02 css 基本知识 选择器介绍
一、什么是css
CSS(Cascading Style Sheet):层叠样式表,定义HTML元素显示样式
浏览器按照我们定义的样式表格式,对文档进行格式化(渲染)。
二、注释样式
/*这是注释*/ /* 这是多行注释 这是多行注释 */ #常用注释 /*注释样式开头*/ ...... /*注释样式结束*/ #代码开头 /*这是博客园首页样式表*/
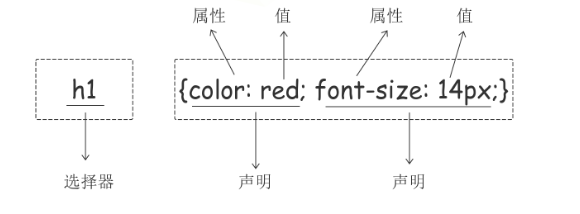
三 、语法结构

四、css三种引入方式
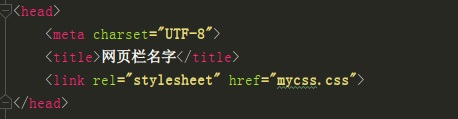
1.外部样式 推荐使用
将css样式写在一个单独的文件中,然后在页面进行引入。推荐使用此方式。

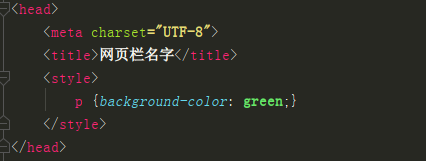
2.内部样式 还可以
嵌入式是将CSS样式集中写在
网页的<head></head>标签对的
<style></style>标签对中。
格式如下:

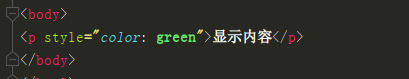
3.行内样式 不推荐大规模使用

五、css基本选择器
1.类选择器 常用
.c1 {color: yellow;}
点+类名 选择所有c1类的内容

2.id选择器 常用
#dbj { color: aqua; font-size: 18px;}
选择id为dbj的标签内的内容,id为数字时不行
#当id为div标签的id时,选中块内所有内容

3.标签选择器 了解
p { color: aqua; font-size: 18px;}
选择所有P标签内的内容
4.通用/全局选择器 几乎不用
* { color: aqua; font-size: 18px;}
所有内容
六、组合选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器*/ div span {color: red;} /* 儿子选择器*/ /* div>span {color: aqua;}*/ /* 弟弟选择器:同级别的下面所有的标签*/ /* div~p {color: greenyellow;}*/ /* 毗邻选择器:紧挨着的下面的一个*/ /* div+span {color: orange;}*/ </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <span>div里面最后一个span</span> </div> <p>div下面的第一个p<span>div下面的第一个p里面的span</span></p> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span> <span>div下面的第三个span</span> </body> </html>
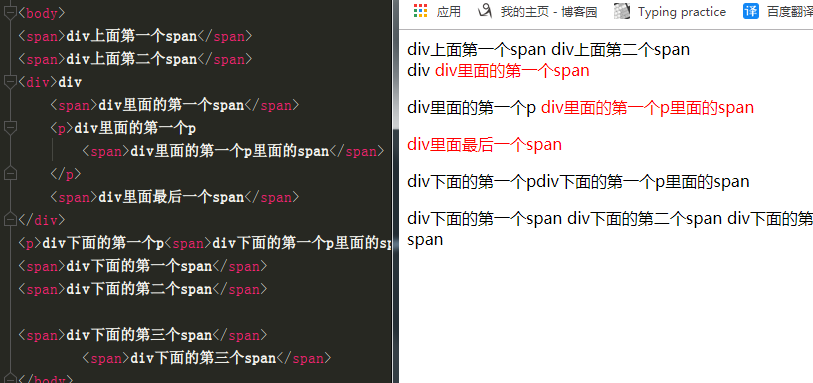
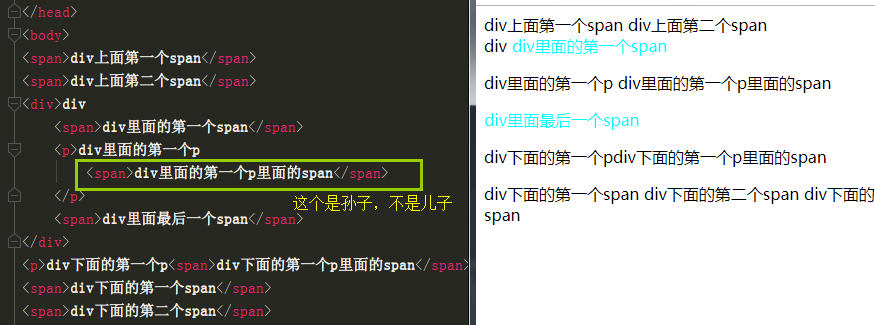
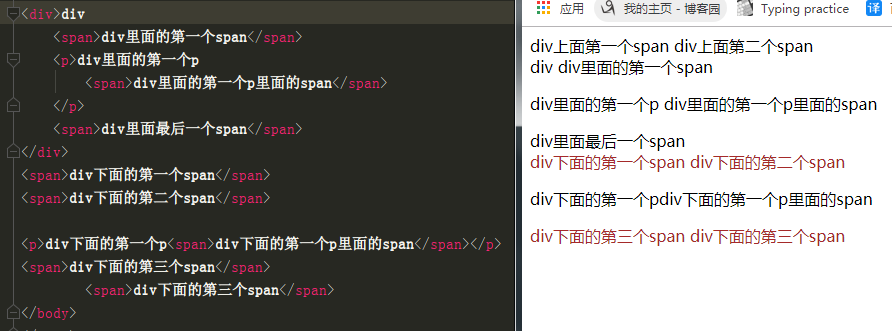
1.后代选择器
后代选择器,div的所有span后代,孙子儿子全都要
div span {color: red;}

2.儿子选择器
儿子选择器,选择div下面的span这个儿子
div>span {color: aqua;}

3.弟弟选择器
同级别的下面所有的span标签,其他兄弟不要,只要span
div~span {color: brown;}

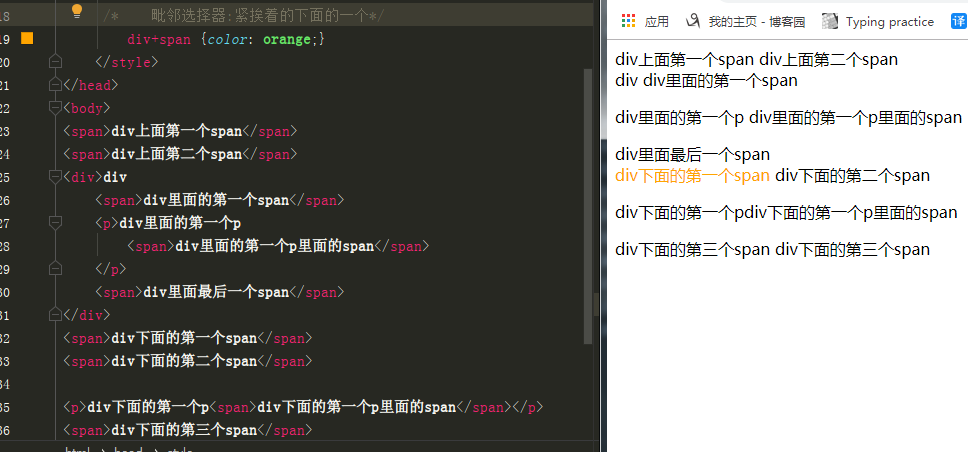
4.毗邻选择器
毗邻选择器:紧挨着的,下面的第一个span
div+span {color: orange;}

七、属性选择器
/*找只要有hobby这个属性名的所有标签*/ [hobby] {background-color: red;color: orange;} /*找只要有hobby这个属性名并且值是jdb的所有标签*/ [hobby="jdb"] {background-color: pink;} /*找input标签下,具有属性名是hobby并且值是jdb的input标签*/ input[hobby="jdb"] {background-color: greenyellow;}
八、分组与嵌套
1.分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
分组: div,span, p {color: pink;}
三个标签中内容都选中
2.嵌套
/* 嵌套 多个不同的选择器 可以组合使用 */ #d1,.c1,span {color: orange;}
选择id为d1,类名为c1,和span标签的所有内容
九、伪类选择器
/*a标签内容,连接态*/ a:link {color: pink;} /*a标签内容,鼠标悬浮态*/ a:hover {color: red;}
/*a标签内容,鼠标点击态*/ a:active {color: purple;} /*a标签内容,访问过后的状态*/ a:visited {color: dimgrey;} /* input框被悬浮后的状态 */ input:hover {background-color: red;} /* input框被点击的状态 称之为获取焦点*/ input:focus {background-color: orange;}
十、伪元素选择器
1.first-letter
给p标签首字母设置特殊样式:
p:first-letter {font-size: 48px; color: red;}
2.before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
3.after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动
十一、选择器优先级
1.选择器相同的情况下:
就近原则,下面的覆盖上面的
2.选择器不同的情况下:(越具体越牛逼)
(标签内)行内直接写样式 > id选择器 > 类选择器 > 标签选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mycss.css"> <style> /* 1.选择器相同的情况下:就近原则 2.选择器不同的情况下: 行内直接写样式 > id选择器 > 类选择器 > 标签选择器 */ #d1 {color: red;} #d1 {color: green;} /*.c1 {color: orange;}*/ /*p {color: greenyellow;}*/ </style> </head> <body> <p id="d1" class="c1" >快要下课了,我想吃饭了!</p> </body> </html>
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
十二、选择器继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。


