04 css 入门教程
一、字体和文字
div {height: 50px; width: 100px;} /*给行内标签设置长宽没有任何影响*/
块级标签才能设置宽度,内联(行内)标签的宽度由内容长短高低来决定
1.字体属性
<style> p { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; 把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个,浏览器会使用它可识别的第一个值 font-size: 24px; 如果设置成inherit表示继承父元素的字体大小值。 font-weight: lighter; 字重 color: red; 直接写颜色 color: #4e4e4e; 十六进制,QQ截图悬浮获取 color: rgb(128,128,128); rgb值,QQ截图悬浮获取 color: rgba(0,0,0,1.0); 最后一个参数只能调节颜色的透明度,不能调节文本透明度 } </style>
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 (h标签也可以加粗) |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
2.文字属性

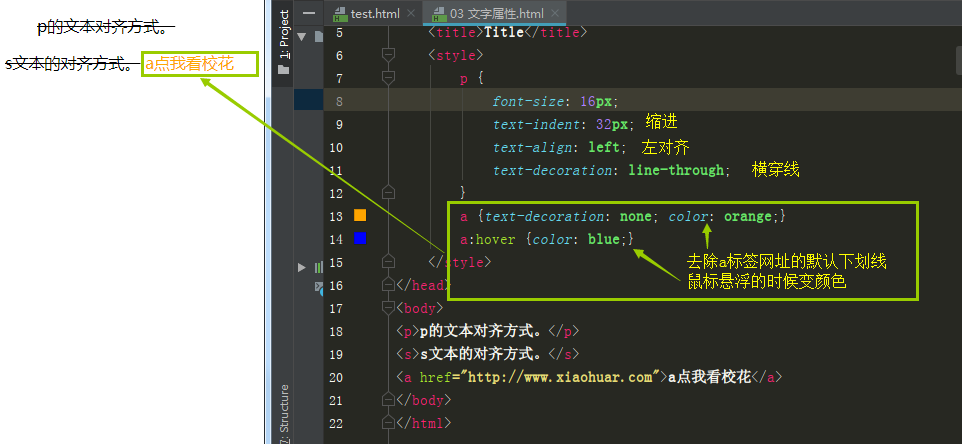
2.1文字对齐
text-align :xxx 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2.2文字装饰
text-decoration:xxx 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用于去掉a标签默认的自划线:
a {
text-decoration: none;
}
2.3 首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
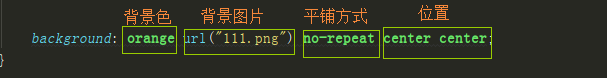
二、背景属性
/*背景颜色*/ background-color: red;
/*背景图片*/ background-image: url('1.jpg'); 默认N宫格
/*背景重复*/ repeat(默认):背景图片平铺排满整个网页,N宫格 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺,只显示一张 background-repeat: no-repeat;
/*背景位置*/ background-position: left top; 左上角,不平铺状态默认左上角
background-position: center center; 居中
background-position: 10px 30px; /*第一个参数调节的是左右 第二个参数调节的上下*/
支持简写

#背景图片应用场景:
所有浏览器你能够看到的都是走网路请求传输过来的
当你的网站需要用到很多小图标的时候,可以将所有的小图片放在一张图片上,然后通过背景图片的位置来控制显示哪一个小图片,从而节省加载资源
现在,一般直接将图片转化为文字代码来传输,再将文字代码翻译为图片
#固定背景小例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
#更多内容
http://www.w3school.com.cn/css/css_background.asp
三、边框
颜色 宽度 样式
border-color: red; 边框颜色
border-style: solid; 样式还有几种,见样式表
border-width: 1px; 边框宽度
border: 3px solid black; 三个属性简写,无顺序
#可以单独设置上下左右边框
p { border-left: 3px solid red; border-bottom: 5px dotted green; border-top: 1px dashed orchid; border-right: 10px solid dimgrey; }
#边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
四、画圆 圆角边框
1.圆角边框
span { border: 10px solid black; border-radius: 10px; /*可通过这个参数控制圆角倒角*/ }
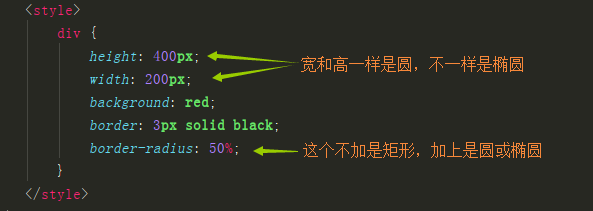
2.画圆和椭圆

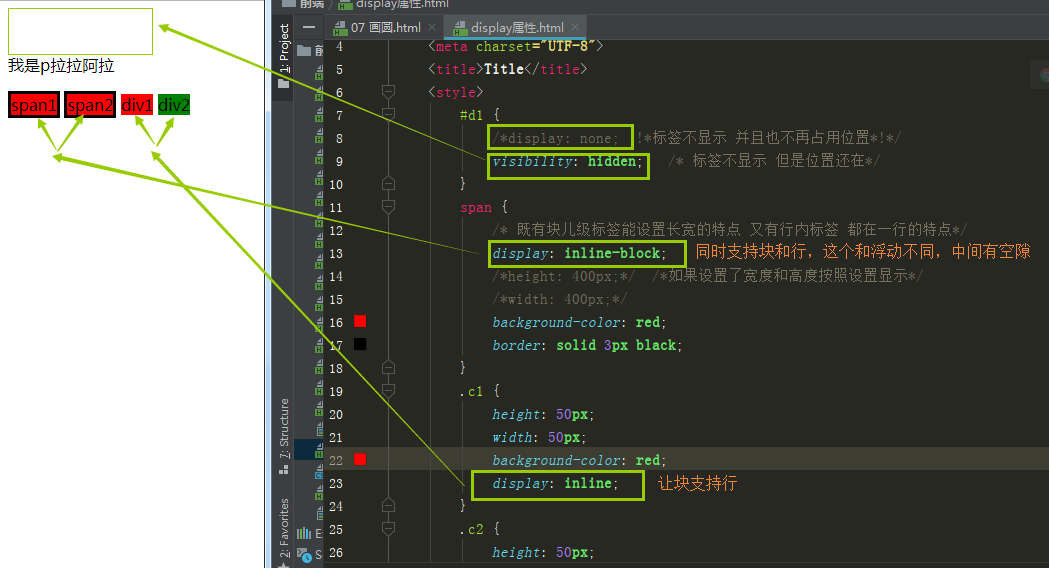
五、display属性


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { /*display: none; !*标签不显示 并且也不再占用位置*!*/ visibility: hidden; /* 标签不显示 但是位置还在*/ } span { /* 既有块儿级标签能设置长宽的特点 又有行内标签 都在一行的特点*/ display: inline-block; /*height: 400px;*/ /*如果设置了宽度和高度按照设置显示*/ /*width: 400px;*/ background-color: red; border: solid 3px black; } .c1 { height: 50px; width: 50px; background-color: red; display: inline; } .c2 { height: 50px; width: 50px; background-color: green; display: inline; } </style> </head> <body> <p id="d1">我是d1啦啦啦</p> <p>我是p拉拉阿拉</p> <span>span1</span> <span>span2</span> <div class="c1">div1</div> <div class="c2">div2</div> </body> </html>
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示,不占位置。一般用于配合JavaScript代码使用 |
| display:"block" |
独占一行,行变成块显示,默认占满整个页面宽度,如果设置了指定宽度, 则会用margin填充剩下的部分 |
| display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性 都不会有什么影响 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点 (这个和浮动不同,元素间有间距) |
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
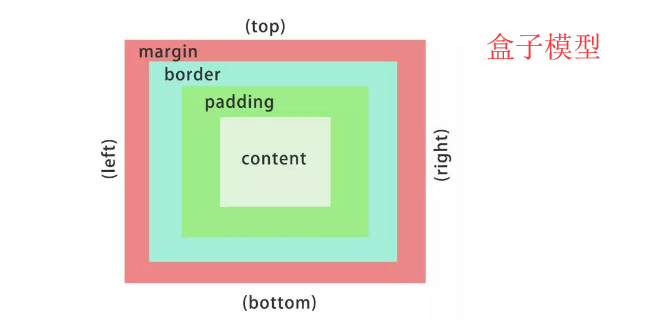
七、盒子模型
- 外边距 margin: 快递盒与快递盒之间距离 用于控制标签与标签之间的距离;
- 边 框 border: 快递盒
- 内边距 padding: 快递内容和盒子之间距离 用于控制文字内容与标签之间的距离;
- 内 容 content: 快递内容 显示文本和图像

1.外边距 margin
#上下左右边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
#简写
margin: 0; /*上下左右全为0*/ margin: 10px 20px; /* 上下10px 左右20px*/ margin: 10px 20px 30px; /* 上 左右 下*/ 推荐: margin: 10px 20px 30px 40px; /* 上 右 下 左 顺时针*/
#常见居中 去除边距:
.d1 { width: 400px; /*宽度要小于页面宽的才看得出来居中效果*/ border: 3px solid black; margin: 0 auto; }
* {margin:0} /*去除所有外边距*/
2.内边距 padding
p { border: 3px solid red; padding-top: 20px; padding-left: 10px; padding-bottom: 30px; padding-right: 50px; /*右边距必须和下面的右对齐一起用,不然右边有一大堆空格全都是右边距,设置没毛用*/ text-align: right; /*padding: 10px; !* padding 同样支持1 2 3 4个参数 效果同margin*!*/ }
推荐使用:
.padding-test { padding: 5px 10px 15px 20px; }
八、float 浮动
在 CSS 中,任何元素都可以浮动、主要用于页面布局
浮动是脱离文档流的 也不再遵循块儿级独占一行的特点
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,也就是说浮动会造成父标签塌陷
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

https://www.w3school.com.cn/css/css_positioning_floating.asp
浮动三种方式
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动终极方法
用于处理 浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多): 可以写成一个类,谁用谁继承
.clearfix:after {
content: "";
display: block;
clear: both;
}
哪里塌陷 就给谁加一个clearfix类属性即可
如果给当前标签加没有效果 那么你可以考虑给目标标签外层
再套一个div 然后给这个新的div加
九、overflow溢出属性
div { height: 50px; width: 50px; border: 3px solid red; overflow: auto; }
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的(可以做圆形图像) |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原型头像</title> <style> body { margin: 0; background-color: darkgray; } div { height: 120px; width: 120px; border-radius: 50%; border: 5px solid white; overflow: hidden; } img { /*max-width: 100%;*/ width: 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div> </body> </html>
十、定位(position)
所有的标签默认都是静态的 无法直接通过(top:10px ;right:10px,bottom,left)调节位置,你需要先将其设置成可定位状态
1.默认无定位 2.相对定位 相对于标签自身原来的位置,即静态下的位置 3.绝对定位 子标签相对于已经定位过的父标签 应用场景:只给你一个父标签的长宽 让你做定位(ru:点击购物车按钮就会出现一个弹窗显示购物车内容) 4.固定定位 相对于浏览器窗口,(top:10px ;right:10px,bottom,left)来将其固定在某个位置(如;回到顶部标签)
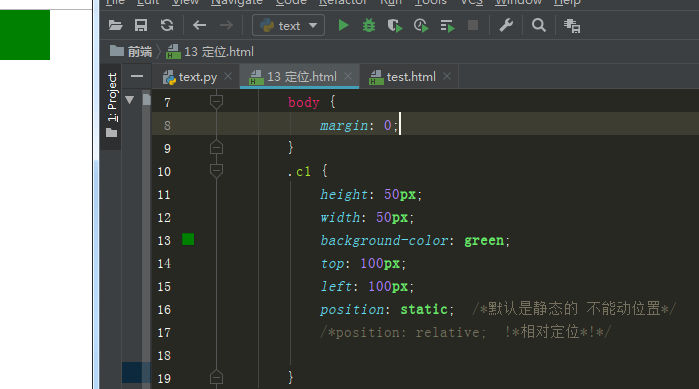
1.static(无定位)
position:static;
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的top:10px ;right:10px,bottom,left等值并没有毛用

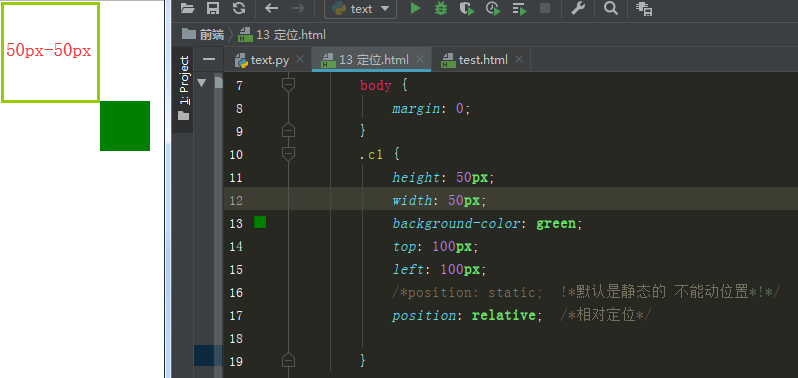
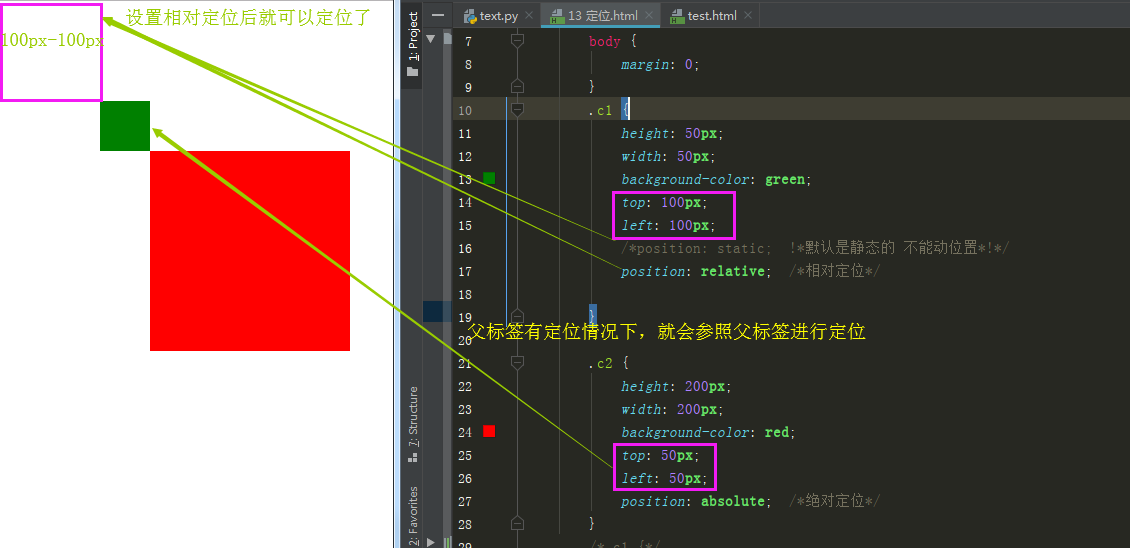
2.relative(相对定位)
position:relative;
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置(无定位时位置,上图为原始位置)为参照物
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

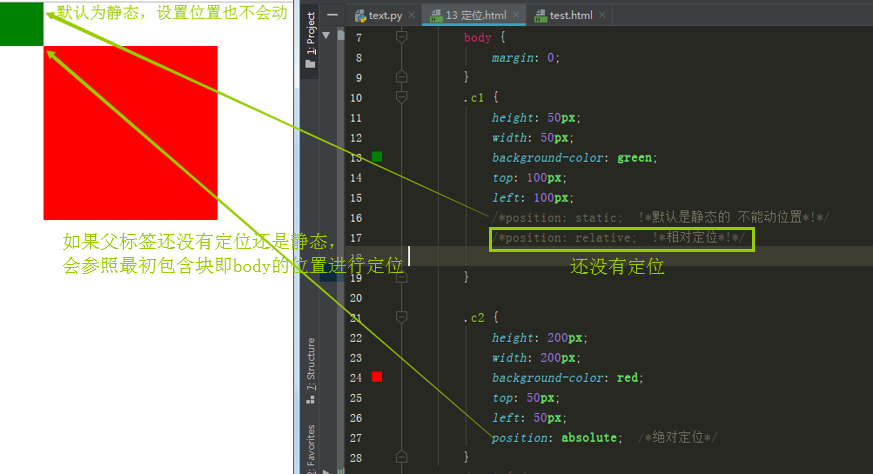
3.absolute(绝对定位)
position:absolute;
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位(必须是祖先,一般是父标签)
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 50px; width: 50px; background-color: #ff6700; float: right; margin-right: 400px; position: relative; } .c3 { height: 200px; width: 200px; background-color: green; position: absolute; top: 50px; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
4.fixed(固定)
fixed:对象脱离正常文档流,
使用top,right,bottom,left(不配合使用没毛用)等属性以整个窗口为参考点进行定位,如:position:fixed;bottom:10px; right:10px;即为当前页面右下角
当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:(网页返回顶部按钮样式)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 5000px;
background-color: greenyellow;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
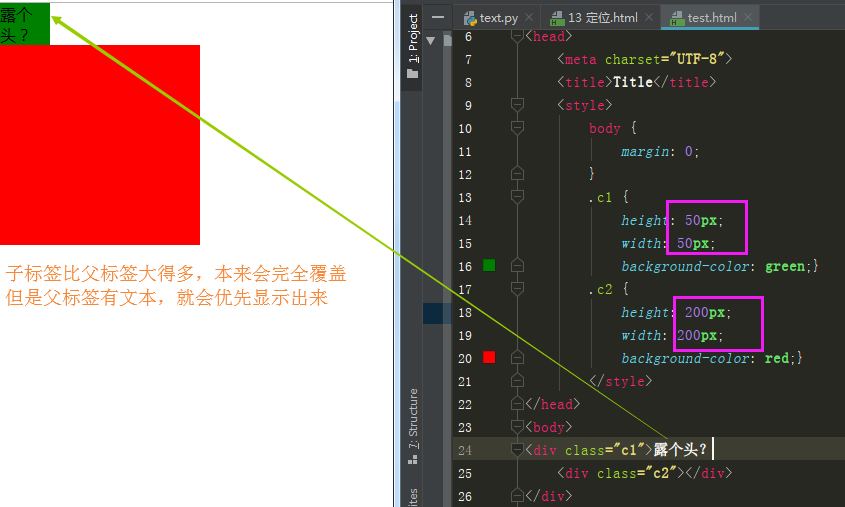
补充小知识:
浏览器会优先显示文本


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 50px; width: 50px; background-color: green;} .c2 { height: 200px; width: 200px; background-color: red;} </style> </head> <body> <div class="c1">露个头? <div class="c2"></div> </div> </body> </html>
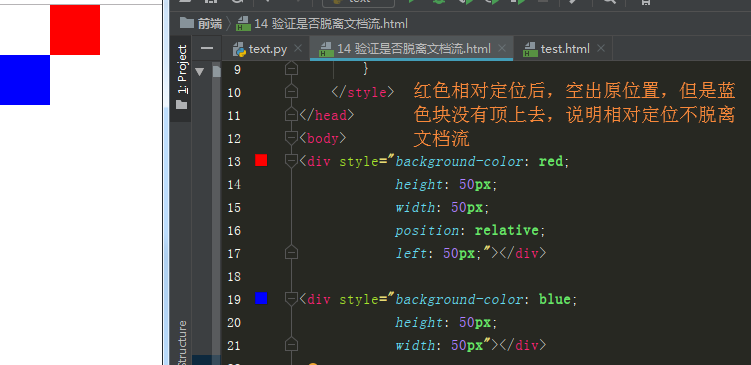
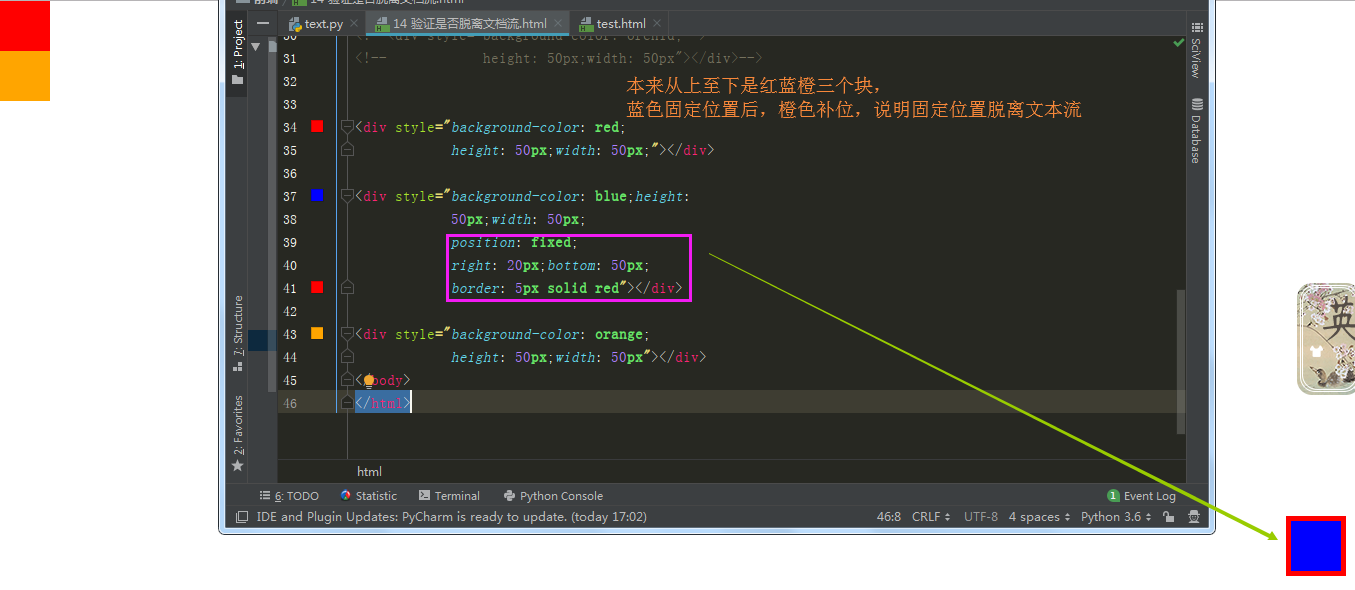
5. 是否脱离文档流总结
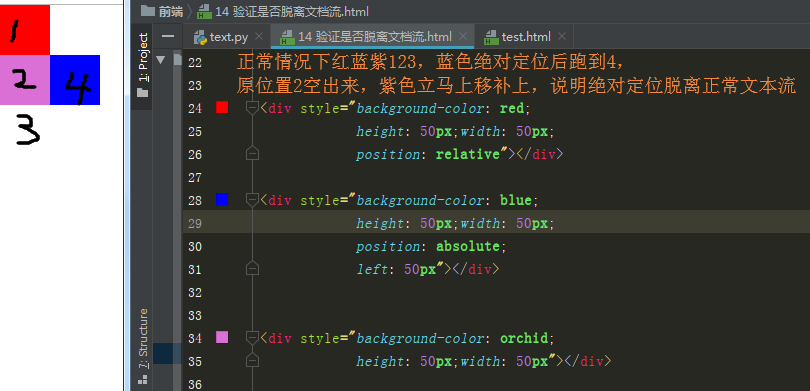
脱离文档流:
绝对定位
固定定位
浮动
不脱离文档流:
相对定位
#相对定位

#绝对定位

#固定定位


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } </style> </head> <body> <!--<div style="background-color: red;--> <!-- height: 50px;--> <!-- width: 50px;--> <!-- position: relative;--> <!-- left: 50px;"></div>--> <!--<div style="background-color: blue;--> <!-- height: 50px;--> <!-- width: 50px"></div>--> <!--<div style="background-color: red;--> <!-- height: 50px;width: 50px;--> <!-- position: relative"></div>--> <!--<div style="background-color: blue;--> <!-- height: 50px;width: 50px;--> <!-- position: absolute;--> <!-- left: 50px"></div>--> <!--<div style="background-color: orchid;--> <!-- height: 50px;width: 50px"></div>--> <div style="background-color: red; height: 50px;width: 50px;"></div> <div style="background-color: blue;height: 50px;width: 50px; position: fixed; right: 20px;bottom: 50px; border: 5px solid red"></div> <div style="background-color: orange; height: 50px;width: 50px"></div> </body> </html>
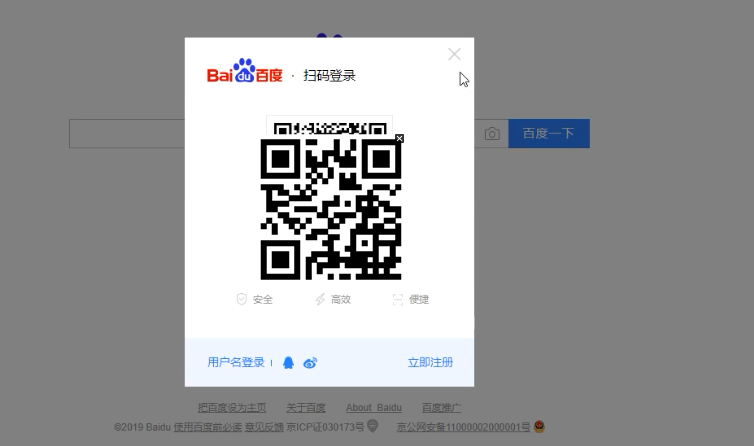
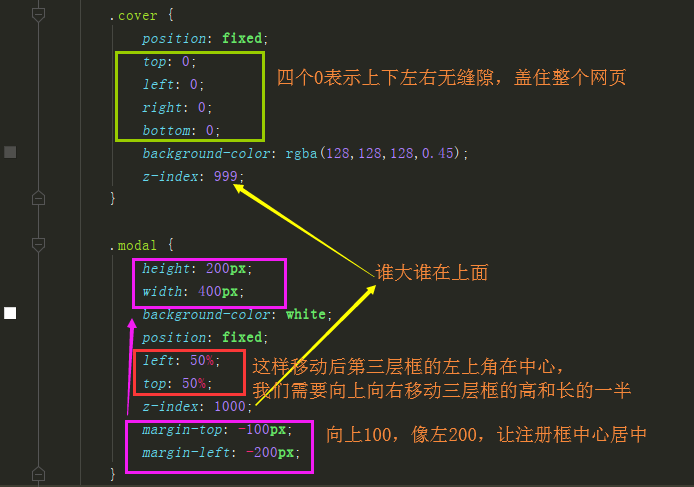
十一、模态框 z坐标
z-index:xxx;
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
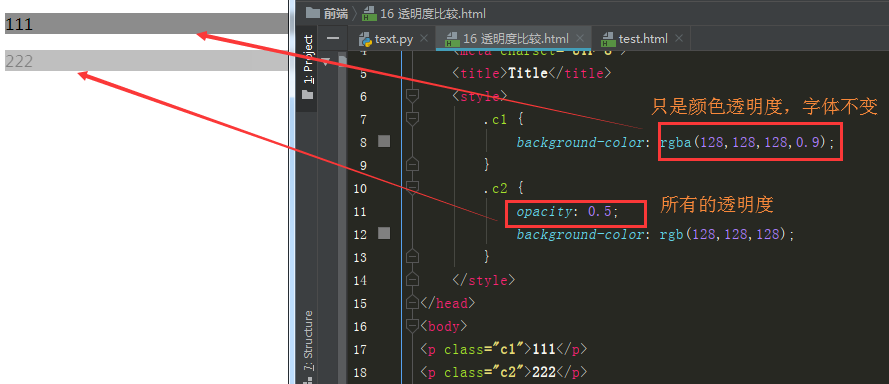
十二、透明度
opacity:xxx;
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明
比背景色透明度更牛逼

十三、博客园首页案例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客园</title> <link rel="stylesheet" href="myblog.css"> </head> <body> <div class="left"> <div class="avatar"><img src="老师.png" title="恩..啊..." alt="老师休息了"></div> <div class="userinfo"> <p>老师的博客</p> <p>看过我的课程,还能忘记我那会心的笑容么?</p> </div> <div class="blog_link"> <p><a href="https://www.pclady.com.cn/tlist/206505.html?_t_t_t=0.002242820803076029">关于我</a></p> <p><a href="https://m.weibo.cn/u/2730413600">微博</a></p> <p><a href="https://bbs.tianya.cn/m/post-filmtv-471850-1.shtml">微信公众号</a></p> </div> <div class="movie"> <p><a href="https://www.baidu.com/s?ie=UTF-8&wd=%E9%AA%91%E5%85%B5">#骑兵</a></p> <p><a href="https://www.baidu.com/s?ie=UTF-8&wd=%E6%AD%A5%E5%85%B5">#步兵</a></p> </div> </div> <div class="right"> <div class="block"> <div class="title"> <span class="name">猜猜我是谁</span> <span class="time">2019/01/01</span> </div> <div class="content">看到微笑还猜不对不及格!回去复习去!!!</div> <div class="play">#弟弟来玩啊</div> </div> <div class="block"> <div class="title"> <span class="name">猜猜我是谁</span> <span class="time">2019/01/01</span> </div> <div class="content">看到微笑还猜不对不及格!回去复习去!!!</div> <div class="play">#弟弟来玩啊</div> </div> <div class="block"> <div class="title"> <span class="name">猜猜我是谁</span> <span class="time">2019/01/01</span> </div> <div class="content">看到微笑还猜不对不及格!回去复习去!!!</div> <div class="play">#弟弟来玩啊</div> </div> <div class="block"> <div class="title"> <span class="name">猜猜我是谁</span> <span class="time">2019/01/01</span> </div> <div class="content">看到微笑还猜不对不及格!回去复习去!!!</div> <div class="play">#弟弟来玩啊</div> </div> </div> </body> </html>

/*猜猜我是谁首页样式*/ /*全局通用样式*/ body{ margin: 0; background: rgb(220,180,140); } a{text-decoration: lightseagreen} /*左侧样式*/ .left{ /*color: coral;*/ background: pink; float: left; height: 600px; width: 20%; position: fixed; } .avatar{ border: #fff1d6 solid 1px; border-radius: 100%; height: 90px; width: 90px; overflow: hidden; margin-left: 93px; } /*儿子选择器*/ .avatar img{ position: relative; left: -10px; } .userinfo{ width: 100%; height: 149px; text-align: center; color: sandybrown; font-size: 18px; } .blog_link{ width: 100%; height: 176px; text-align: center; font-size: 19px; } .blog_link a , .movie a{ color: sandybrown; } .movie{ width: 100%; height: 300px; text-align: center; font-size: 20px; } .blog_link a:hover , .movie a:hover{ color: cornflowerblue; } /*右侧样式*/ .right{ float: right; height: 1000px; width: 79%; } .block{ box-shadow:0px 5px 5px 0px black ; background-color: antiquewhite; margin: 10px 40px 10px 10px; } .title{ border-left: 10px gray solid; padding-bottom: 10px; } .name{ font-size: 36px; color: lightseagreen; position: relative; left: 10px; top: 5px; } .time{ float: right; color: cornflowerblue; font-size: 14px; position: relative; right: 10px; top: 10px; } .content{ font-size: 18px; color: lightseagreen; border-bottom:2px grey solid; margin: 20px 0px ; padding: 0px 0px 20px 20px; } .play{ color: lightseagreen; font-size: 18px; padding: 20px; }


