09 forms组件 自动校验渲染 钩子
一、Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
生成页面可用的HTML标签
对用户提交的数据进行校验
保留上次输入内容
普通方式实现登录检验(前戏)
1.前端页面搭建 >>> 渲染页面
2.将数据传输到后端做校验 >>> 校验数据
3.展示错误信息 >>> 展示信息
views.py
def login(request): errors = {'username':'','password':''} if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password')
#进行信息校验 if '金色瓶子梅' in username: errors['username'] = '不符合社会主义核心价值观' if len(password) < 3: errors['password'] = '太短了 不安全!'
return render(request,'login.html',locals())
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action="" method="post"> <p>username: <input type="text" name="username"> <span style="color: red">{{ errors.username }}</span> </p> <p>password: <input type="password" name="password"> <span style="color: red">{{ errors.password }}</span> </p> <input type="submit"> </form> </body> </html>
二、forms组件基本用法
forms组件能够直接帮你完成上面的三步操作
1.渲染前端页面(我们自己就不需要自己写form表单了,自动生成)
2.校验数据是否合法(后端组件会根据自己的字段自动校验数据是否合法,不需要我们自己写代码去校验)
3.展示错误信息
注意:forms组件只能渲染获取用户输入的标签 提交按钮需要用户自己写
1.检验是否合法
1.写一个继承了forms.Form的类
from django import forms class LoginForm(forms.Form): username = forms.CharField(max_length=8,min_length=3) # 用户名最长八位最短三位 password = forms.CharField(max_length=8,min_length=5) # 密码最长八位最短五位 email = forms.EmailField() # email必须是邮箱格式
2.基本使用
不想搭建前端页面,我们直接向后端提交数据包测试,可以自己写测试脚本,
也可以使用pycharm下方的python console来进行测试
from app01 import views 1.将需要校验的数据 以字典的方式传递给自定义的类 实例化产生对象
forms组件中所有的字段默认都是必填的(默认就是required=True) form_obj = views.LoginForm({'username':'jason','password':'123','email':'123@.qq.com'}) 2.查看数据是否全部合法 form_obj.is_valid() # 只有所有的数据都符合要求 才会是True False 3.查看错误原因 form_obj.errors #这里面放所有检验未通过的字段和错误信息 { 'password': ['Ensure this value has at least 5 characters (it has 3).'], 'email': ['Enter a valid email address.'] } 4.获取符合条件的的数据 form_obj.cleaned_data {'username': 'jason'}
注意事项:
1.自定义类中所有的字段默认都是必须要传值的
2.可以额外传入类中没有定义的字段名 forms组件不会去校验 也就意味着多传一点关系没有
form_obj = views.LoginForm({'username':'jason','password':'123456','email':'123@qq.com'})
form_obj.is_valid()
True
form_obj = views.LoginForm({'username':'jason','password':'123456'})
form_obj.is_valid()
False
form_obj = views.LoginForm({'username':'jason','password':'123456','email':'123@qq.com','hobby':'read'})
form_obj.is_valid()
True
2.渲染页面
#后端


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action="" method='post' novalidate> {#<p>第一种渲染页面的方式(封装程度太高 一般只用于本地测试 通常不适用)</p>#} {#{{ form_obj.as_p }}#} {#{{ form_obj.as_ul }}#} {#{{ form_obj.as_table }}#} {#<p>第二种渲染页面的方式(可扩展性较高 书写麻烦)</p>#} {#<p>{{ form_obj.username.label }}{{ form_obj.username }}</p>#} {#<p>{{ form_obj.password.label }}{{ form_obj.password }}</p>#} {#<p>{{ form_obj.email.label }}{{ form_obj.email }}</p>#} <p>第三种渲染页面的方式(推荐)</p> {% for foo in form_obj %} <p>{{ foo.label }}:{{ foo }} <span>{{ foo.errors.0 }}</span> </p> {% endfor %} <input type="submit"> </form> </body> </html>
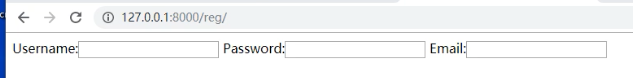
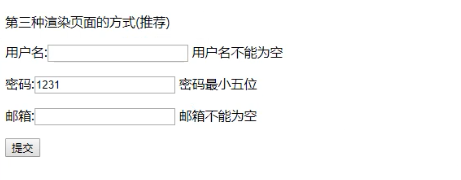
前端三种方式: 自动生成表单,不需要你自己再去写标签了 <p>第一种渲染页面的方式(封装程度太高,样式都没法改 一般只用于本地测试 通常不适用)</p> {{ form_obj.as_p }} #生成如下图 {{ form_obj.as_ul }} #生成列表样式 {{ form_obj.as_table }} #生成如下图
<p>第二种渲染页面的方式(可扩展性较高 书写麻烦,有十个你写十个?)</p> <p>{{ form_obj.username.label }}{{ form_obj.username }}</p> <p>{{ form_obj.password.label }}{{ form_obj.password }}</p> <p>{{ form_obj.email.label }}{{ form_obj.email }}</p>
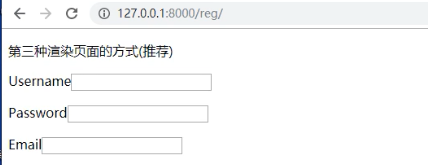
<p>第三种渲染页面的方式(推荐)</p> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}</p> {% endfor %}
注意事项:
1.forms组件在帮你渲染页面的时候 只会渲染获取用户输入的标签 提交按钮需要你手动添加
2.input框的label注释 不指定的情况下,默认使用类中字段,首字母大写
3.前端校验及取消

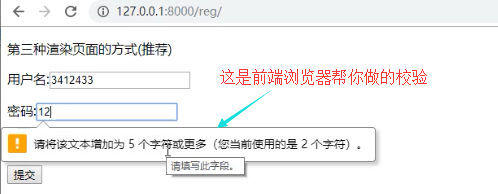
前端浏览器也会识别你的检验信息,帮你进行一个校验,结合你自己进行的后端校验,实现双重校验
但是前端的校验可有可无 而后端的校验则必须要有,因为前端的校验可以通过爬虫直接避开
前端可取消浏览器校验功能,form标签指定novalidate属性即可
<form action="" method='post' novalidate></form>
3.错误信息展示

前端:
{% for foo in form_obj %} <p>{{ foo.label }}:{{ foo }} <span>{{ foo.errors.0 }}</span> </p> {% endfor %} #错误信息为列表形式[错误信息],不.0的话前端会给你套上ul列表的li标签,破坏布局,直接.0取出信息,则仅展示信息
后端:
password = forms.CharField(max_length=8,min_length=5,label='密码',error_messages={ #label为输入框前面提示信息 'max_length':'密码最大八位', 'min_length':'密码最小五位', 'required':'密码不能为空' }, required=False, # 默认不能为空,改为False后可以为空,这时需要去掉上面的不能为空报错信息 validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')])
#支持正则,需要导入模块,详见RegexValidator验证器
三、字段校验
1.RegexValidator验证器
from django.forms import Form from django.forms import widgets from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form): user = fields.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')], )
2.自定义验证函数(了解 能找到就行)

import re from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.exceptions import ValidationError # 自定义验证规则 def mobile_validate(value): mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误') class PublishForm(Form): title = fields.CharField(max_length=20, min_length=5, error_messages={'required': '标题不能为空', 'min_length': '标题最少为5个字符', 'max_length': '标题最多为20个字符'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': '标题5-20个字符'})) # 使用自定义验证规则 phone = fields.CharField(validators=[mobile_validate, ], error_messages={'required': '手机不能为空'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'})) email = fields.EmailField(required=False, error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
3.hook 钩子函数
forms组件暴露给用户 可以自定义的校验规则
首先会匹配基本的限制信息,如果都符合之后,会自动再到与自己有关的相应钩子函数中去匹配一下
用法:在自定义的form类中书写钩子函数即可
#自定义的form类:
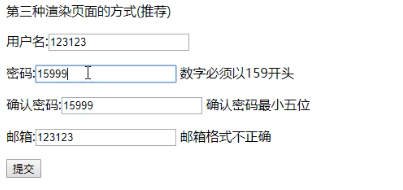
from django import forms from django.core.validators import RegexValidator from django.forms import widgets class LoginForm(forms.Form): username = forms.CharField(max_length=8,min_length=3,label='用户名',initial='tankdsb', #长度 框前提示 默认值 错误信息 error_messages={ 'max_length':'用户名最大八位', 'min_length':'用户名最小三位', 'required':'用户名不能为空'}, widget=widgets.TextInput() ) password = forms.CharField(max_length=8,min_length=5,label='密码',error_messages={ 'max_length':'密码最大八位', 'min_length':'密码最小五位', 'required':'密码不能为空'}, widget=widgets.PasswordInput(attrs={'class':'form-control c1 c2','username':'jason'}) ) #密文显示 confirm_password = forms.CharField(max_length=8, min_length=5, label='确认密码', error_messages={ 'max_length': '确认密码最大八位', 'min_length': '确认密码最小五位', 'required': '确认密码不能为空'}, required=False, #可以为空 validators=[RegexValidator(r'^[0-9]+$', '请输入数字'),RegexValidator(r'^159[0-9]+$', '数字必须以159开头')]) #正则 email = forms.EmailField(label='邮箱',error_messages={ 'required':'邮箱不能为空', 'invalid':'邮箱格式不正确' })
# 局部钩子(针对某一个字段做额外的校验) 校验用户名中不能包含666 一旦包含 提示 def clean_username(self): #给哪个字段服务就_name,会自动根据你的字段提示你的 username = self.cleaned_data.get('username') #从字典中取出目标 if '666' in username: self.add_error('username','光喊666是不行的 你得自己上') #前面是字段,后面是报错信息 return username # 全局钩子(针对多个字段做额外的校验) 校验用户两次密码是否一致 def clean(self): password = self.cleaned_data.get('password') confirm_password = self.cleaned_data.get('confirm_password') if not password == confirm_password: self.add_error('confirm_password','两次密码不一致') return self.cleaned_data

#函数
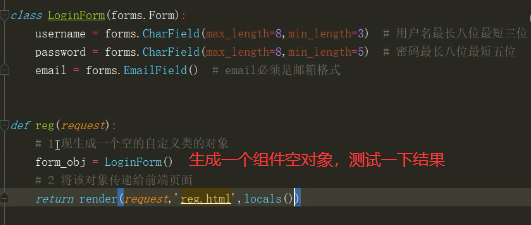
def reg(request): # 1 先生成一个空的自定义类的对象 form_obj = LoginForm() # 2 将该对象传递给前端页面 if request.method == 'POST': # 3 获取前端post请求提交过来的数据 # print(request.POST) # 由于request.POST其实也是一个字典 所有可以直接传给LoginForm form_obj = LoginForm(request.POST) # 4 校验数据 让forms组件帮你去校验 if form_obj.is_valid(): # 5 如果数据全部通过 应该写入数据库 pass # 6 如果不通过 一个像前端展示错误信息 return render(request,'reg.html',locals())
#前端

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action="" method='post' novalidate> {#<p>第一种渲染页面的方式(封装程度太高 一般只用于本地测试 通常不适用)</p>#} {#{{ form_obj.as_p }}#} {#{{ form_obj.as_ul }}#} {#{{ form_obj.as_table }}#} {#<p>第二种渲染页面的方式(可扩展性较高 书写麻烦)</p>#} {#<p>{{ form_obj.username.label }}{{ form_obj.username }}</p>#} {#<p>{{ form_obj.password.label }}{{ form_obj.password }}</p>#} {#<p>{{ form_obj.email.label }}{{ form_obj.email }}</p>#} <p>第三种渲染页面的方式(推荐)</p> {% for foo in form_obj %} <p>{{ foo.label }}:{{ foo }} <span>{{ foo.errors.0 }}</span> </p> {% endfor %} <input type="submit"> </form> </body> </html>
4.forms组件字段及操作方式
常用字段:
required 是否必填 label 注释信息,即输入框前面的提示信息 error_messages 报错信息 invalid 是否符合字段类型的格式,多用于邮箱 initial 默认值 widget 控制标签属性和样式 widget=widgets.PasswordInput() # 密文样式 控制标签属性 widget=widgets.PasswordInput(attrs={'class':'form-control c1 c2','username':'jason'}) #这样就有了 form-control+ c1 和 c2 + 自定义 多种类属性或样式
其他:
其他字段了解知识点(知道有这些对象 需要用到的时候 能够知道去哪找) # 单选的radio框 gender = forms.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() )
# 单选select hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=3, widget=forms.widgets.Select() )
# 多选的select框 hobby1 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() )
# 单选的checkbox keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() )
# 多选的checkbox hobby2 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )
内置汇总:

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
ps:form组件源码分析 钩子实现原理 有时间研究一下