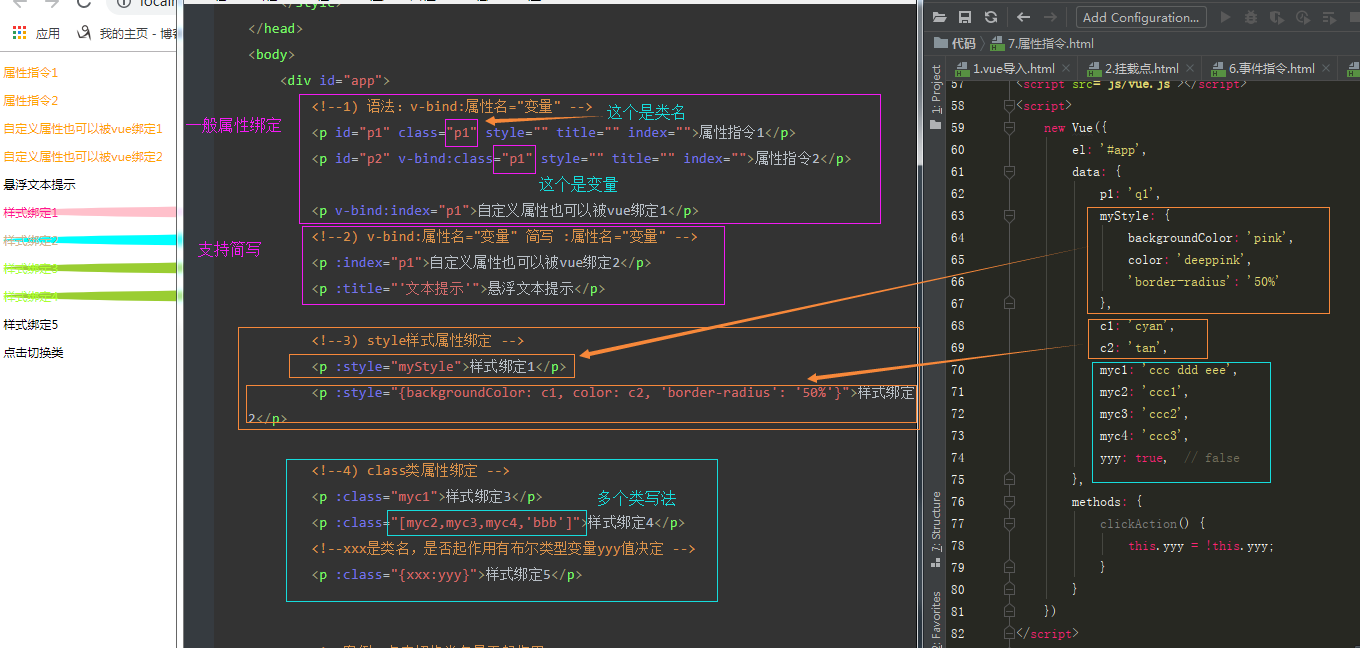
// 1) 语法:v-bind:属性名="变量" // 2) v-bind:属性名="变量" 简写 :属性名="变量" // 3) 单值属性绑定: :title="变量" | :id="变量" | :自定义属性="变量" // 4) style属性绑定: :style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}" // 5) class属性绑定: :class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>属性指令</title> <style> [index] { color: orange; } .ccc { background-color: yellowgreen; color: greenyellow; border-radius: 50%; } .ccc1 { background-color: yellowgreen; } .ccc2 { color: greenyellow; } .ccc3 { border-radius: 50%; } .ttt { background-color: gold; color: orange; } </style> </head> <body> <div id="app"> <!--1) 语法:v-bind:属性名="变量" --> <p id="p1" class="p1" style="" title="" index="">属性指令1</p> <p id="p2" v-bind:class="p1" style="" title="" index="">属性指令2</p> <p v-bind:index="p1">自定义属性也可以被vue绑定1</p> <!--2) v-bind:属性名="变量" 简写 :属性名="变量" --> <p :index="p1">自定义属性也可以被vue绑定2</p> <p :title="'文本提示'">悬浮文本提示</p> <!--3) style样式属性绑定 --> <p :style="myStyle">样式绑定1</p> <p :style="{backgroundColor: c1, color: c2, 'border-radius': '50%'}">样式绑定2</p> <!--4) class类属性绑定 --> <p :class="myc1">样式绑定3</p> <p :class="[myc2,myc3,myc4,'bbb']">样式绑定4</p> <p :class="{xxx:yyy}">样式绑定5</p> <!--案例:点击切换类名是否起作用--> <p @click="clickAction" :class="{ttt:yyy}">点击切换类</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { p1: 'q1', myStyle: { backgroundColor: 'pink', color: 'deeppink', 'border-radius': '50%' }, c1: 'cyan', c2: 'tan', myc1: 'ccc ddd eee', myc2: 'ccc1', myc3: 'ccc2', myc4: 'ccc3', yyy: true, // false }, methods: { clickAction() { this.yyy = !this.yyy; } } }) </script> </html>
#

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> <style> .box { width: 200px; height: 200px; background-color: orange; } .center { text-align: center; line-height: 200px; } .rcenter { text-align: right; line-height: 200px; } .right { text-align: right; } .top { line-height: 21px; } .bottom { line-height: calc(400px - 21px); } </style> </head> <body> <div id="app"> <div class="box" :class="[c1, {right:r, top:t, bottom:b}]" @mouseover="a1" @mousedown="a2" @mouseup="a3" @mouseout="a4">{{ msg }}</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', methods: { a1(){ this.msg = '被悬浮'; // 正中 this.c1 = 'center'; this.r = 0; this.t = 0; this.b = 0; }, a2(){ this.msg = '被按下'; // 右上 this.r = 1; this.t = 1; this.b = 0; }, a3(){ this.msg = '被抬起'; // 右中 this.c1 = 'rcenter'; this.r = 0; this.t = 0; this.b = 0; }, a4(){ this.msg = '被移开'; // 右下 this.r = 1; this.t = 0; this.b = 1; }, }, data: { msg: '', c1: '', r:0, t:0, b:0, } }) </script> </html>
4.表单指令
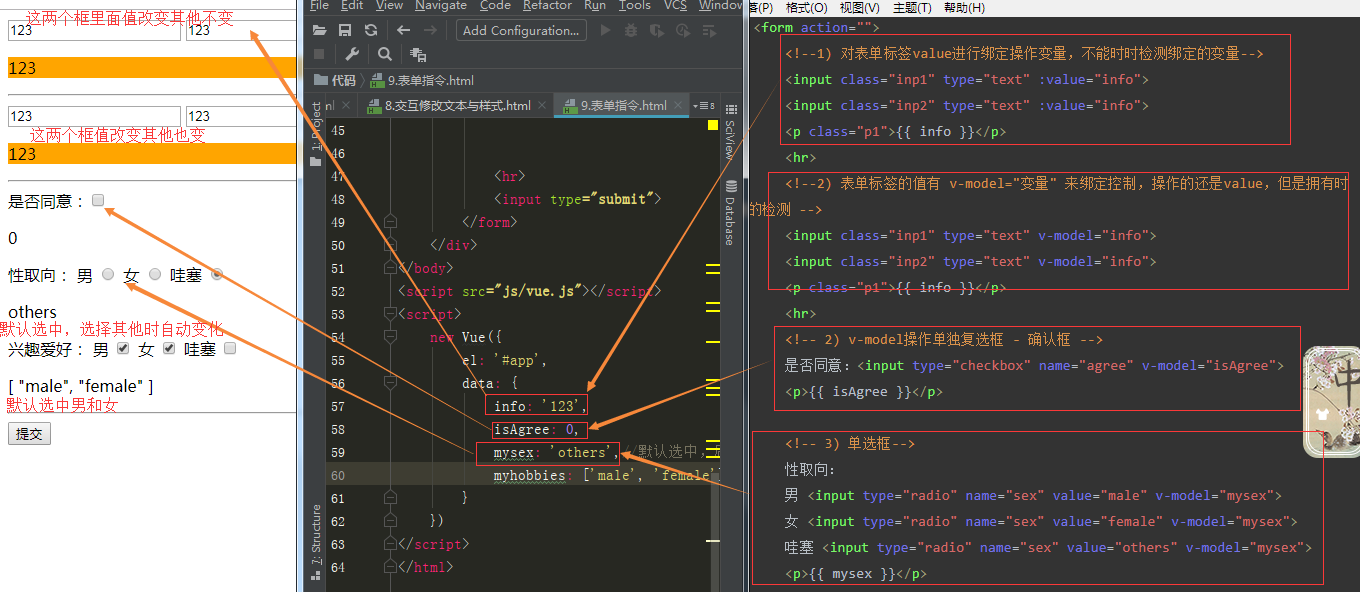
// 1) 语法:v-model="控制vaule值的变量" // 2) :value="变量" 属性指令直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量) // 3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量) // 4) 单独复选框作为确认框时,v-model绑定的变量为布尔类型变量 // 5) 多复选框,v-model绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁) // 6) 单选框,v-model绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> <style> .p1 { width: 500px; height: 21px; background-color: orange; } </style> </head> <body> <div id="app"> <form action=""> <!--1) 对表单标签value进行绑定操作变量,不能时时检测绑定的变量--> <input class="inp1" type="text" :value="info"> <input class="inp2" type="text" :value="info"> <p class="p1">{{ info }}</p> <hr> <!--2) 表单标签的值有 v-model="变量" 来绑定控制,操作的还是value,但是拥有时时变量值的检测 --> <input class="inp1" type="text" v-model="info"> <input class="inp2" type="text" v-model="info"> <p class="p1">{{ info }}</p> <hr> <!-- 2) v-model操作单独复选框 - 确认框 --> 是否同意:<input type="checkbox" name="agree" v-model="isAgree"> <p>{{ isAgree }}</p> <!-- 3) 单选框--> 性取向: 男 <input type="radio" name="sex" value="male" v-model="mysex"> 女 <input type="radio" name="sex" value="female" v-model="mysex"> 哇塞 <input type="radio" name="sex" value="others" v-model="mysex"> <p>{{ mysex }}</p> <!-- 4) 复选框--> 兴趣爱好: 男 <input type="checkbox" name="hobbies" value="male" v-model="myhobbies"> 女 <input type="checkbox" name="hobbies" value="female" v-model="myhobbies"> 哇塞 <input type="checkbox" name="hobbies" value="others" v-model="myhobbies"> <p>{{ myhobbies }}</p> <hr> <input type="submit"> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { info: '123', isAgree: 0, mysex: 'others',//默认选中,后期选中谁就是谁 myhobbies: ['male', 'female'] //默认选中男和女 } }) </script> </html>
5. v-once 指令
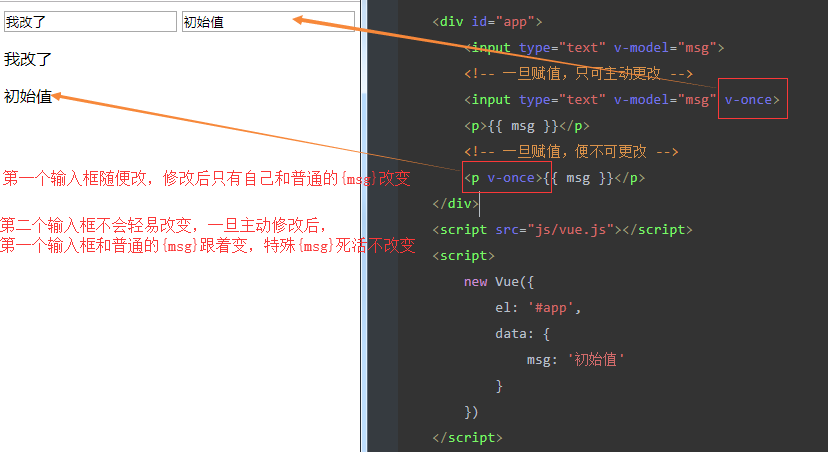
v-once:单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改)


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="msg"> <!-- 一旦赋值,只可主动更改 --> <input type="text" v-model="msg" v-once> <p>{{ msg }}</p> <!-- 一旦赋值,便不可更改 --> <p v-once>{{ msg }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: '初始值' } }) </script> </html>
6. v-cloak指令(了解)
v-cloak:防止页面加载抖动
不处理的情况下,每次新加载该页面,都会先渲染{{}},当vue环境加载成功,{{}}又会被解析消失
处理后,vue环境没加载好时,#app是被隐藏的,vue环境加载成功,会依次#app的v-cloak属性,就不会出现{{}}渲染闪烁问题

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> <style> [v-cloak] { display: none; } </style> </head> <!-- 不处理的情况下,每次新加载该页面,都会先渲染{{}},当vue环境加载成功,{{}}又会被解析消失 --> <!-- 处理后,vue环境没加载好时,#app是被隐藏的,vue环境加载成功,会依次#app的v-cloak属性,就不会出现{{}}渲染闪烁问题 --> <body> <div id="app" v-cloak > {{ }} {{ }} {{ }} </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', }) </script> </html>
7.条件指令
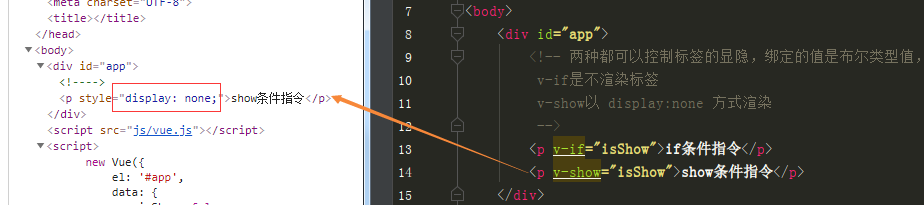
1. v-if v-show
<!-- 1) 两种都可以控制标签的显隐,绑定的值是布尔类型值,当都隐藏标签时,界面不显示,检查中 v-if 不渲染标签,前端检查就不会显示 v-show 前端检查中会以 display:none 方式渲染 -->


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!-- 两种都可以控制标签的显隐,绑定的值是布尔类型值,当都隐藏标签时 v-if是不渲染标签 v-show以 display:none 方式渲染 --> <p v-if="isShow">if条件指令</p> <p v-show="isShow">show条件指令</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { isShow: false, } }) </script> </html>
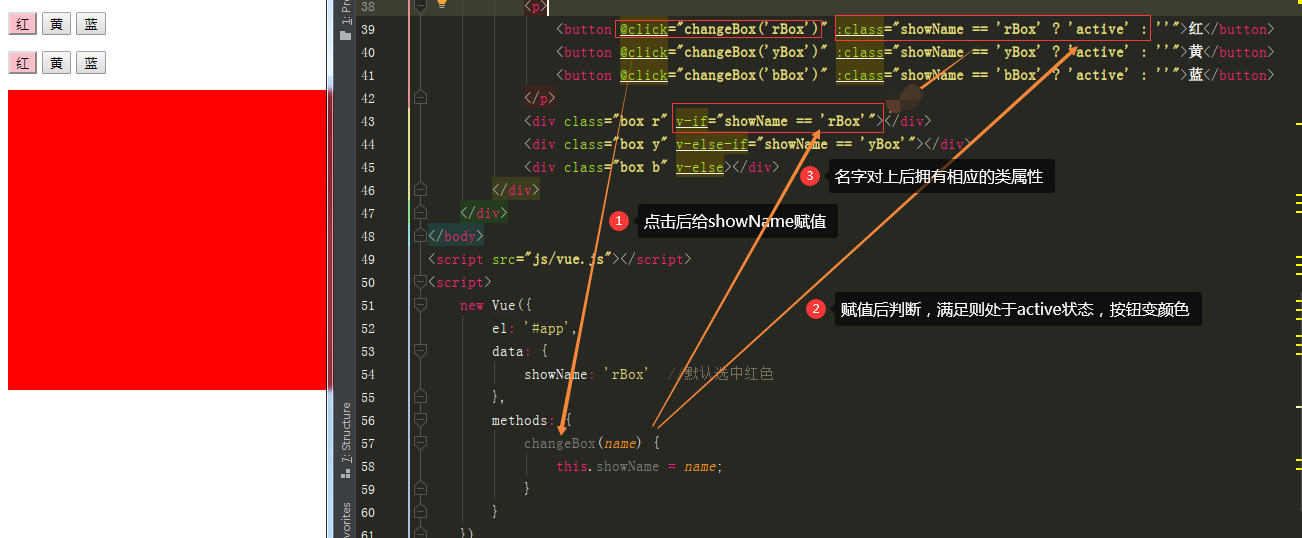
2. v-if v-else-if v-else
<!-- v-if="变量" v-else-if="变量" v-else 一组分支,上成立分支会屏蔽下方所有分支,else分支没有条件,在上面所有分支都不成立后才会走这里面 -->


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> <style> .box { width: 400px; height: 300px; } .r { background-color: red; } .y { background-color: yellow } .b { background-color: blue; } .active { background-color: pink; } </style> </head> <body> <div id="app"> <div class="em"> <p> <button @click="changeBox('rBox')" :class="{active: showName == 'rBox'}">红</button> <button @click="changeBox('yBox')" :class="{active: showName == 'yBox'}">黄</button> <button @click="changeBox('bBox')" :class="{active: showName == 'bBox'}">蓝</button> </p> <p> <button @click="changeBox('rBox')" :class="showName == 'rBox' ? 'active' : ''">红</button> <button @click="changeBox('yBox')" :class="showName == 'yBox' ? 'active' : ''">黄</button> <button @click="changeBox('bBox')" :class="showName == 'bBox' ? 'active' : ''">蓝</button> </p> <div class="box r" v-if="showName == 'rBox'"></div> <div class="box y" v-else-if="showName == 'yBox'"></div> <div class="box b" v-else></div> </div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { showName: 'rBox' //默认选中红色 }, methods: { changeBox(name) { this.showName = name; } } }) </script> </html>
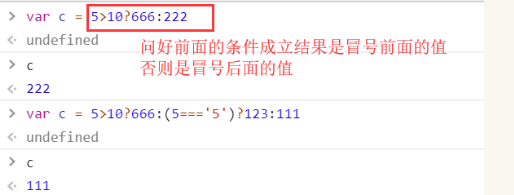
3.js三元表达式
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10

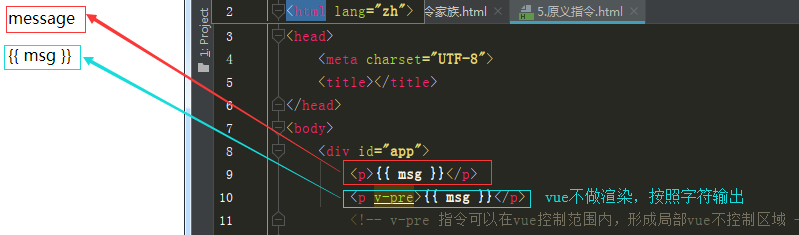
8.原义指令
v-pre指令可以在vue控制范围内,形成局部vue不控制区域(局部不解析vue语法)


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p>{{ msg }}</p> <p v-pre>{{ msg }}</p> <!-- v-pre 指令可以在vue控制范围内,形成局部vue不控制区域 --> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: 'message' } }) </script> </html>
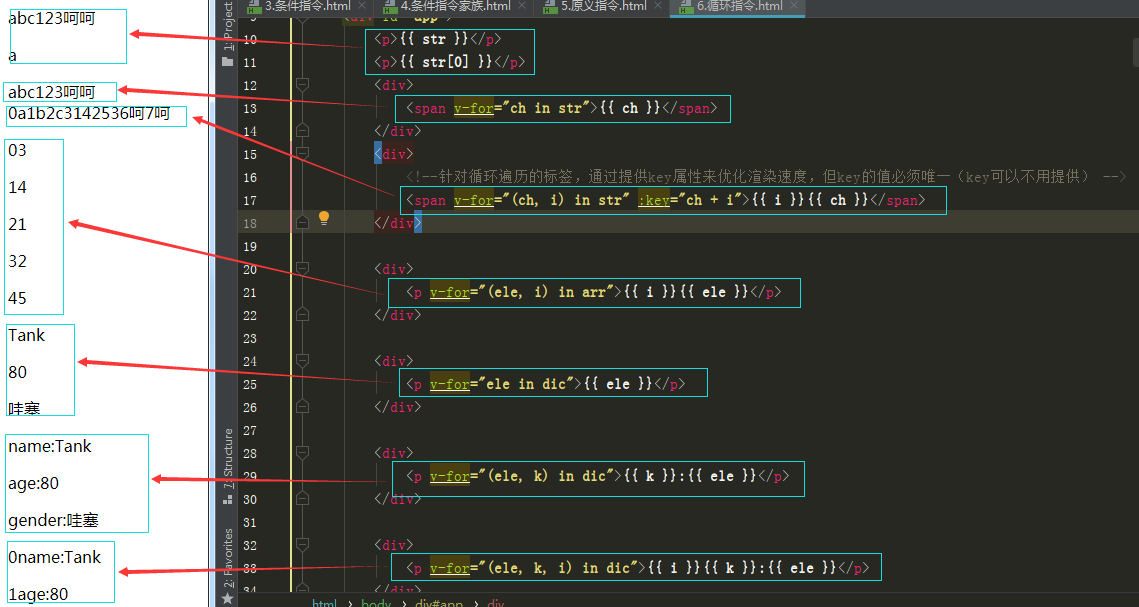
9.循环指令
"""
1) 遍历字符串:可以只逐一遍历字符,也可以连同遍历索引
<p v-for="ch in str"></p> | <p v-for="(ch, index) in str"></p>
2) 遍历数组:可以只逐一遍历成员元素,也可以连同遍历索引
<p v-for="ele in arr"></p> | <p v-for="(ele, index) in arr"></p>
3) 遍历对象:可以只逐一遍历成员元素,也可以连同遍历成员键(key),还可以遍历成员key索引
<p v-for="v in dic"></p> | <p v-for="(v,k) in arr"></p> | <p v-for="(v,k,i) in arr"></p>
"""


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- v-for="元素 in 容器" --> <div id="app"> <p>{{ str }}</p> <p>{{ str[0] }}</p> <div> <span v-for="ch in str">{{ ch }}</span> </div> <div> <!--针对循环遍历的标签,通过提供key属性来优化渲染速度,但key的值必须唯一(key可以不用提供) --> <span v-for="(ch, i) in str" :key="ch + i">{{ i }}{{ ch }}</span> </div> <div> <p v-for="(ele, i) in arr">{{ i }}{{ ele }}</p> </div> <div> <p v-for="ele in dic">{{ ele }}</p> </div> <div> <p v-for="(ele, k) in dic">{{ k }}:{{ ele }}</p> </div> <div> <p v-for="(ele, k, i) in dic">{{ i }}{{ k }}:{{ ele }}</p> </div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { str: 'abc123呵呵', arr: [3, 4, 1, 2, 5], dic: { name: 'Tank', age: 80, gender: '哇塞', } } }) </script> </html>



