08 MTV和MVC模型 ajax 前后端传输数据 自带序列化
一、MTV与MVC模型
1. MTV
django框架 自称为是MTV框架
本质:MTV其实也是MVC
M:models
T:templates
V:views
2. MVC
M:models
V:views
C:controller 控制器(urls)
二、Ajax 前戏之 json

前端 stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象(json只认双引的字符串格式)
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串
JSON.parse('{"name":"Howker"}');
JSON.parse('{name:"Stack"}') ; // 错误
合格的json对象(json只认双引的字符串格式):
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] }
错误的json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
三、Ajax语法
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
最大的优点:异步请求,局部刷新 在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
首先ajax这门技术 是js中的,但是原生的js操作ajax比较繁琐,我们这里为了提高效率,直接使用jQuery封装版本的ajax
请求方式 GET/POST a标签href属性 GET请求 浏览器窗口输入url GET请求 form表单 GET/POST (同步提交) ajax GET/POST (异步提交,局部刷新)
1. AJAX常见应用情景
# 搜索引擎根据用户输入的关键字,自动提示检索关键字
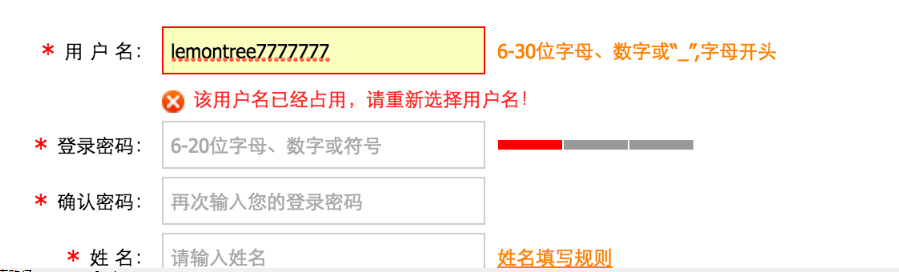
# 注册时候的用户名的查重
当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被占用”
2.Ajax基础语法
通常情况下 后端针对ajax交互 都是采取字典的形式
记住四兄弟:
<script> //记得写在html页面的最下方或者是你写在js里面,然后引入 $('绑定事件的id').click(function () { //给你要让Ajax触发的按钮绑定一个事件 $.ajax({ //Ajax的固定写法,在{}里面写你的四兄弟 url:'在这里写你的提交的路径', //不写默认是向当前路径提交 type:'post' , //将请求方式从默认的get改成post,记得注释掉配置中的中间件 data:{}, //这个固定是data,后面放的是字典的形式,是要发送给后端使用的数据 success:function (data) { //回调函数,拿到的是后端处理过后的数据,不要忘记data参数,这个参数就是接收后端处理过后的数据,通常都是一个大字典 //对接受到的数据进行处理,做的是局部刷新操作
if (data.code == 1000){
# 状态码是1000的情况需要走的逻辑
}elif(data.code == 2000){
# 状态码是2000的情况需要走的逻辑
}else{
# 其他情况 需要的操作
}
} }) }) </script>
3.Ajax基本使用 小例子
页面上有三个input框,在前两个input框中输入数字
点击按钮 发送ajax请求 不刷新页面的情况下
第三个框中自动算出两数之和
#views中
from django.shortcuts import render,HttpResponse from app01 import models # Create your views here. def index(request): print(request.is_ajax()) # 用来判断当前请求方式是否是ajax请求,第一次请求页面为False第二次Ajax的post请求为True if request.is_ajax(): if request.method == 'POST': print(request.POST) # 第一次请求页面不会走这里,第二次post请求会走这里<QueryDict: {'i1': ['1'], 'i2': ['2']}> i1 = request.POST.get('i1') i2 = request.POST.get('i2') # 后端获取的前端数据 都是字符串格式,需要转换类型才能加减 res = int(i1) + int(i2) return HttpResponse(res) return render(request, 'index.html')
#index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text" id="i1">+<input type="text" id="i2">=<input type="text" id="i3"> <button id="b1">求和</button> {# 越是看似没有用的东西才是最有用的 #} <script> $('#b1').on('click',function () { $.ajax({ url:'', // 控制发送给谁 不写就是朝当前地址提交 type:'post', // 发送方式是post请求,记得去注释掉settings中中间件 data:{'i1':$('#i1').val(),'i2':$('#i2').val()}, // 发送的数据,原生js中.value不加括号,这里.val() success:function (data) { $('#i3').val(data) } // 中括号外面的data形参用来接收异步提交的结果 // 将后端计算好的结果 通过DOM操作 渲染到第三个input框中,里面的data用来给按钮赋值 }) } ) </script> </body> </html>
四、前后端传输数据格式
前后端传输数据编码格式主要有三类:
1.urlencoded >>> name=jason&pwd=123&hobby=read
2.formdata >>> 传文件也支持传普通键值(name=jason&pwd=123&hobby=read)
3.application/json >>> json格式数据(form表单是无法发送json格式数据的)
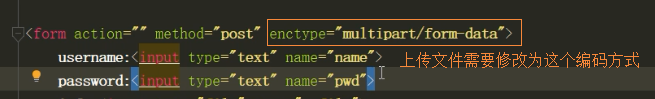
1.form表单提交数据 enctype
# 默认使用的编码格式是urlencoded
数据格式:name=jason&pwd=123 (可以在浏览器检查中Network中Headers下view source里看到真实数据格式)
django后端针对urlencoded编码格式的数据会自动解析成字典格式并放到request.POST中供用户获取,怎样转换的我们不需要考虑
# 可以修改为formdata 来上传文件
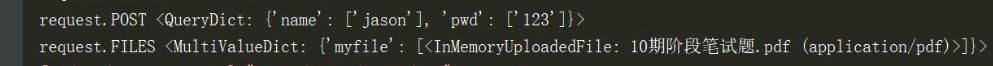
这种格式下,django会自动解析文件或者其他一般数据,并且会自动分门别类存放
上传文件时,只要你指定的编码是formdata ,django就会自动解析文件,并将文件放到request.FILES中 (不能在浏览器检查中看到,需要后端打印即可看到)
针对符合urlencoded编码格式(name=jason&pwd=123)的其他数据,会自动解析并放到request.POST中


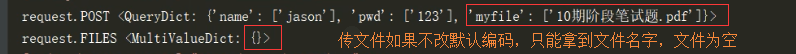
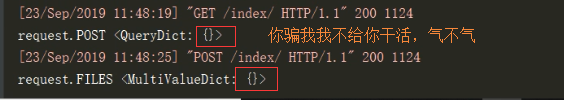
但是,假如你上传文件时不修改默认编码,django就不会帮你自动解析,就不能获得文件,只会在request.POST得到文件名字,request.FILES为空:

总结:前后端传输数据的时候 一定要保证数据格式和你的编码格式是一致的,一般数据就默认编码,文件就要指定文件格式编码,不能骗人家!!!
2.Ajax提交数据 contentType
1# ajax默认数据提交方式也是urlencoded
2# ajax发送json格式数据
需要指定编码:
contentType:'application/json'
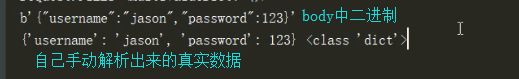
django后端针对json格式的数据 并不会自动解析放到request.POST或者request.FILES里面,而是将它原封不动的放在request.body中了,我们需要自己在后端手动解析二进制数据
$.ajax({ url:'', // 控制发送给谁 不写就是朝当前地址提交 type:'post', // 发送方式是post请求 data:JSON.stringify({'username':'jason','password':123}), // 序列化发送的数据 contentType:'application/json', // 告诉后端你这次的数据是json格式 success:function (data) { $('#i3').val(data)} })


同样的,我们的数据和指定的编码格式必须一样,如果你欺骗人家,你啥都别想得到:



3# Ajax上传文件
ajax发送文件 1.利用内置对象FormData 既可以传文件也可以传普通的键值对 2.获取input标签存储的文件对象 先用jQuery找到该input标签,然后转成原生的js对象 然后固定语法.files[0] $('input')[0].files[0] 3.发送ajax请求 有两个关键性的参数需要你指定 processData:false contentType:false django后端就会普通的键值解析到request.POST中,文件解析到request.FILES
指定 var formData = new FormData();
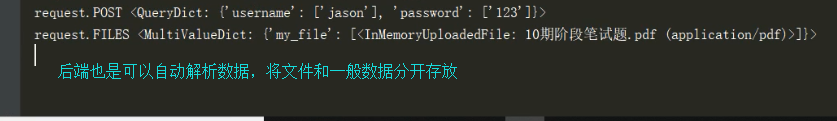
和form上传文件类似,既可以上传文件也可以上传一般数据,
django会自动解析将文件放到request.FILES中,其他数据放到request.POST中,后端使用直接接收就好了

// ajax传输文件 $('#b1').on('click',function () { var formData = new FormData(); // 既可以传普通的键值对 也可以传文件 // 添加普通键值(有一万个难道添加一万次?后期bbs会通过for循环添加) formData.append('username','jason'); formData.append('password','123'); // 传文件 // 如何获取文件标签所存储的文件对象? 固定语法 // 1.先用jQery查找到存储文件的input标签 // 2.将jQuery对象转成原生js对象 // 3.利用原生js对象的方法 .files[0]获取到标签内部存储的文件对象 // 4.一定要指定两个参数都为false formData.append('my_file',$('#d1')[0].files[0]); $.ajax({ url:'', // 控制发送给谁 不写就是朝当前地址提交 type:'post', // 发送方式是post请求 data:formData, // 发送的数据 // ajax发送文件需要指定两个额外的参数 processData:false, // 告诉前端不要处理数据 contentType:false, // 不使用任何编码 因为formdata对象自身自带编码 django后端也能够识别formdata对象 success:function (data) { // data形参用来接收异步提交的结果 $('#i3').val(data) } }) })
五、自带序列化
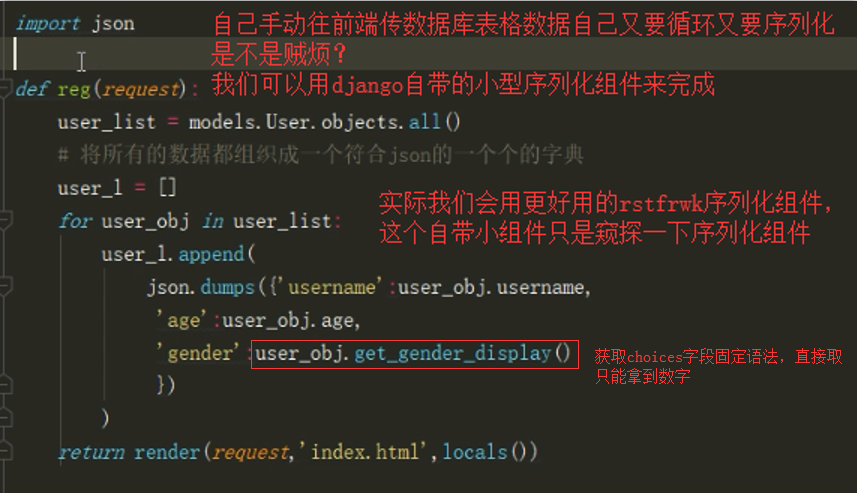
1.自己手动序列化
#后端代码

#前端

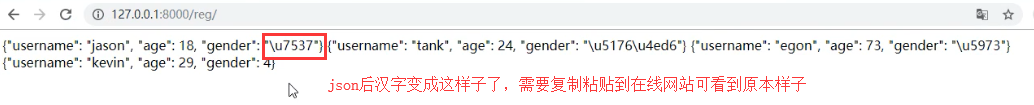
#结果

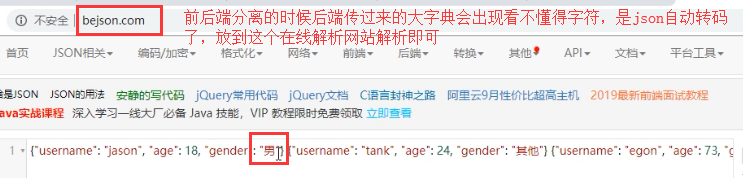
#json在线校验网站

2. Django内置的serializers
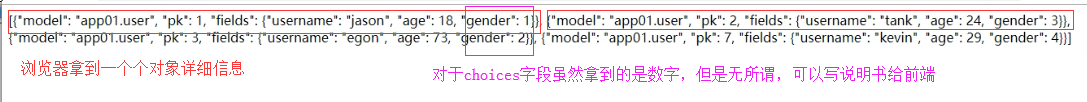
什么意思呢?就是我的前段想拿到由ORM得到的数据库里面的一个个用户对象,我的后端想直接将实例化出来的数据对象直接发送给客户端,那么这个时候,就可以用Django给我们提供的序列化方式
def ser(request): #拿到用户表里面的所有的用户对象 user_list=models.User.objects.all() #导入内置序列化模块 from django.core import serializers #调用该模块下的方法,第一个参数是你想以什么样的方式序列化你的数据 ret=serializers.serialize('json',user_list) return HttpResponse(ret)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号